1. 作品を公開する方法
あなたがKidsScriptでつくった作品は、Webアプリケーションとして公開することができます。
KidsScriptのすべての仕組みは、JavaScriptとHTML5などのWeb素材だけで出来ています。
また、あなたがKidsScriptで作った作品も、テキストと画像などWebで扱えるものだけで出来ています。
だから、もしあなた自身のホームページがあれば、そのホームページ上で、 あなたがKidsScriptで作った作品をWebアプリケーションとして公開することができるのです。
そして世界中の友達に、あなたの作品を楽しんでもらえるでしょう。
2. 公開キットの入手
あなたが簡単に公開ページを作成できるように「公開キット」を用意しています。
公開キットとは「公開ページのテンプレート(ひながた)」です。
下記のリンク先ファイル(zipファイル)をダウンロードして解凍してください。
公開キット一式
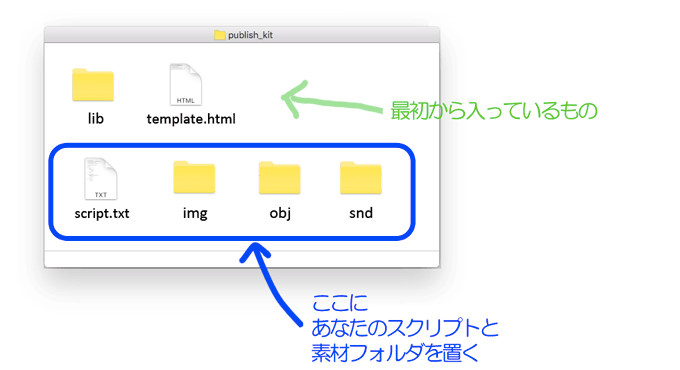
公開キットを解凍したフォルダ内に
template.html
というHTMLファイルがあります。 これがあなたの公開ページのひながたです。
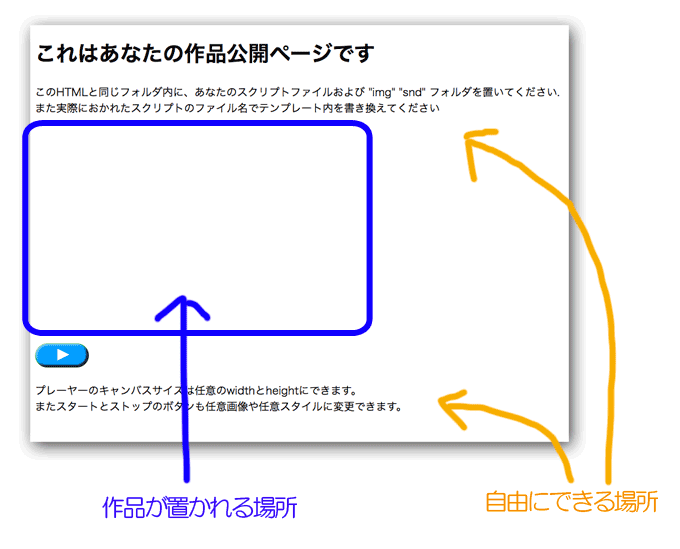
このファイルをブラウザでローカルに開いてください。

作品が置かれる部分(上図の青色部分)で、あなたのスクリプトが動きます。
それ以外の部分(上図の黄色部分)は、あなた自身が自由にレイアウトできるスペースです。
HTMLの知識があれば、どんなページでも作れるでしょう。
3. あなたの作品を入れる
あなたの作品を、このフォルダにいれてください。入れるものは
- スクリプトファイル(.txt)
- imgフォルダ(中に画像ファイルが入っている)
- objフォルダ(中にobjファイルが入っている)
- sndフォルダ(中に音声ファイルが入っている)
です。

スクリプトファイルの名前は、なんでもかまいません。
もし画像をつかっていなければ、imgフォルダはなくてもかまいません。
もしobjをつかっていなければ、objフォルダはなくてもかまいません。
もし音声をつかっていなければ、sndフォルダはなくてもかまいません。
(注)フォルダ名に気をつけましょう!
スクリプトのなかで素材ファイルを使っている場合、
置かれたフォルダ名と一致する必要があります。

このようにフォルダ名がちゃんと対応しているか確認しましょう。
もしフォルダ名がちがうと素材が読み込まれません
4. テンプレートを書き換える
それではテンプレートを、あなたの作品むけに修正しましょう。
template.html をテキストエディタでひらいてください。
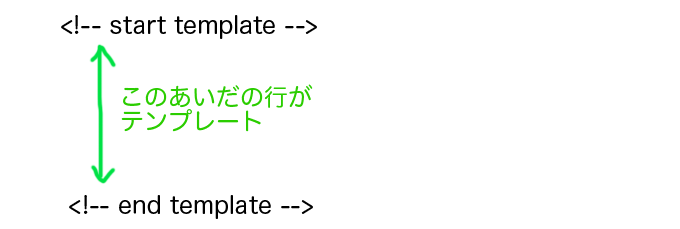
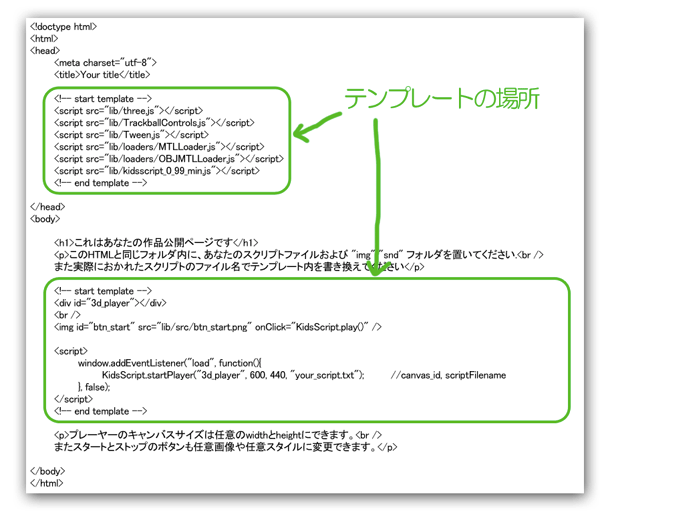
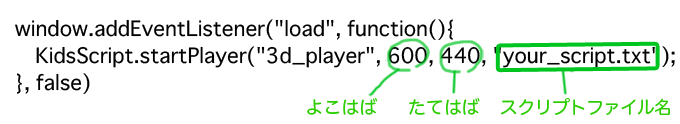
次のようなブロックがファイル内に2箇所あります。


このなかを、あなたの作品にあわせて書きかえます。
スクリプトのファイル名(下図の緑色部分)を、あなたのファイル名にあわせてください。
また、作品のサイズを指定します。デフォルトでは600 x 440です。
もしサイズを変えたい場合(もっと大きくしたい場合)は、好きなサイズに変更してください。

(注)サイズを変更するときは気をつけましょう!
もともと、あなたの作品は、600 x 440の大きさを前提に作っています。
(その理由は、いまあなたが使っているこのアプリが、600 x 440のキャンバスを使っているためです)
そのため、もし違うサイズで表示したときには、予想していなかった動きになるかもしれません。
その場合は、ここで公開したいサイズを前提に、あなたのスクリプトの内容を見直してみてください。
(注)サイズ変更の原点は「画面の中心」です
画面を大きくした場合、元の画面と新しい画面は、画面の中心(原点)が一致して、上下左右が均等に大きくなります。
5. 公開ページを動作確認する
以上で準備はOKです!
あなたの作品が動くか、さっそく動作確認してみましょう。
動かし方としては、
5.1 Webサイトにアップロードする場合(本番用)
5.2 手元のPCでローカルに動かす場合(テスト用)
の2通りがあります。
5.1 Webサイトにアップロードする場合(本番用)
公開用フォルダ全体を、あなたのWebサイトに、そのままアップロードしてくださいそしてブラウザで、あなたが用意した公開ページ(template.html) にアクセスしてみましょう。
それで動くはずです!
(注)作品が表示されないとき
あなたの作品は、もともと、このKidsScriptアプリ上では、動いていましたか?
動いていたならスクリプトに問題はないので、ここまでの説明のどこかで作業をまちがえたかもしれません。
たとえばファイル名やフォルダ名がまちがっていないか、見直してみましょう。
5.2 手元のPCでローカルに動かす場合(テスト用)
この公開用ページを、手元のブラウザでローカルに開いた場合、ブラウザによっては作品が動作しない場合があります。(MacOSX の Safari と FireFoxでは動きますが、それ以外のブラウザ(特にWindows系)では動かないでしょう)
これは、ブラウザのセキュリティ上の理由から、作品をローカルに開いた場合だけ起きる現象です。
そのようなブラウザを使っている場合は、ローカルに動作確認するのはあきらめてください。
そして面倒ですが、Webサーバにアップして動作確認してください。
(注)技術的にいえば、これは「XMLHttpRequestがローカルに動かない」というブラウザの制約から起きます。
これを回避する方法はあって、回避した場合に作品はローカルにひらけるようになりますが、
十分な知識がない場合にはセキュリテイの危険が発生するため、ここでは説明しません。
6. ページを自由にカスタマイズする
以上で動作確認ができれば、あとは、あなたのWebとHTMLの知識で、自由にページをカスタマイズしてください。
公開用のフォルダ名と、公開ページのHTMLファイル名は、自由につけかえてかまいません。
また公開ページのHTMLの内容は、ここまでに説明してきたテンプレート部分以外は、自由に書き換えてかまいません。
あなたの作品ページを、ぜひクールにつくってください!

