イベントで動かそう
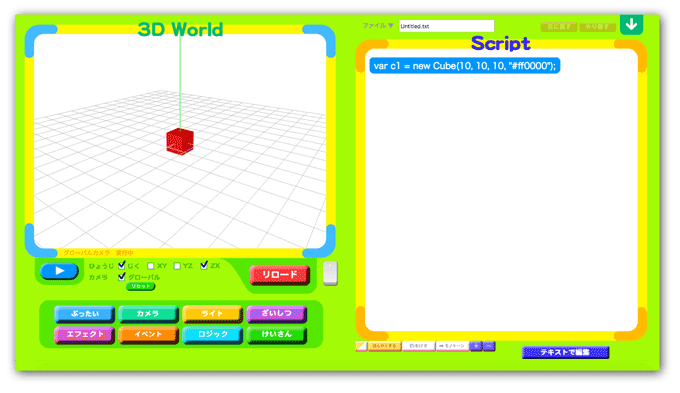
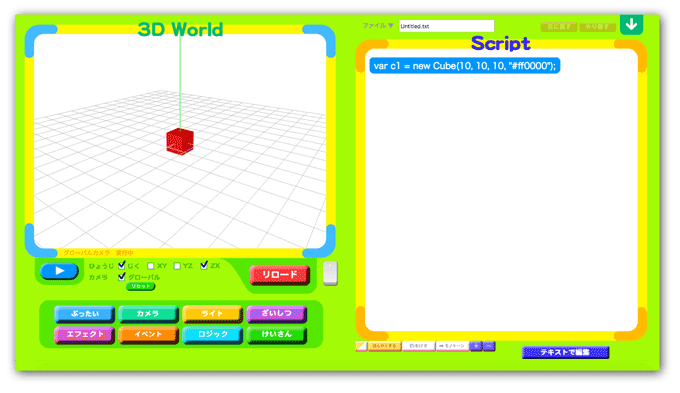
立方体がひとつだけ表示されている状態にしてください。
この立方体に、いまから動きをつけてゆきましょう。

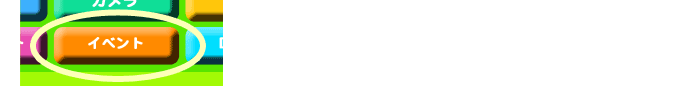
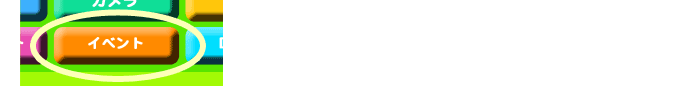
画面の左下の「イベント」ボタンを押してください。

このボタンを押すと、いろいろなイベントのコードの一覧が出てきます。
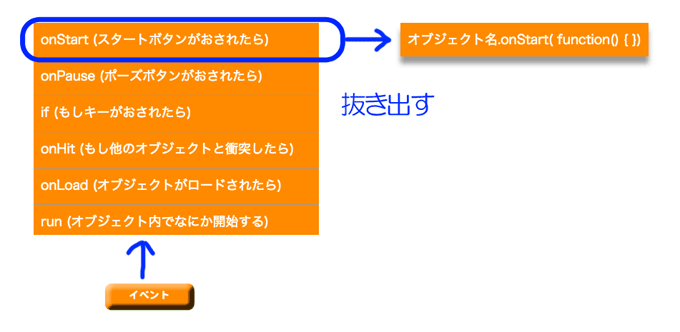
いちばん上の
「onStart (スタートボタンがおされたら)」
をタップして選びましょう。

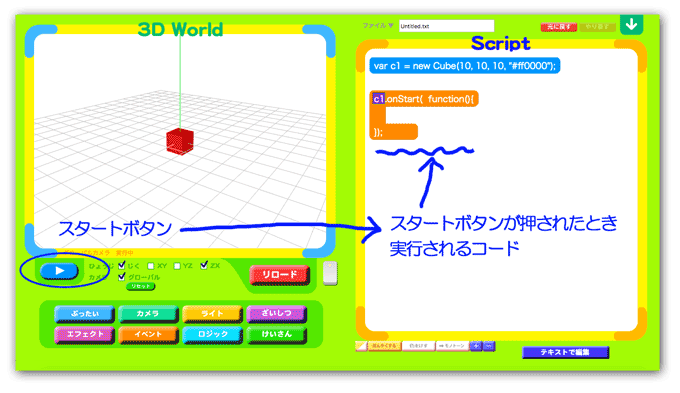
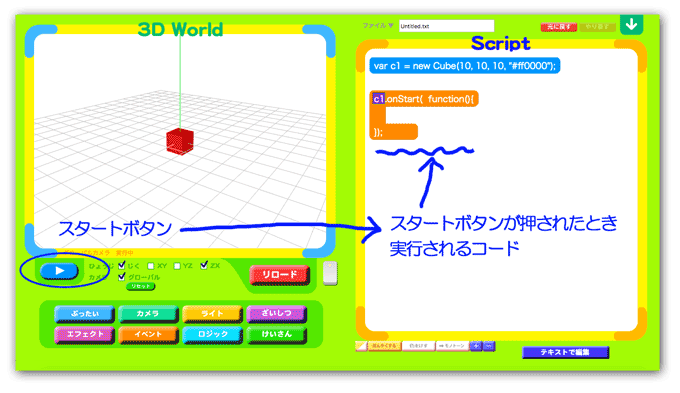
抜き出したのは、スタートボタンがおされたときに実行されるソースコードです。
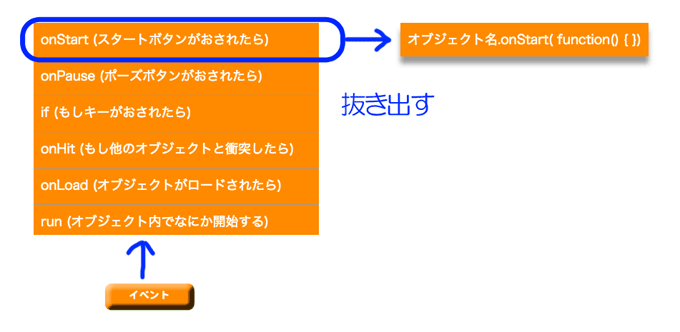
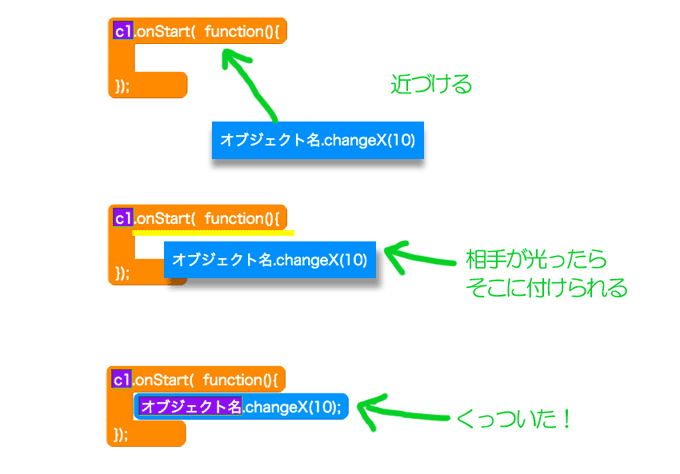
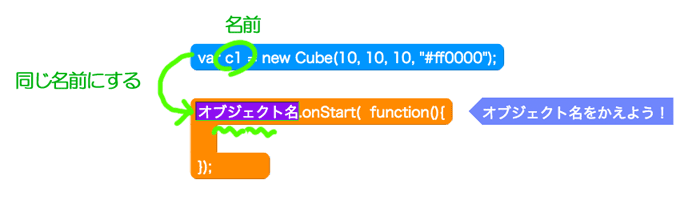
エディタ上にドロップして、立方体の名前にそろえてください。

これで、スタートボタンが押されたときのソースができました。

ただし、まだソースの中身がないので、スタートボタンを押しても、なにも起きません。
ではいまから、スタートボタンを押されたら、立方体が「右に動く」ようにしてみましょう。
右に動かすのは、オブジェクトの位置の「x」を増やすことにあたります。
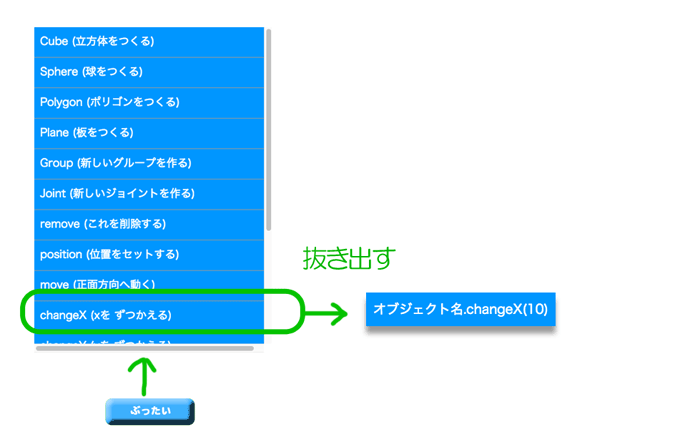
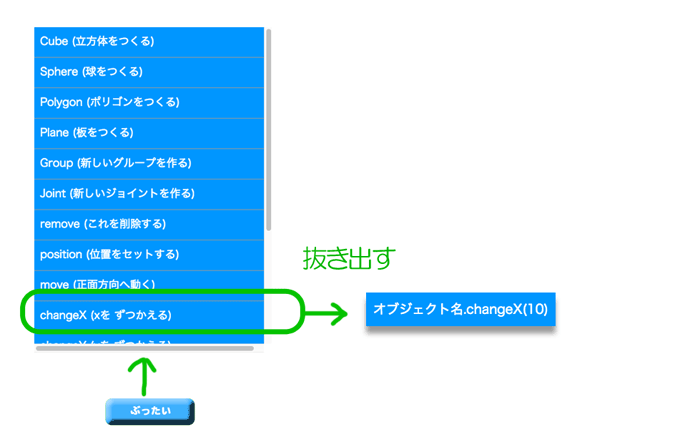
画面の左下の「ぶったい」ボタンを押して、下のほうにある
「changeX (xを ずつかえる)」
を選んでください。

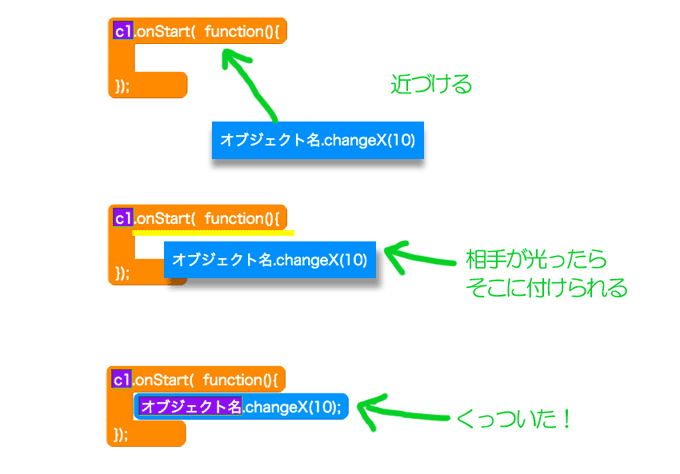
イベントのソースコードは、うごきのソースコードが中に入るようになっています。
ここに入れることで、「スタートボタンをきっかけとした動き」になります。

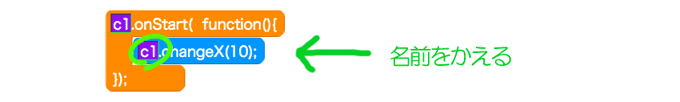
ソースコードがおかれたら、
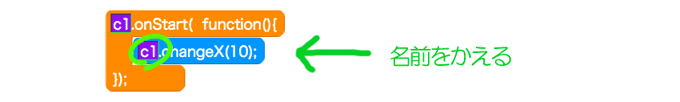
いままでと同じように、オブジェクト名を、あなたのつけた名前に変えましょう。

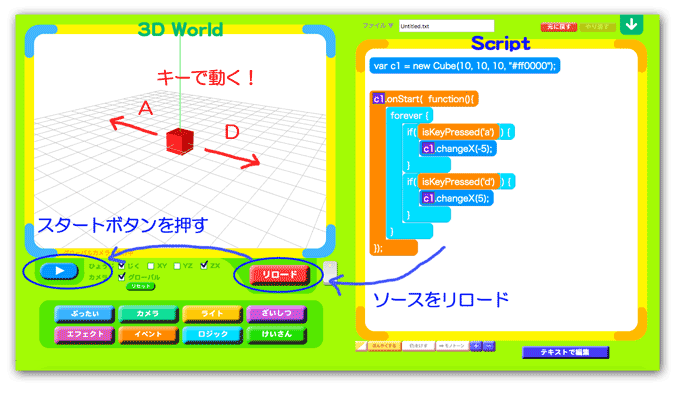
以上でソースコードが書けたので、動作確認してみましょう。
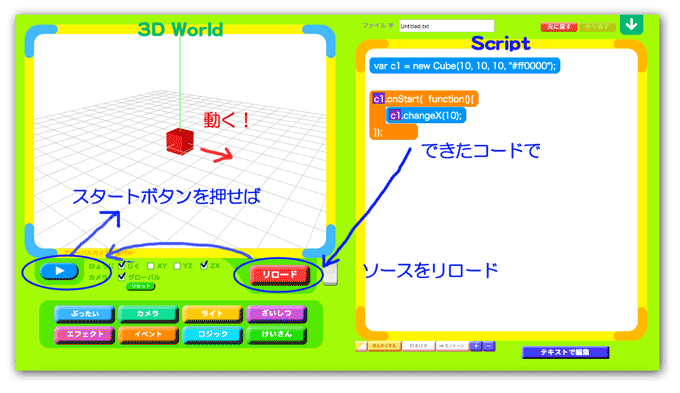
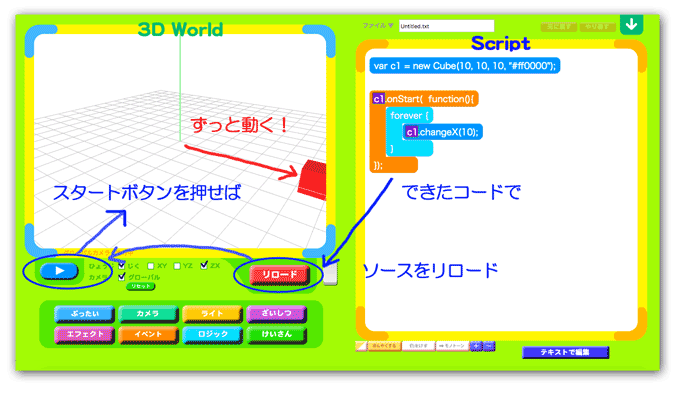
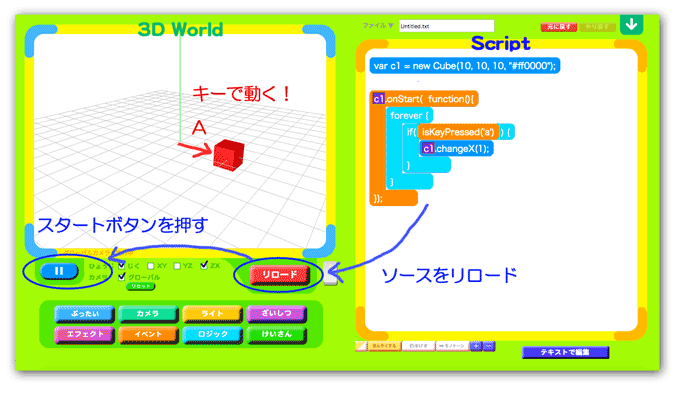
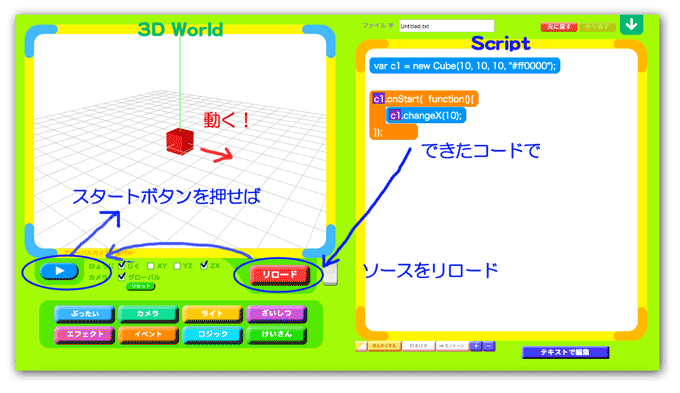
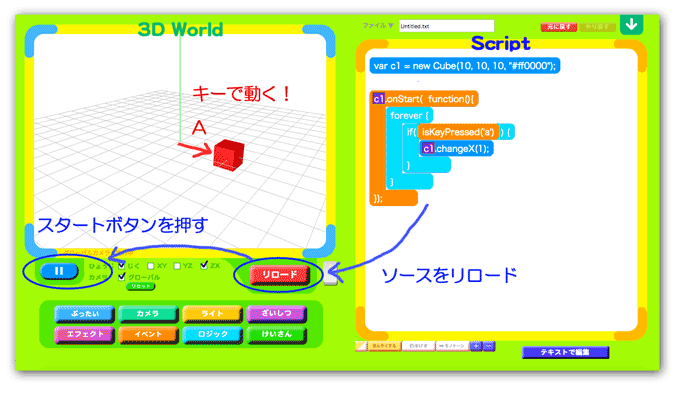
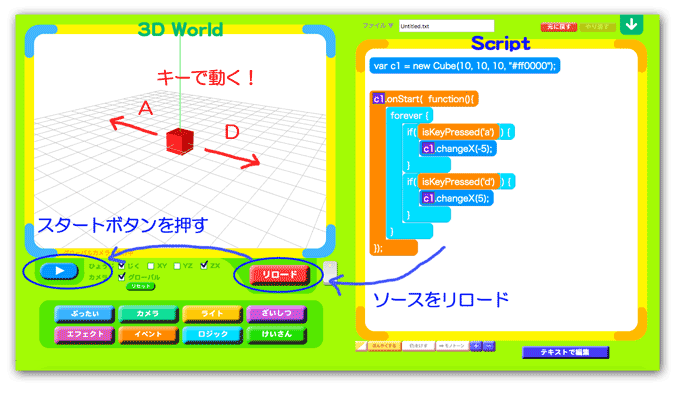
「リロード」ボタンを押して、ソースコードをプレーヤーに反映します。

3Dプレーヤーのスタートボタンをクリックすると、右に進むでしょうか?
ボタンをクリックするたびに、右に10だけ進んでいるのです。
場所を戻すためには、リロードボタンを押せば、初期状態になるので、真ん中の位置に戻ります。
いまはスタートボタンを押しても、1回動くだけです。
スタートボタンを押したあとは、できれば自動的にずっと動き続けてほしいですね。
そういったことも、もちろんブログラムできます。
自分がやりたいように、いろいろな動かしかたを工夫することを「ロジックを組む」といいます。
画面の左下の「ロジック」ボタンを押してください。

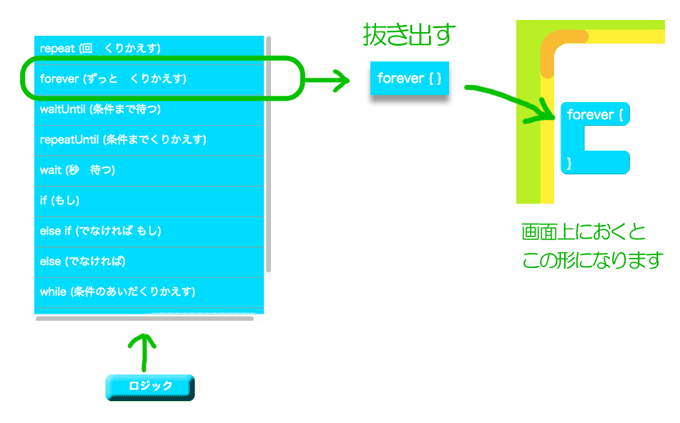
このボタンを押すと、いろいろなロジックのコードの一覧が出てきます。
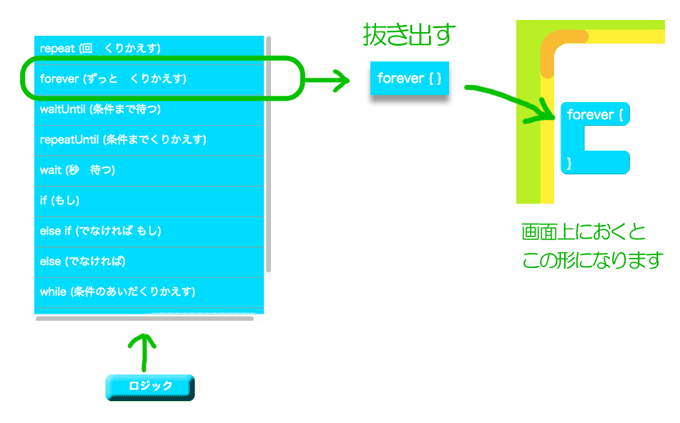
いちばん上のほうにある
「forever(ずっと くりかえす)」
を選んでください。

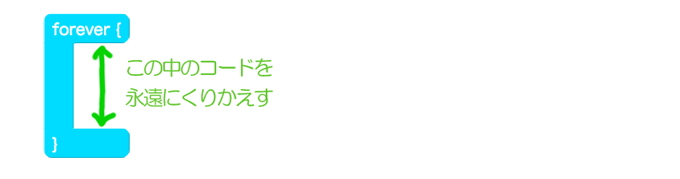
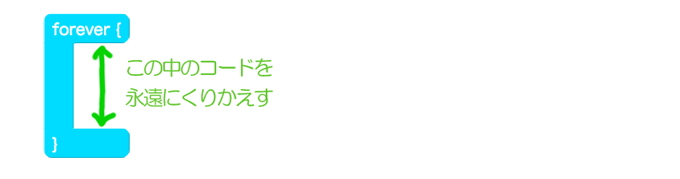
いまえらんだ「forever」というソースコードは「中のソースを永遠に繰り返す」というはたらきをします。

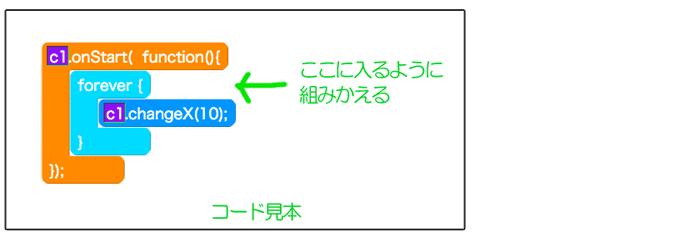
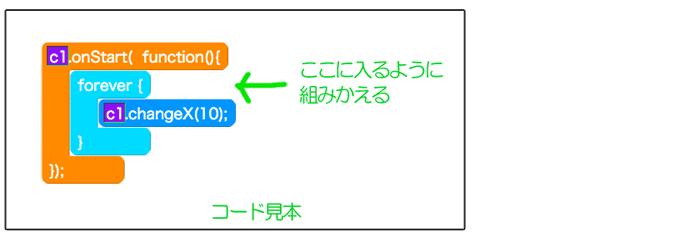
このブロックで、次の見本のようにしてください。

こうすることで、「右に10すすむ」という1行のコードを、永遠にループしてくりかえすので、結果的に、ずっと右に進みつづけることになります。
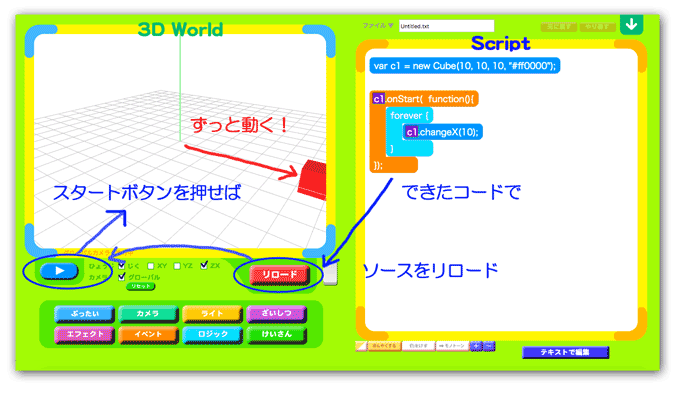
ソースをリロードして確かめてみましょう。

画面の外に消えてしまった場合は「リロード」ボタンを押せば初期状態にもどります。
くりかえし実行されると、1回あたり10の移動量では、あっというまに動きすぎてしまいますね。
少し動きを遅くしてみましょう。
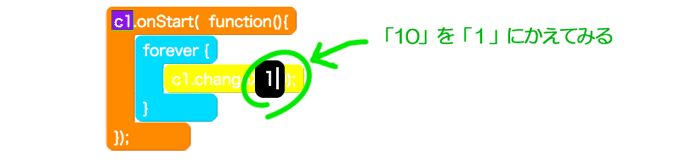
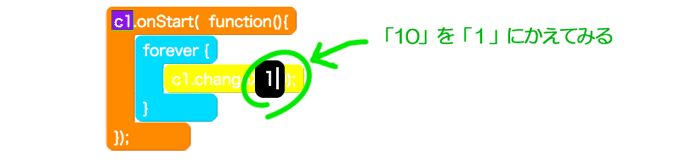
「10」部分をダブルクリックして、移動量を「1 」にしてみましょう。

これでどのような動きに変わったでしょうか?
ソースをリロードして確かめてください。
いまは、なにもしなくても自動的に永遠に動いてしまいます。
これを、なにかキーがおされているときだけ、動くようにできないでしょうか?
もしそういうことができれば、たとえばシューティングゲームのキー操作で戦闘機を動かしたり、 RPGゲームのキー操作でキャラクターを動かしたり、そのような動きに近づきますね。
そういうことも、ロジックでつくれます。
実際にやってみましょう。
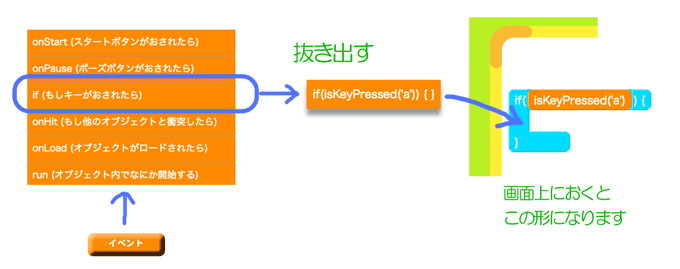
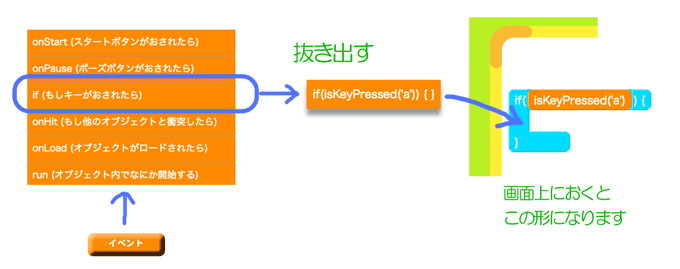
画面の左下の「イベント」ボタンを押して、上のほうにある
「if (もしキーがおされたら)」
を選んでください。

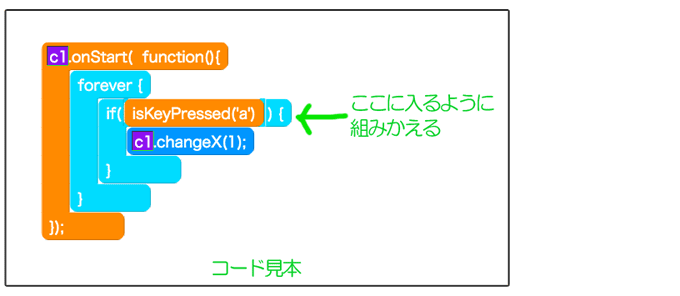
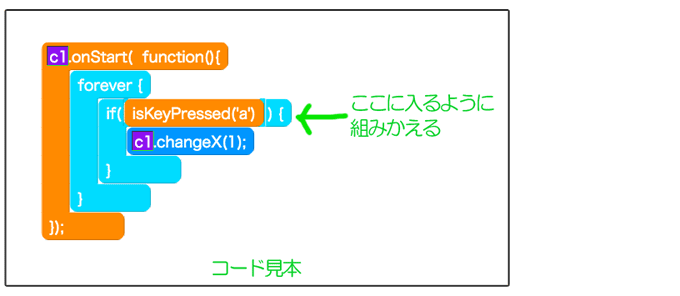
このブロックで、次の見本のようにしてください。
いままであった「changeX」という右に進むためのコードを、この新しいコードで囲みます。

以上でソースコードが書けたので、動作確認してみましょう。
「リロード」ボタンを押して、ソースコードをプレーヤーに反映します。

スタートボタンを押してください。そして「A」のキーを押すと、キーを押したときだけ右に動くようになりました!
なぜこのような動きになったのか、理由を考えてみましょう。
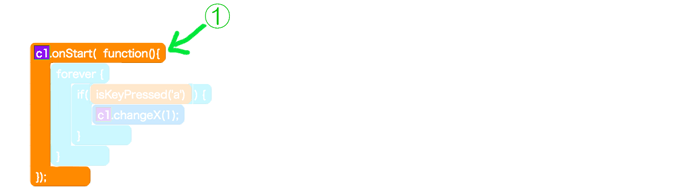
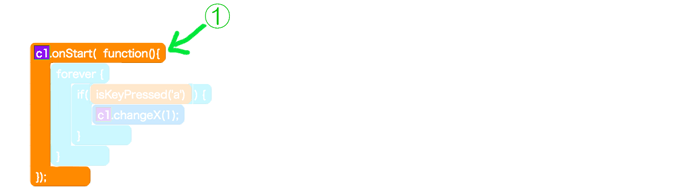
「onStart」(スタートボタンを押したら) というブロック(①)にソースコードがはいっているため、まず最初にスタートボタンを押す必要があります。

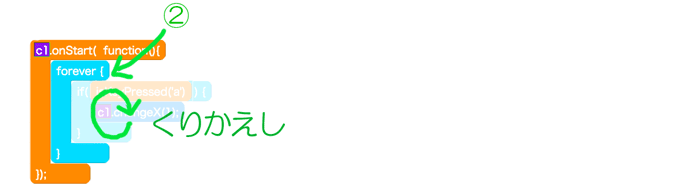
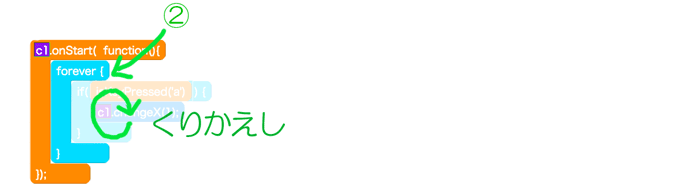
スタートボタンがおされたら、「forever」(くりかえし)(②)というブロックにはいり、この中のコードを永遠にくりかえします。

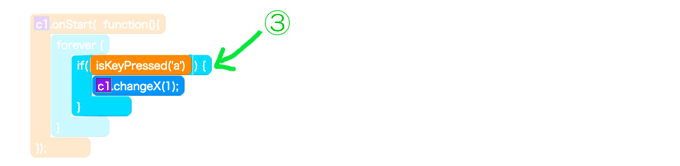
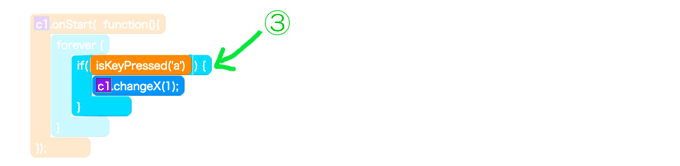
そのループの中に、「if (isKeyPressed('a')」(キーがおされたら)という条件(③)をつくりました。

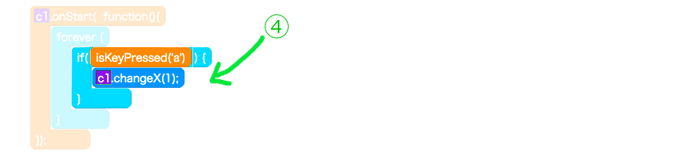
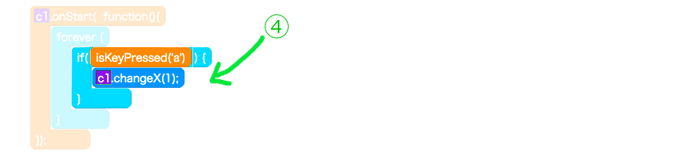
なかに、「changeX (xを ずつかえる)」(④)という、右に1すすむコードが書かれています。
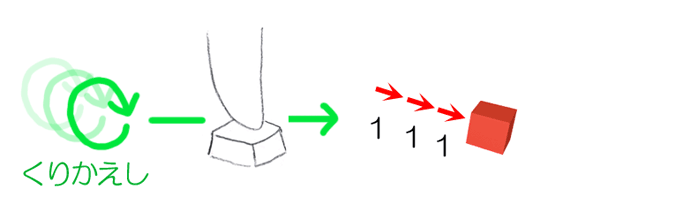
Aのキーを押しているあいだだけ(③)の条件をみたすので、で右に1つ動くのです。

「もしAのキーを押されていたら右に1つ動く」というロジックを、永遠にくりかえしているので、結果として、いつでもAのキーが押されれば、そのときだけ右に動くわけです。

いまは一方的に右に動くだけなので、
別のキーを押せば、逆方向にも動くようにしてみましょう。
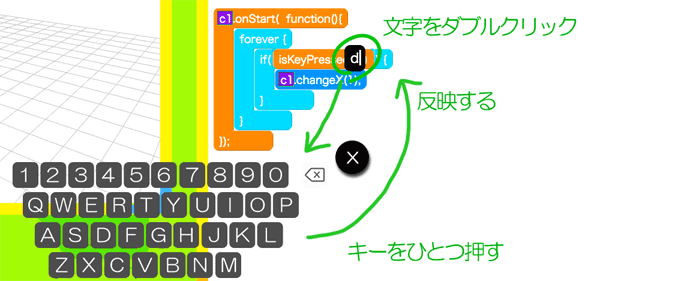
まずは、「A」というキーのわりあてを、他のキーに変えてみましょう。
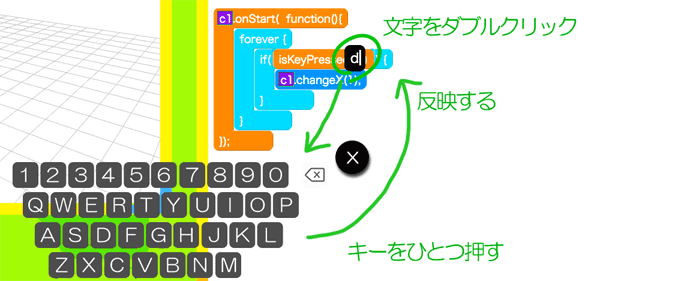
ソースコードの a の部分をダブルクリックしてください。
キーボードが出るので、好きなキーをえらびます。たとえば「D」にしてみましょう。

次に、「キーが押されたら」という条件を増やしてみましょう。
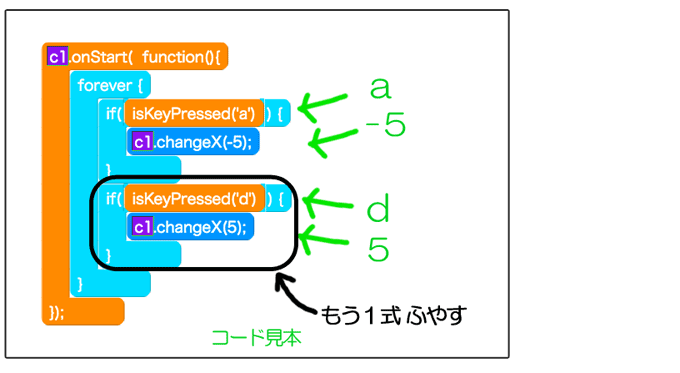
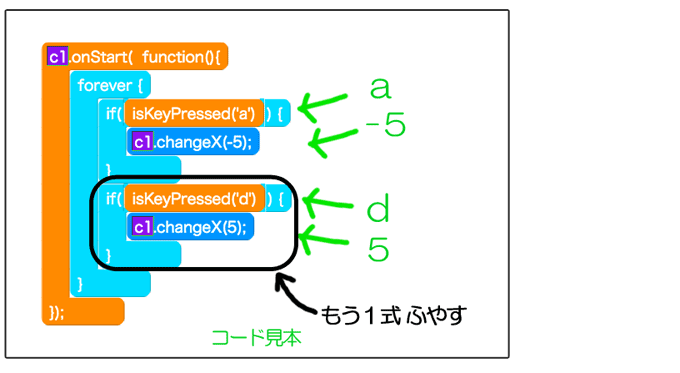
いままでと同じやりかたで、下の例のとおりにしてください。

この見本は、次のような意味です。
A がおされたら、マイナス5すすむ (マイナスなので左にうごく)
D がおされたら、5すすむ (右にうごく)
以上でソースコードが書けたので、動作確認してみましょう。
「リロード」ボタンを押して、ソースコードをプレーヤーに反映します。

スタートボタンを押してください。
そして「A」や「D」のキーを押すと、左右に動くようになりました!
たとえば、マイクラで「A」や「D」のキーを押すと、キャラクターが左右に動いたりしますね。
シューティングゲームでも、戦闘機を左右にキーで動かしたりします。
そういうことが、今日からあなたも、できるようになりました!
では次に、あなたの作品にカメラをいれてみましょう。
カメラの使い方をおぼえると、将来あなたの作品をつくるときの臨場感が、ぐっとたかまります。
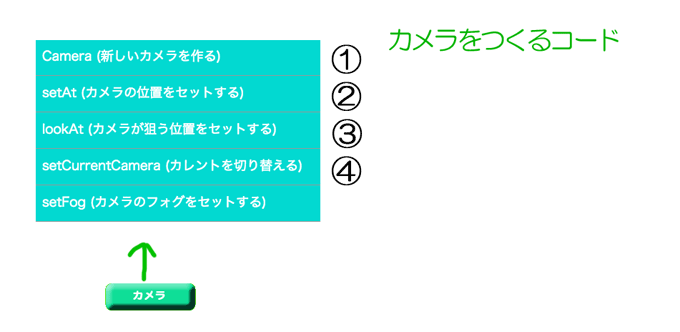
画面の左下の「カメラ」ボタンを押してください。

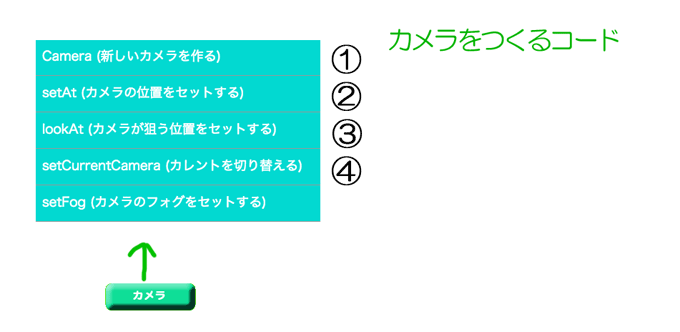
このなかに、カメラをつくるためのコードがそろっています。

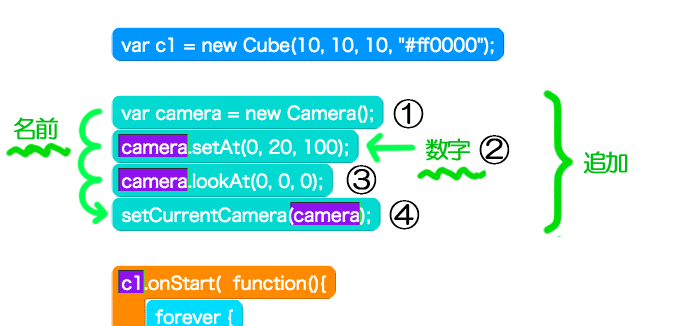
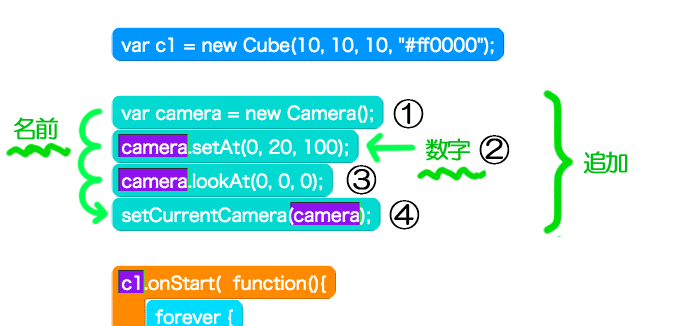
この図の(①)から(④)をつかって、さきほどのチュートリアルの続きのなかに、下の図のように4行を追加してください. 図とおなじように名前や数字をかえてください。

いま追加したコードは、次のような意味になります。
(①)カメラをひとつ作成した。
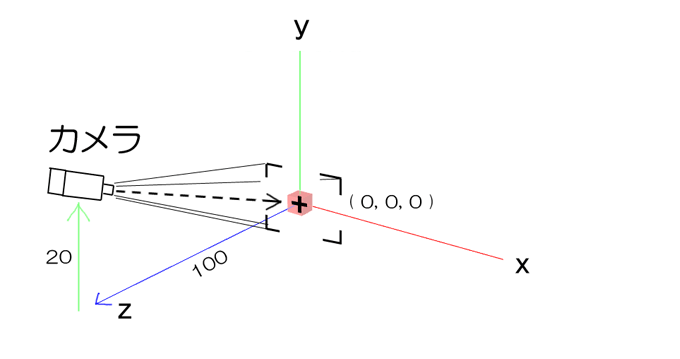
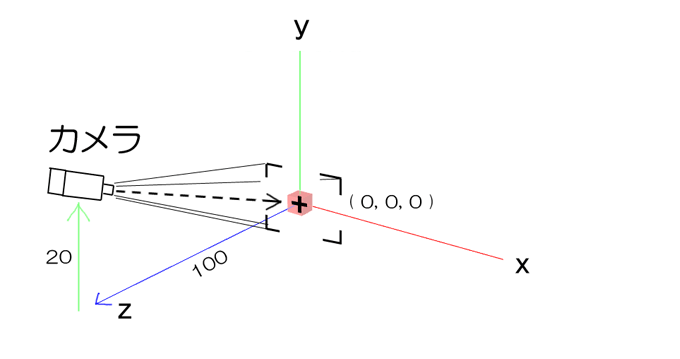
(②)そのカメラを「Y=20 Z=100」の位置においた。
(③)そのカメラを「X=0 Y=0 Z=0」にむけた。
(④)そのカメラを有効にするように、3Dプレーヤーに命令した。

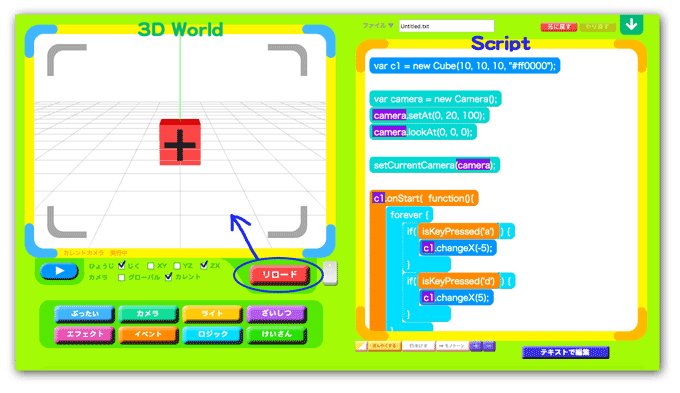
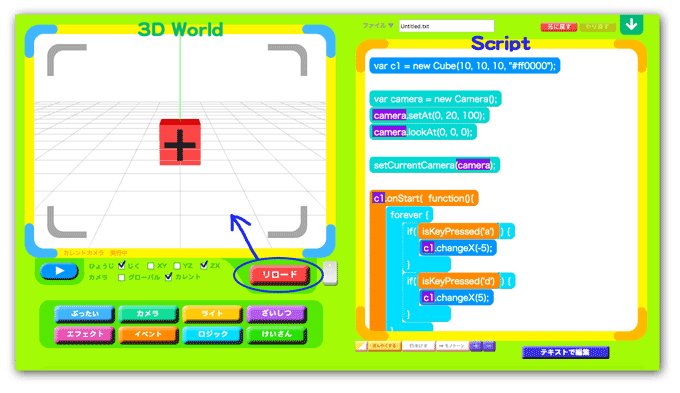
プレーヤーの「リロード」ボタンを押して、どうなるか見てみましょう。

カメラから見た状態に、プレーヤーの表示が変化しました!
スタートボタンを押して、「A」と「D」キーで立方体を動かして見ましょう。
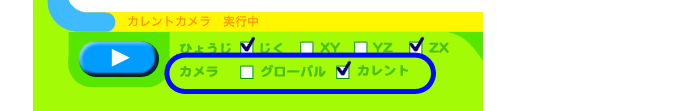
カメラからみた状態と、カメラをとおさない状態を、切り替えられることができます。

このチェックをつけかえてみてください。

カメラからみた動きがわかりにくいときは、全体をひろくみたほうが、わかりやすこともあります。
カメラをいれたときには、ときどき使ってみましょう。
では最後に、とても面白いコードを、1行だけ追加してみましょう。
たぶん気に入ると思いますよ。
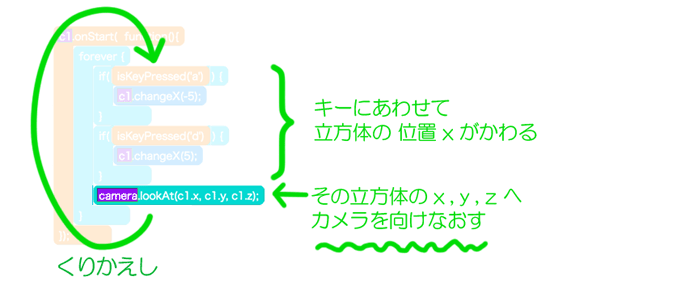
下の図の、緑の丸でかこんだ部分に、説明のように1行だけ追加してください。

この追加ができたら、「リロード」してください。
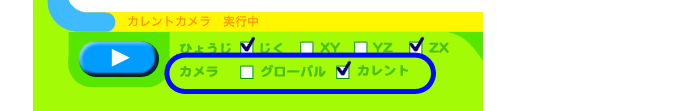
カメラ表示を「グローバル」にしていたら、「カレント」に切り替えてください。
また「じく」「ZX」を非表示にしていたら、表示してください。
以上の準備ができたら、スタートボタンを押して、「A」と「D」キーで立方体を動かして見ましょう。

まるでゲームみたいですね!
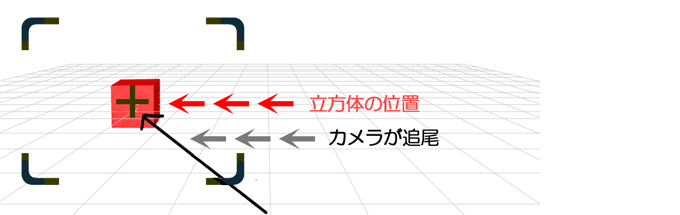
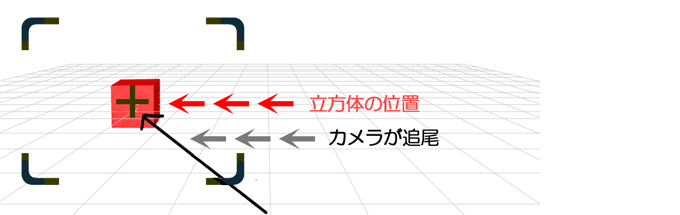
このように、カメラが対象を追いかける動きを、カメラ追尾(ついび)といいます。
3Dゲームはこういうカメラの動きで臨場感を出しているんですね。
追加した1行のコードは、次のようなはたらきをしています。


たった1行のはたらきで、カメラが対象を追尾するようになりました。
こういう工夫を考えてゆくことが、プログラミングで一番楽しいことなのです!

1. スタートボタンのイベント
立方体がひとつだけ表示されている状態にしてください。
この立方体に、いまから動きをつけてゆきましょう。

画面の左下の「イベント」ボタンを押してください。

このボタンを押すと、いろいろなイベントのコードの一覧が出てきます。
いちばん上の
「onStart (スタートボタンがおされたら)」
をタップして選びましょう。

抜き出したのは、スタートボタンがおされたときに実行されるソースコードです。
エディタ上にドロップして、立方体の名前にそろえてください。

これで、スタートボタンが押されたときのソースができました。

ただし、まだソースの中身がないので、スタートボタンを押しても、なにも起きません。
2. ボタンが押されたら動かす
ではいまから、スタートボタンを押されたら、立方体が「右に動く」ようにしてみましょう。
右に動かすのは、オブジェクトの位置の「x」を増やすことにあたります。
画面の左下の「ぶったい」ボタンを押して、下のほうにある
「changeX (xを ずつかえる)」
を選んでください。

イベントのソースコードは、うごきのソースコードが中に入るようになっています。
ここに入れることで、「スタートボタンをきっかけとした動き」になります。

ソースコードがおかれたら、
いままでと同じように、オブジェクト名を、あなたのつけた名前に変えましょう。

以上でソースコードが書けたので、動作確認してみましょう。
「リロード」ボタンを押して、ソースコードをプレーヤーに反映します。

3Dプレーヤーのスタートボタンをクリックすると、右に進むでしょうか?
ボタンをクリックするたびに、右に10だけ進んでいるのです。
場所を戻すためには、リロードボタンを押せば、初期状態になるので、真ん中の位置に戻ります。
3. ループでくりかえす
いまはスタートボタンを押しても、1回動くだけです。
スタートボタンを押したあとは、できれば自動的にずっと動き続けてほしいですね。
そういったことも、もちろんブログラムできます。
自分がやりたいように、いろいろな動かしかたを工夫することを「ロジックを組む」といいます。
画面の左下の「ロジック」ボタンを押してください。

このボタンを押すと、いろいろなロジックのコードの一覧が出てきます。
いちばん上のほうにある
「forever(ずっと くりかえす)」
を選んでください。

いまえらんだ「forever」というソースコードは「中のソースを永遠に繰り返す」というはたらきをします。

このブロックで、次の見本のようにしてください。

こうすることで、「右に10すすむ」という1行のコードを、永遠にループしてくりかえすので、結果的に、ずっと右に進みつづけることになります。
ソースをリロードして確かめてみましょう。

画面の外に消えてしまった場合は「リロード」ボタンを押せば初期状態にもどります。
くりかえし実行されると、1回あたり10の移動量では、あっというまに動きすぎてしまいますね。
少し動きを遅くしてみましょう。
「10」部分をダブルクリックして、移動量を「1 」にしてみましょう。

これでどのような動きに変わったでしょうか?
ソースをリロードして確かめてください。
4. キー操作で動かす
いまは、なにもしなくても自動的に永遠に動いてしまいます。
これを、なにかキーがおされているときだけ、動くようにできないでしょうか?
もしそういうことができれば、たとえばシューティングゲームのキー操作で戦闘機を動かしたり、 RPGゲームのキー操作でキャラクターを動かしたり、そのような動きに近づきますね。
そういうことも、ロジックでつくれます。
実際にやってみましょう。
画面の左下の「イベント」ボタンを押して、上のほうにある
「if (もしキーがおされたら)」
を選んでください。

このブロックで、次の見本のようにしてください。
いままであった「changeX」という右に進むためのコードを、この新しいコードで囲みます。

以上でソースコードが書けたので、動作確認してみましょう。
「リロード」ボタンを押して、ソースコードをプレーヤーに反映します。

スタートボタンを押してください。そして「A」のキーを押すと、キーを押したときだけ右に動くようになりました!
5. キーを押しているときだけ動くのはなぜ?
なぜこのような動きになったのか、理由を考えてみましょう。
「onStart」(スタートボタンを押したら) というブロック(①)にソースコードがはいっているため、まず最初にスタートボタンを押す必要があります。

スタートボタンがおされたら、「forever」(くりかえし)(②)というブロックにはいり、この中のコードを永遠にくりかえします。

そのループの中に、「if (isKeyPressed('a')」(キーがおされたら)という条件(③)をつくりました。

なかに、「changeX (xを ずつかえる)」(④)という、右に1すすむコードが書かれています。
Aのキーを押しているあいだだけ(③)の条件をみたすので、で右に1つ動くのです。

「もしAのキーを押されていたら右に1つ動く」というロジックを、永遠にくりかえしているので、結果として、いつでもAのキーが押されれば、そのときだけ右に動くわけです。

6. 複数のキーを使い分ける
いまは一方的に右に動くだけなので、
別のキーを押せば、逆方向にも動くようにしてみましょう。
まずは、「A」というキーのわりあてを、他のキーに変えてみましょう。
ソースコードの a の部分をダブルクリックしてください。
キーボードが出るので、好きなキーをえらびます。たとえば「D」にしてみましょう。

次に、「キーが押されたら」という条件を増やしてみましょう。
いままでと同じやりかたで、下の例のとおりにしてください。

この見本は、次のような意味です。
A がおされたら、マイナス5すすむ (マイナスなので左にうごく)
D がおされたら、5すすむ (右にうごく)
以上でソースコードが書けたので、動作確認してみましょう。
「リロード」ボタンを押して、ソースコードをプレーヤーに反映します。

スタートボタンを押してください。
そして「A」や「D」のキーを押すと、左右に動くようになりました!
たとえば、マイクラで「A」や「D」のキーを押すと、キャラクターが左右に動いたりしますね。
シューティングゲームでも、戦闘機を左右にキーで動かしたりします。
そういうことが、今日からあなたも、できるようになりました!
7. カメラから対象をみる
では次に、あなたの作品にカメラをいれてみましょう。
カメラの使い方をおぼえると、将来あなたの作品をつくるときの臨場感が、ぐっとたかまります。
画面の左下の「カメラ」ボタンを押してください。

このなかに、カメラをつくるためのコードがそろっています。

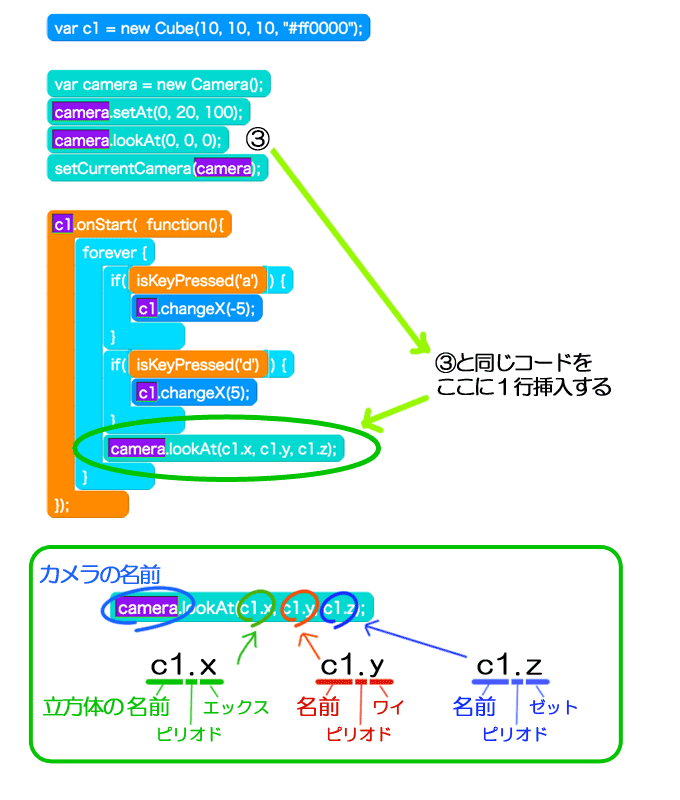
この図の(①)から(④)をつかって、さきほどのチュートリアルの続きのなかに、下の図のように4行を追加してください. 図とおなじように名前や数字をかえてください。

いま追加したコードは、次のような意味になります。
(①)カメラをひとつ作成した。
(②)そのカメラを「Y=20 Z=100」の位置においた。
(③)そのカメラを「X=0 Y=0 Z=0」にむけた。
(④)そのカメラを有効にするように、3Dプレーヤーに命令した。

プレーヤーの「リロード」ボタンを押して、どうなるか見てみましょう。

カメラから見た状態に、プレーヤーの表示が変化しました!
スタートボタンを押して、「A」と「D」キーで立方体を動かして見ましょう。
8. カメラをきりかえて確認する
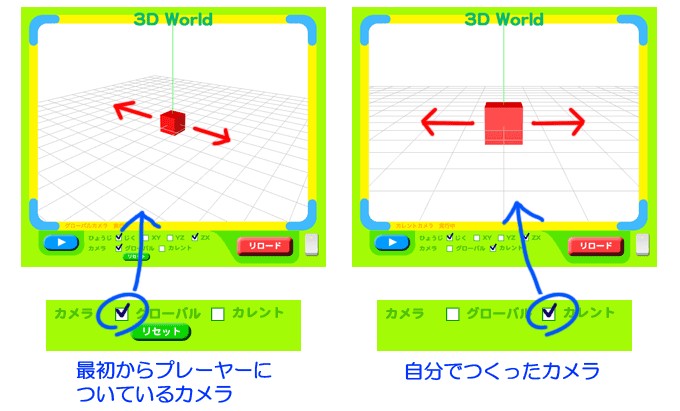
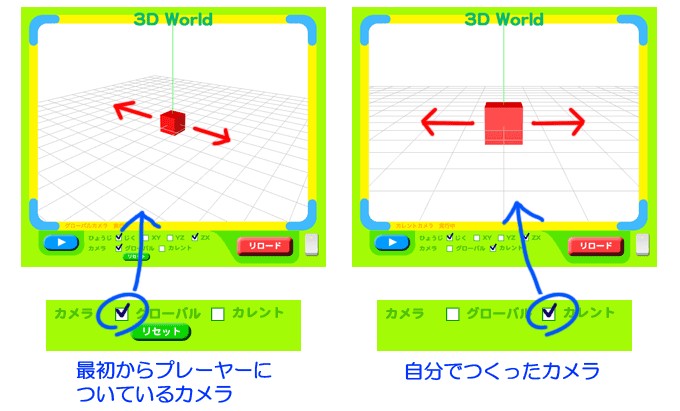
カメラからみた状態と、カメラをとおさない状態を、切り替えられることができます。

このチェックをつけかえてみてください。

カメラからみた動きがわかりにくいときは、全体をひろくみたほうが、わかりやすこともあります。
カメラをいれたときには、ときどき使ってみましょう。
9. 動きをカメラで追尾する
では最後に、とても面白いコードを、1行だけ追加してみましょう。
たぶん気に入ると思いますよ。
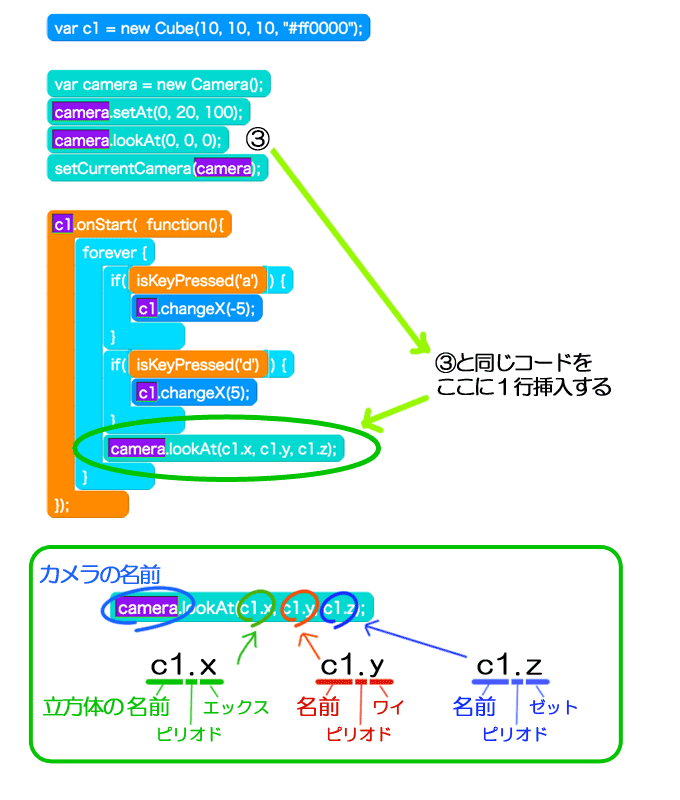
下の図の、緑の丸でかこんだ部分に、説明のように1行だけ追加してください。

この追加ができたら、「リロード」してください。
カメラ表示を「グローバル」にしていたら、「カレント」に切り替えてください。
また「じく」「ZX」を非表示にしていたら、表示してください。
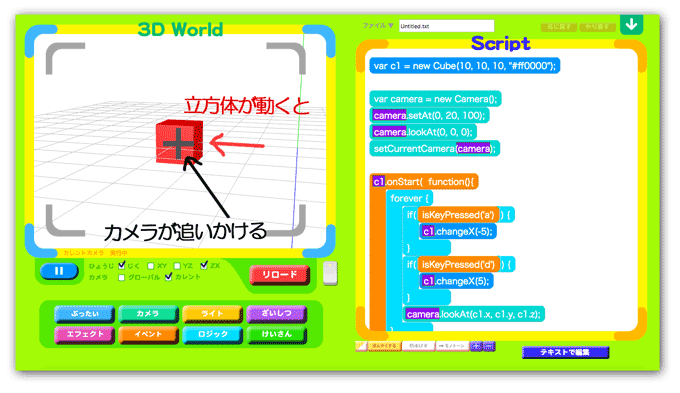
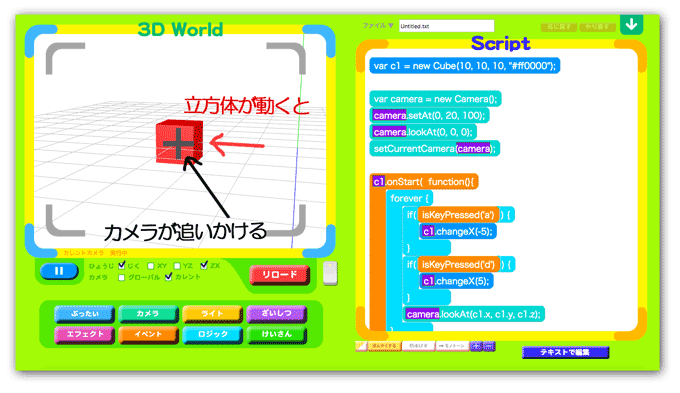
以上の準備ができたら、スタートボタンを押して、「A」と「D」キーで立方体を動かして見ましょう。

まるでゲームみたいですね!
このように、カメラが対象を追いかける動きを、カメラ追尾(ついび)といいます。
3Dゲームはこういうカメラの動きで臨場感を出しているんですね。
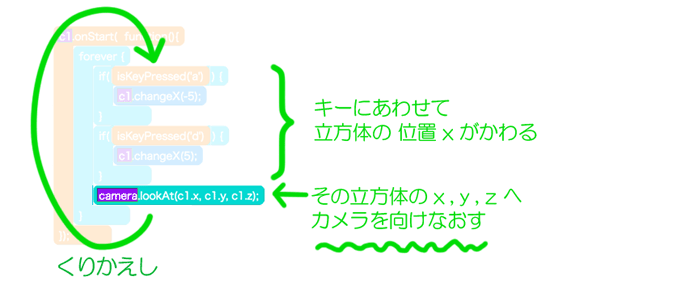
追加した1行のコードは、次のようなはたらきをしています。


たった1行のはたらきで、カメラが対象を追尾するようになりました。
こういう工夫を考えてゆくことが、プログラミングで一番楽しいことなのです!

