1. より進んだ学習の方法
KidsScriptのあと、もっとJavaScriptを勉強するには、どうすればいいでしょうか?
実は、そのままKidsScriptで、JavaScriptの勉強を続けることができます。
仕様ページで説明したように、KidsScriptはJavaScriptのスーパーセット言語です。
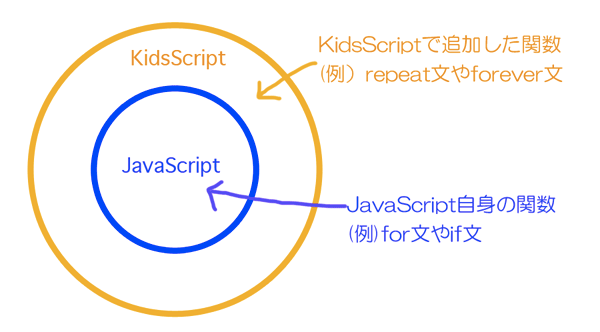
これを図にすると、次のような関係になります。

KidsScriptからみると、JavaScriptは、その一部です。
そのため、KidsScriptの中の、どの位置にでも、JavaScriptを書くことができます。

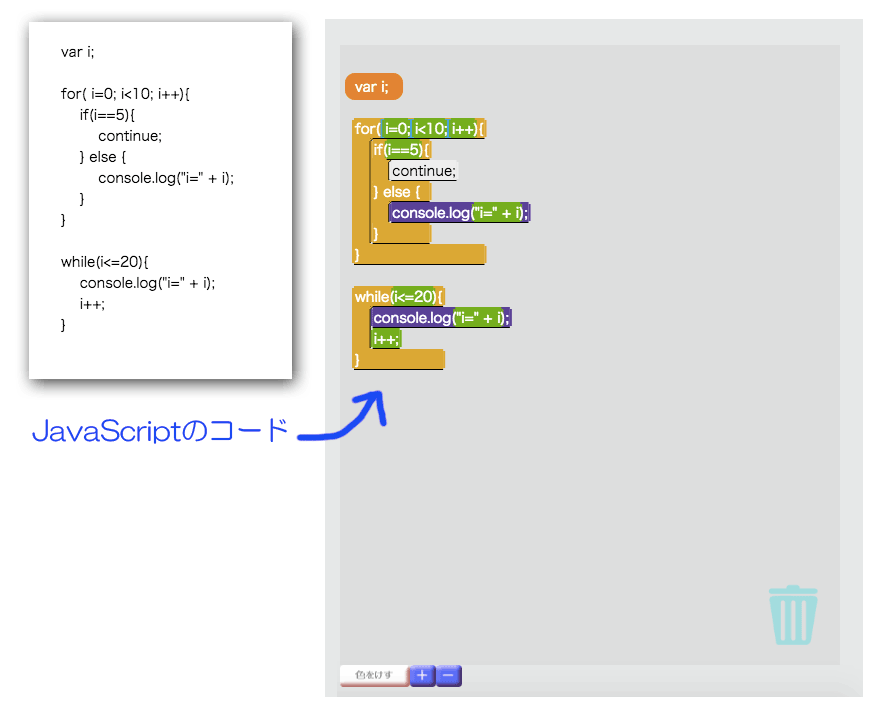
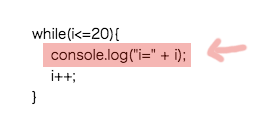
たとえば、次のような「純粋な」JavaScirptのコードを、KidsScriptのテキストエディタ上に書いて、
「リロード」を押すと、コードが実行されます。
この例では、「5を除いた0から20までの数」がブラウザのコンソールに出力されるでしょう。

ですから、あなたがいちどKidsScriptで書いたソースにたいして、
ぜひJavaScriptで、いろいろな処理を、あちらこちらに書き加えていってください。
こうすることで、そのままJavaScriptの勉強になります。
2. フレームワークとしてのKidsScript
ここでひとつ疑問に思うかもしれません。「KidsScriptが、JavaScriptの拡張ならば、"本物" のJavaScriptを勉強するにはどうするの?」
「KidsScriptの拡張部分を使わず、JavaScriptだけが使えるようにならないと、学習の意味がないのでは?」
という疑問です。
ですが、その心配はありません。
その心配には、プログラミング言語への"誤解"が少しはいっています。
実は、純粋なJavaScriptだけでは、なんのアプリケーションも書けません。
JavaScriptだけでは「ユーザのタップ検出」も「画面への描画」も、なにもできません。そういう機能が元々ないのです。
アプリケーションをつくるには、必ず、そういう役割をしてくれる、なんらかの"フレームワーク"が必要です。
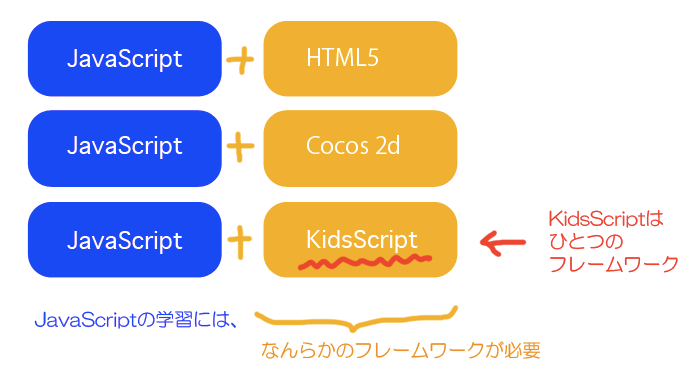
下記にフレームワークの一例を示します。

JavaScriptを学習するためには、なんらかのフレームワークを用いないと、学習がなりたちません。
ただし、どんなフレームワークでも、それなりの固有の機能や、固有の関数などをもっています。
KidsScriptの拡張部分は、そういったフレームワークと考えてください。
フレームワークとして、もっとも代表的なのがHTML5です。
HTML5はブラウザに最初から付属しているため、特にフレームワークとして意識されません。
ですから、この節の冒頭に書いたような疑問を持つ人は、たぶんJavaScriptとHTML5を混同してイメージしているのだと思います。
現に、2つ上の図に書いた「純粋」なJavaScriptのコードの一部は、ブラウザ上だけでしか動作しないHTML5の関数なのです。

3. HTML5やCocos2dとの比較
たとえば、「Cocos2d」という、すぐれた有名なフレームワークを使うと、かなり複雑なゲームを作りこめますが、Cocos2d特有の関数などを覚える必要があります。
またプログラムの公開にあたっては、Cocos2dのライブラリファイルを組み込む必要があります。
KidsScriptの拡張部分は、いわばそのような、Cocod2d特有の関数に該当します。
また、KidsScriptをライブラリとして組み込むことで、プログラムを公開できます。->作品を公開する方法
つまりフレームワークとしての存在のしかたは、Cocos2dも、KidsScriptも同一です。
こういったなかで、KidsScriptは、もっとも学習ハードルが低いフレームワークといえます。
プログラミング初心者や子供が、フレームワークそのものに注意がむかないように考慮されています。
これにたいして、HTML5やCocos2dなどは、大人のプログラマが使うもので、
初心者や子供の入門用のフレームワークとしては、ちょっとむずかしすぎるのです。
これが、KidsScriptというフレームワークを作者が作った理由です。
4. 今後の学習プロセスの一案
以上をまとめると、今後のJavaScriptの学習方法としては、1. KidsSciptで済むうちは、なるべくKidsScriptのなかに、JavaScriptを混ぜてゆく。
2. いよいよKidsScriptでは機能や表現力が足りなくなったら、HTML5やCocos2dなど、他のフレームワークにのりかえる
というプロセスが一案としてお勧めできます。

