ポリゴンでつくろう
いままでのチュートリアルでは、3Dモデルとして簡単な基本図形だけを使ってきましたが、立方体と球だけでは、なかなか複雑な表現はつくれません。
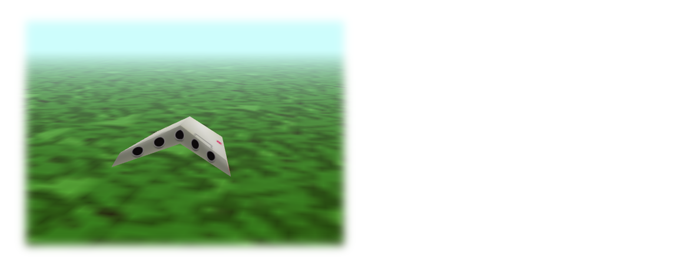
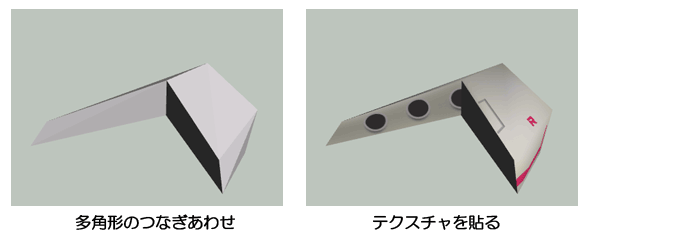
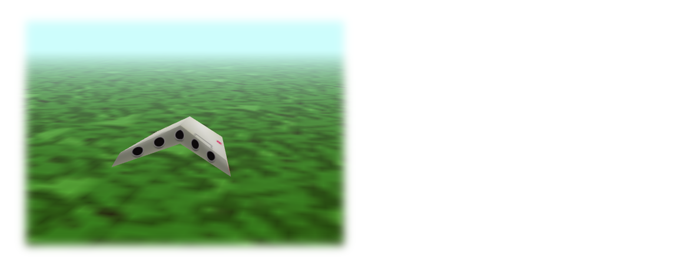
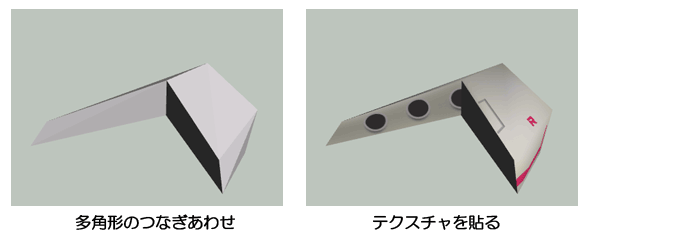
ポリゴンとは、こまかい多角形をつなぎあわせて、立体的なかたちにしたものです。 みなさんがよく目にする3Dゲームや、3D映画などで、とてもよくつかわれています。

こういう自由なかたちの3Dモデルを動かすことができれば、表現の幅がひろがって、作品づくりがとても楽しくなりますね。
ここでは、KidsScriptでポリゴンをあつかう方法を説明します。
ポリゴンで3Dモデルをつくるためには、専用のソフトを使います。
そのようなソフトは「3Dモデリング・ソフト」とよばれます。
無料ソフトから有料ソフトまで、数多くの3Dモデリング・ソフトがあります。
そのなかで、気に入ったものを使うとよいでしょう。

どのソフトを使っても大丈夫ですが、 たとえば、いま日本でポリゴン用に人気があるのは、次の2つのソフトです。
Blender
無料ソフトの世界的な定番です。
使っているユーザ数が世界的に多く、情報量が多いので、勉強しやすいでしょう。
ただし低年齢むけにはちょっと高度かもしれません。
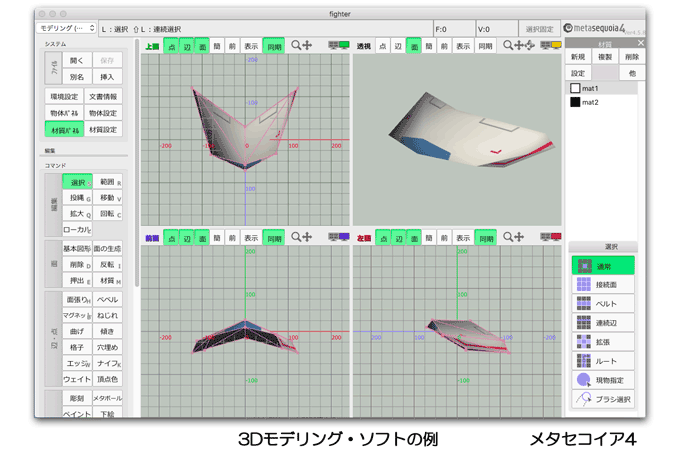
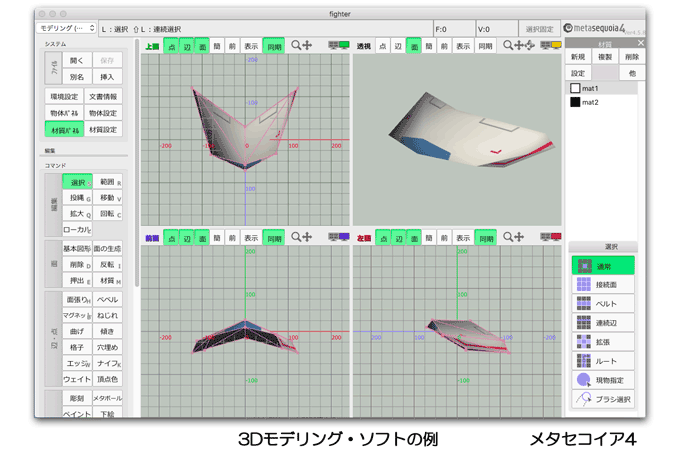
メタセコイア
おそらく低年齢むけには一番使いやすい3Dモデリングソフトでしょう。
無料ソフトですが、KidsScriptに必要な「obj形式」の出力機能は有料オプションになります。
30日間無料トライアルがあるので試してみるのもよいでしょう。
他にも、たくさんのソフトがあって、それぞれに特長があります。
好きな3Dモデリング・ソフトを使って、自由にポリゴンの3Dモデルを作ってください。
もし、いますぐ使える手元の3Dソフトがない場合は、下記のリンクからサンプルのデータファイルを保存してください。サンプルを使ってチュートリアルを進めることができます。
3Dモデルのobjサンプル
KidsScriptはポリゴンのデータ形式として「obj形式」のファイルに対応しています。
ですから、3Dモデリング・ソフトでつくったデータをKidsScript上にもちこむためには、そのモデリング・ソフトから「obj形式」のファイルをエクスポートしてください。(どの3Dソフトにもobj形式でのエクスポート機能はついています)
ただし、現在のKidsScriptのバージョンでは、下記の条件にしたがってください。
(将来のバージョンでは、もっとゆるい条件にできるかもしれません)
●エクスポート後のobjファイル容量として数Kバイト〜最大100Kバイト程度にしてください。 (->注1)
(そのための目安のポリゴン数として、推奨100ポリゴン、最大でも500ポリゴン以下が目安です)
●マテリアル用に同時に出力されるmtlファイル名が、objファイルと同じであること (->注2)
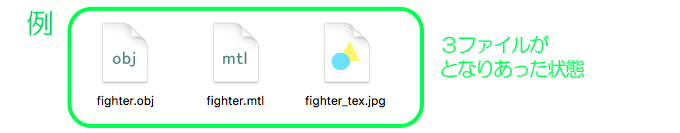
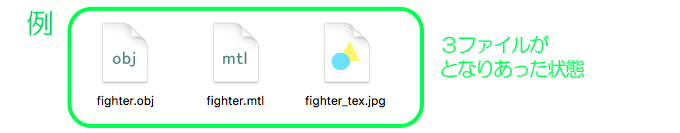
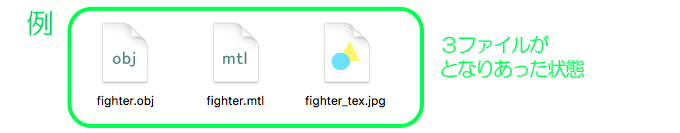
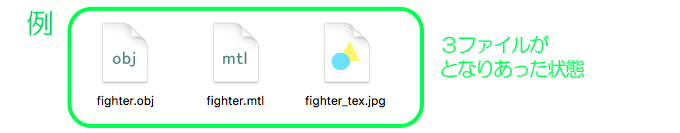
例)fighter.obj だったら、fighter.mtl
●テクスチャの画像ファイルを使う場合、
作成しているモデルの本体ファイルのとなりにおく(相対パスで./の位置にある)
画像サイズは512 * 512
PNG形式またはJPEG形式(拡張子が.pngか.jpg)
ファイル名は自由
●テクスチャの画像ファイルを使う場合、必ず「UV展開」してください。(=UVマッピング)
●テクスチャの画像ファイルを含めて、エクスポート後に3ファイルが隣接している状態にしてください。
XXXX.obj
XXXX.mtl (=objファイルと同じ名前)
yyy.png または yyy.jpg
(注1)これはKidsScriptがWebアプリとして動作しており、ファイルの置き場所としてブラウザのキャッシュ領域を利用していることによる制約です。ちなみにKidsScriptをライブラリとして利用した作品公開モードでは、objファイルをサーバにおくことになるので、こういったobjファイル容量の制限はありません。
(注2)エクスポート後にファイル名がちがっていた場合に、手動でファイル名を変えないでください。
エクスポート時点で同じファイル名になっているように事前に調整します。
(Blenderやメタセコイアのobj出力は、何も設定しなくてもそのようになります)
参考として、Blenderからobj形式でエクスポートする場合は、次の手順でおこないます。
●テクスチャ用の画像ファイルのパス
画像ファイルは、モデル本体の.blendファイルと、常に同じフォルダ内においてください。 (->注3)
●objファイルのエクスポート
(1)あなたの作ったデータが、上記の「KidsScript向けのobjファイルの条件」にあってるか、確認してください。
(2) ファイルメニューから「エクスポート」を選び、そのサブメニューから
Wavefront (*.obj)
を選択します。
(3) 保存するファイル名に好きな名前をつけてください
xxxx.obj
(4) ファイル保存時の左メニューパネルの下のほうに
▼OBJをエクスポート
というオプションがあります。
- UVを含む にチェックをいれてください。
- マテリアルを書き出す にチェックをいれてください。
- 拡大縮小(一番下)を 10.0 くらいにする (->注4)
(5) 保村先フォルダは、元の.blendファイルと同じフォルダ内にエクスポートしてください。
その結果、エクスポート後に、テクスチャファイルを含めて、3ファイルがとなりあっている状態になっています。
XXXX.obj
XXXX.mtl (=objファイルと同じ名前)
yyy.png または yyy.jpg (=テクスチャファイル)

(注3)出力後のmtlファイル内のテクスチャファイル名にパス情報を含めない意味があります
(注4)作品の大きさによって適切な拡大率は異なります。KidsScriptによみこんだ後の大きさに応じて調節してください。
Blenderのデフォルトの表示枠におさまるモデルなら10.0くらいがちょうどよいです。
参考として、メタセコイアからobj形式でエクスポートする場合は、次の手順でおこないます。
(メタセコイアのobj出力には有償オプションが必要ですが、30日間無料トライアルがあります)
●テクスチャ用の画像ファイルのパス
画像ファイルは、モデル本体の.mqoファイルと、常に同じフォルダ内においてください。
また「材質パネル」のファイル選択欄で、パスをふくまない「ファイル名だけ」の状態にしてください。 (->注3)
●objファイルのエクスポート
(1)あなたの作ったデータが、上記の「KidsScript向けのobjファイルの条件」にあってるか、確認してください。
(2) ファイルメニューから「名前をつけて保存」を選びます。
(3) 保存するファイル名に好きな名前をつけたうえで、保存オプションの「Format」欄で
Wavefront (*.obj)
を選択します。
(4) 「保存」ボタンを押すと、obj形式の保存ダイアログが現れます。
- 拡大率 を0.1にする (->注4)
- x軸反転 をしてください(=x軸が左に向いている状態にする)
(5) 保村先フォルダは、元の.mqoファイルと同じフォルダ内にエクスポートしてください。
その結果、エクスポート後に、テクスチャファイルを含めて、3ファイルがとなりあっている状態になっています。
XXXX.obj
XXXX.mtl (=objファイルと同じ名前)
yyy.png または yyy.jpg (=テクスチャファイル)

(注3)出力後のmtlファイル内のテクスチャファイル名にパス情報を含めない意味があります。
(注4)作品の大きさによって適切な拡大率は異なります。KidsScriptによみこんだ後の大きさに応じて調節してください。
メタセコイアのデフォルトの表示枠におさまるモデルなら0.1くらいがちょうどよいです。
では、準備したobjファイルをKidsScriptでよみこんで、3Dプレーヤー上にポリゴンのオブジェクトを表示しましょう。
もし自作のobjファイルがない場合は、本チュートルアル前半にサンプルが置いてあるので、それを使ってください
画面の左下の「ぶったい」ボタンを押してください。

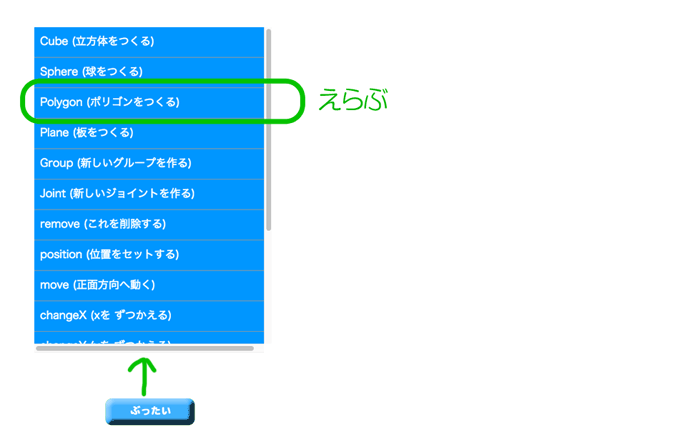
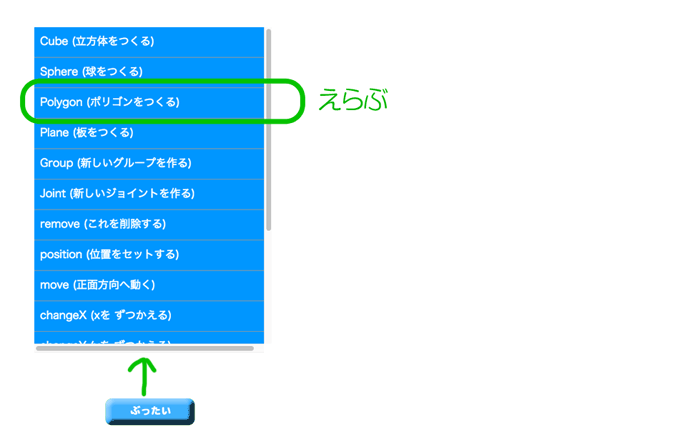
上のほうの
「Polygon (ポリゴンをつくる)」
をタップして選びましょう。

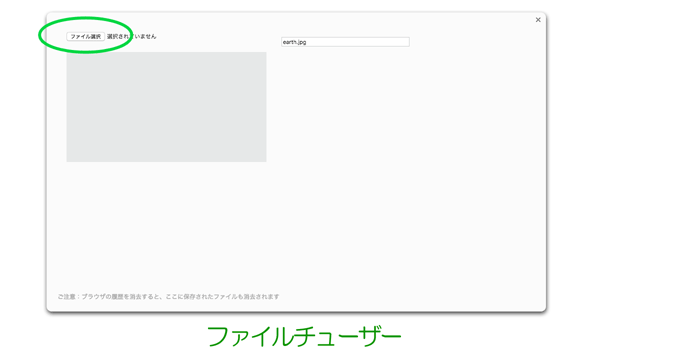
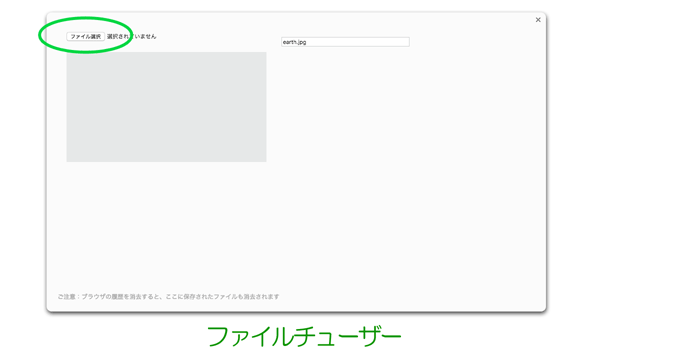
すると、あなたの手元からobjファイルを選択するファイルチューザが現れます。
ポリゴンの表示に使用する3ファイル(objファイル、mtlファイル、テクスチャファイル)は、あらかじめ、このファイルチューザ内にファイルを登録しておく必要があります。 これは本アプリがWebアプリであるための事情で、このアプリの使い方として割り切ってください。
左上の「ファイル選択」ボタンを押してください。

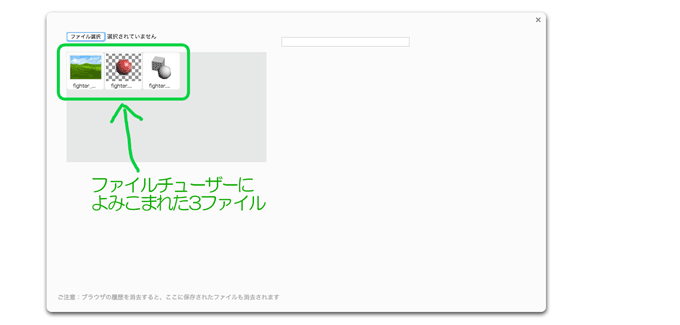
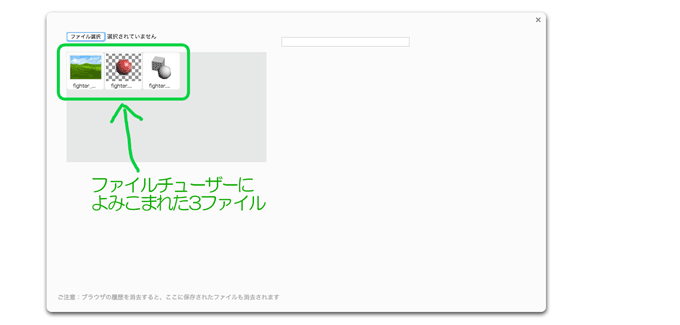
ここで、用意した3ファイル(objファイル、mtlファイル、テクスチャファイル)を選択してください。 結果として、下記のように、ファイルチューザー内に登録されたでしょうか?

これでKidsScriptからファイルを利用する準備ができました。
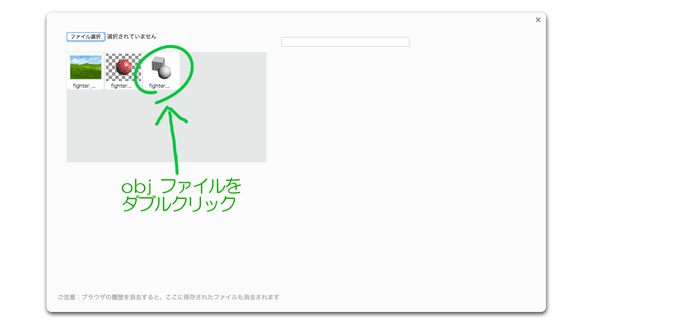
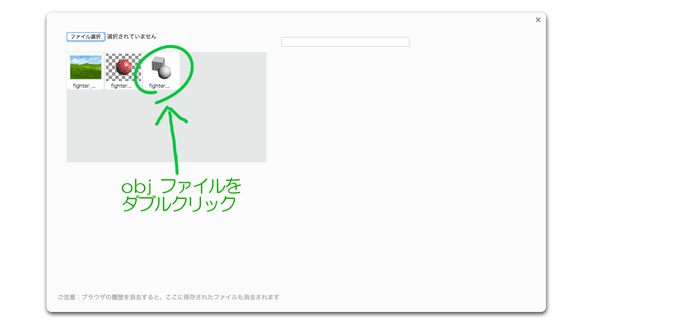
ファイルチューザに登録されているファイルのうち、objファイルをダブルクリックしてください。

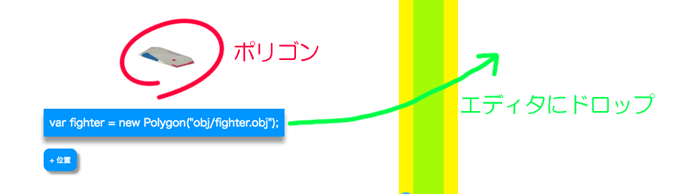
ダブルクリックされたobjファイルをポリゴンとして表示するコードが画面上に出ます。
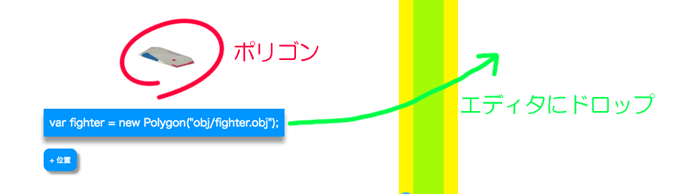
エディタにドロップすれば、1行のコードになります。

これでポリゴンができました!
よみこんだポリゴンデータは、いままでのチュートリアルで、立方体や球を動かしたのと同じ方法で、位置を動かしたり、イベントで動かしたりすることができます。
たとえば「チュートリアル2 イベントで動かそう」の、どのコードでもいいので、 1行目の立方体のコードを、いま作ったポリゴンのコードにおきかえれば、ポリゴンのモデルで動きます。
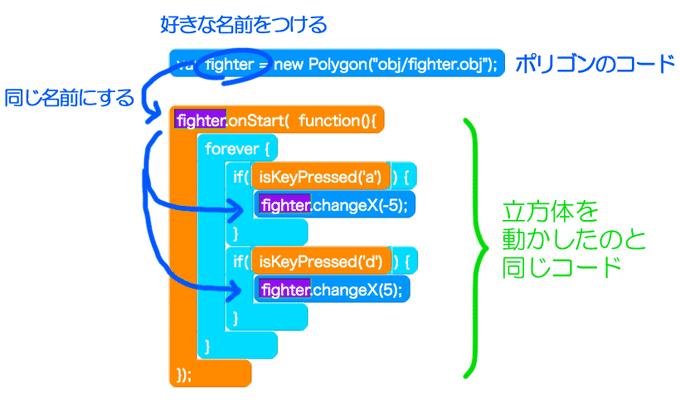
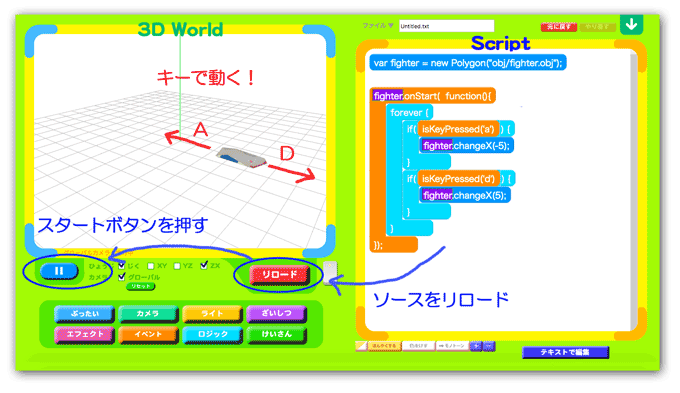
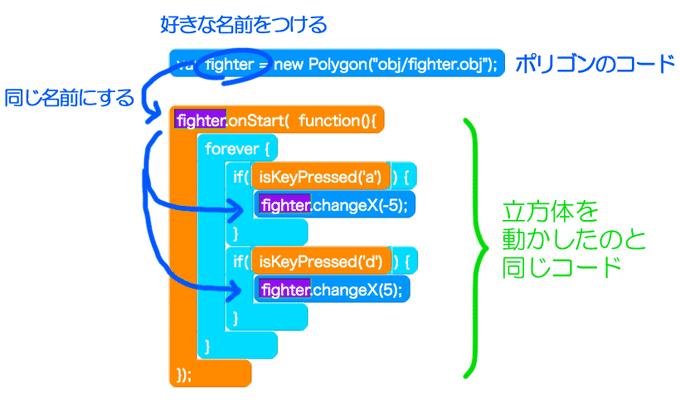
次の例は、チュートリアル2で「A」キーと「D」キーで立方体を左右に動かしたコードの1行目を、ポリゴンにおきかえた例です。

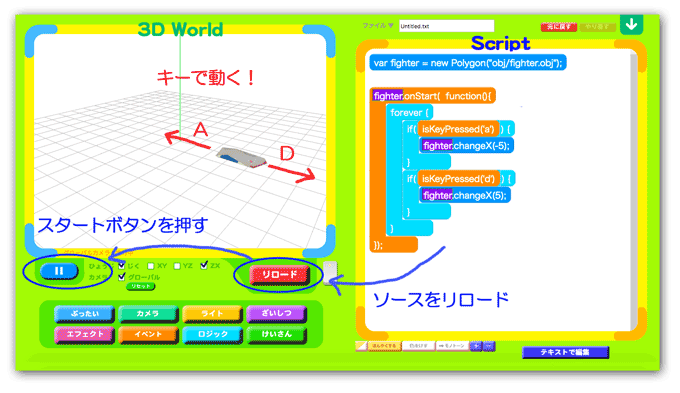
ぜひ、手元で動かしてみてください。
ポリゴンのモデルが動くと、とてもうれしいですよ!

ここまでくると、「じゃあ次はああしたい、こうしたい」というイメージが湧いてくるかもしれません。 そういうアイディアを実現してゆくのがプログラミングの面白さです。ぜひこれから、いろいろ挑戦してください。


1. ポリゴンとは
いままでのチュートリアルでは、3Dモデルとして簡単な基本図形だけを使ってきましたが、立方体と球だけでは、なかなか複雑な表現はつくれません。
ポリゴンとは、こまかい多角形をつなぎあわせて、立体的なかたちにしたものです。 みなさんがよく目にする3Dゲームや、3D映画などで、とてもよくつかわれています。

こういう自由なかたちの3Dモデルを動かすことができれば、表現の幅がひろがって、作品づくりがとても楽しくなりますね。
ここでは、KidsScriptでポリゴンをあつかう方法を説明します。
2. ポリゴンのモデルは3D専用ソフトで作る
ポリゴンで3Dモデルをつくるためには、専用のソフトを使います。
そのようなソフトは「3Dモデリング・ソフト」とよばれます。
無料ソフトから有料ソフトまで、数多くの3Dモデリング・ソフトがあります。
そのなかで、気に入ったものを使うとよいでしょう。

どのソフトを使っても大丈夫ですが、 たとえば、いま日本でポリゴン用に人気があるのは、次の2つのソフトです。
Blender
無料ソフトの世界的な定番です。
使っているユーザ数が世界的に多く、情報量が多いので、勉強しやすいでしょう。
ただし低年齢むけにはちょっと高度かもしれません。
メタセコイア
おそらく低年齢むけには一番使いやすい3Dモデリングソフトでしょう。
無料ソフトですが、KidsScriptに必要な「obj形式」の出力機能は有料オプションになります。
30日間無料トライアルがあるので試してみるのもよいでしょう。
他にも、たくさんのソフトがあって、それぞれに特長があります。
好きな3Dモデリング・ソフトを使って、自由にポリゴンの3Dモデルを作ってください。
3. サンプルデータの準備
もし、いますぐ使える手元の3Dソフトがない場合は、下記のリンクからサンプルのデータファイルを保存してください。サンプルを使ってチュートリアルを進めることができます。
3Dモデルのobjサンプル
4. 作ったモデルを「obj形式」でエクスポート出力する
KidsScriptはポリゴンのデータ形式として「obj形式」のファイルに対応しています。
ですから、3Dモデリング・ソフトでつくったデータをKidsScript上にもちこむためには、そのモデリング・ソフトから「obj形式」のファイルをエクスポートしてください。(どの3Dソフトにもobj形式でのエクスポート機能はついています)
ただし、現在のKidsScriptのバージョンでは、下記の条件にしたがってください。
(将来のバージョンでは、もっとゆるい条件にできるかもしれません)
KidsScript向けのobjファイルの条件
●エクスポート後のobjファイル容量として数Kバイト〜最大100Kバイト程度にしてください。 (->注1)
(そのための目安のポリゴン数として、推奨100ポリゴン、最大でも500ポリゴン以下が目安です)
●マテリアル用に同時に出力されるmtlファイル名が、objファイルと同じであること (->注2)
例)fighter.obj だったら、fighter.mtl
●テクスチャの画像ファイルを使う場合、
作成しているモデルの本体ファイルのとなりにおく(相対パスで./の位置にある)
画像サイズは512 * 512
PNG形式またはJPEG形式(拡張子が.pngか.jpg)
ファイル名は自由
●テクスチャの画像ファイルを使う場合、必ず「UV展開」してください。(=UVマッピング)
●テクスチャの画像ファイルを含めて、エクスポート後に3ファイルが隣接している状態にしてください。
XXXX.obj
XXXX.mtl (=objファイルと同じ名前)
yyy.png または yyy.jpg
(注1)これはKidsScriptがWebアプリとして動作しており、ファイルの置き場所としてブラウザのキャッシュ領域を利用していることによる制約です。ちなみにKidsScriptをライブラリとして利用した作品公開モードでは、objファイルをサーバにおくことになるので、こういったobjファイル容量の制限はありません。
(注2)エクスポート後にファイル名がちがっていた場合に、手動でファイル名を変えないでください。
エクスポート時点で同じファイル名になっているように事前に調整します。
(Blenderやメタセコイアのobj出力は、何も設定しなくてもそのようになります)
Blenderからのエクスポート出力例
参考として、Blenderからobj形式でエクスポートする場合は、次の手順でおこないます。
●テクスチャ用の画像ファイルのパス
画像ファイルは、モデル本体の.blendファイルと、常に同じフォルダ内においてください。 (->注3)
●objファイルのエクスポート
(1)あなたの作ったデータが、上記の「KidsScript向けのobjファイルの条件」にあってるか、確認してください。
(2) ファイルメニューから「エクスポート」を選び、そのサブメニューから
Wavefront (*.obj)
を選択します。
(3) 保存するファイル名に好きな名前をつけてください
xxxx.obj
(4) ファイル保存時の左メニューパネルの下のほうに
▼OBJをエクスポート
というオプションがあります。
- UVを含む にチェックをいれてください。
- マテリアルを書き出す にチェックをいれてください。
- 拡大縮小(一番下)を 10.0 くらいにする (->注4)
(5) 保村先フォルダは、元の.blendファイルと同じフォルダ内にエクスポートしてください。
その結果、エクスポート後に、テクスチャファイルを含めて、3ファイルがとなりあっている状態になっています。
XXXX.obj
XXXX.mtl (=objファイルと同じ名前)
yyy.png または yyy.jpg (=テクスチャファイル)

(注3)出力後のmtlファイル内のテクスチャファイル名にパス情報を含めない意味があります
(注4)作品の大きさによって適切な拡大率は異なります。KidsScriptによみこんだ後の大きさに応じて調節してください。
Blenderのデフォルトの表示枠におさまるモデルなら10.0くらいがちょうどよいです。
メタセコイアからのエクスポート出力例
参考として、メタセコイアからobj形式でエクスポートする場合は、次の手順でおこないます。
(メタセコイアのobj出力には有償オプションが必要ですが、30日間無料トライアルがあります)
●テクスチャ用の画像ファイルのパス
画像ファイルは、モデル本体の.mqoファイルと、常に同じフォルダ内においてください。
また「材質パネル」のファイル選択欄で、パスをふくまない「ファイル名だけ」の状態にしてください。 (->注3)
●objファイルのエクスポート
(1)あなたの作ったデータが、上記の「KidsScript向けのobjファイルの条件」にあってるか、確認してください。
(2) ファイルメニューから「名前をつけて保存」を選びます。
(3) 保存するファイル名に好きな名前をつけたうえで、保存オプションの「Format」欄で
Wavefront (*.obj)
を選択します。
(4) 「保存」ボタンを押すと、obj形式の保存ダイアログが現れます。
- 拡大率 を0.1にする (->注4)
- x軸反転 をしてください(=x軸が左に向いている状態にする)
(5) 保村先フォルダは、元の.mqoファイルと同じフォルダ内にエクスポートしてください。
その結果、エクスポート後に、テクスチャファイルを含めて、3ファイルがとなりあっている状態になっています。
XXXX.obj
XXXX.mtl (=objファイルと同じ名前)
yyy.png または yyy.jpg (=テクスチャファイル)

(注3)出力後のmtlファイル内のテクスチャファイル名にパス情報を含めない意味があります。
(注4)作品の大きさによって適切な拡大率は異なります。KidsScriptによみこんだ後の大きさに応じて調節してください。
メタセコイアのデフォルトの表示枠におさまるモデルなら0.1くらいがちょうどよいです。
5. KidsScriptでのobjファイルの読み込み
では、準備したobjファイルをKidsScriptでよみこんで、3Dプレーヤー上にポリゴンのオブジェクトを表示しましょう。
もし自作のobjファイルがない場合は、本チュートルアル前半にサンプルが置いてあるので、それを使ってください
画面の左下の「ぶったい」ボタンを押してください。

上のほうの
「Polygon (ポリゴンをつくる)」
をタップして選びましょう。

すると、あなたの手元からobjファイルを選択するファイルチューザが現れます。
ポリゴンの表示に使用する3ファイル(objファイル、mtlファイル、テクスチャファイル)は、あらかじめ、このファイルチューザ内にファイルを登録しておく必要があります。 これは本アプリがWebアプリであるための事情で、このアプリの使い方として割り切ってください。
左上の「ファイル選択」ボタンを押してください。

ここで、用意した3ファイル(objファイル、mtlファイル、テクスチャファイル)を選択してください。 結果として、下記のように、ファイルチューザー内に登録されたでしょうか?

これでKidsScriptからファイルを利用する準備ができました。
ファイルチューザに登録されているファイルのうち、objファイルをダブルクリックしてください。

ダブルクリックされたobjファイルをポリゴンとして表示するコードが画面上に出ます。
エディタにドロップすれば、1行のコードになります。

これでポリゴンができました!
6. ポリゴンデータを動かそう
よみこんだポリゴンデータは、いままでのチュートリアルで、立方体や球を動かしたのと同じ方法で、位置を動かしたり、イベントで動かしたりすることができます。
たとえば「チュートリアル2 イベントで動かそう」の、どのコードでもいいので、 1行目の立方体のコードを、いま作ったポリゴンのコードにおきかえれば、ポリゴンのモデルで動きます。
次の例は、チュートリアル2で「A」キーと「D」キーで立方体を左右に動かしたコードの1行目を、ポリゴンにおきかえた例です。

ぜひ、手元で動かしてみてください。
ポリゴンのモデルが動くと、とてもうれしいですよ!

ここまでくると、「じゃあ次はああしたい、こうしたい」というイメージが湧いてくるかもしれません。 そういうアイディアを実現してゆくのがプログラミングの面白さです。ぜひこれから、いろいろ挑戦してください。