1. 作品制作の流れ
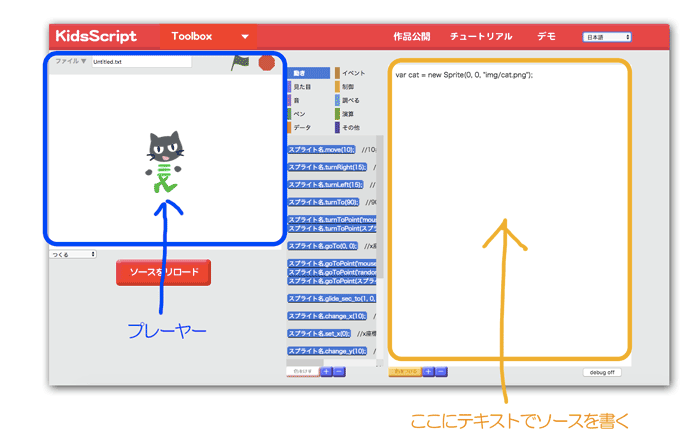
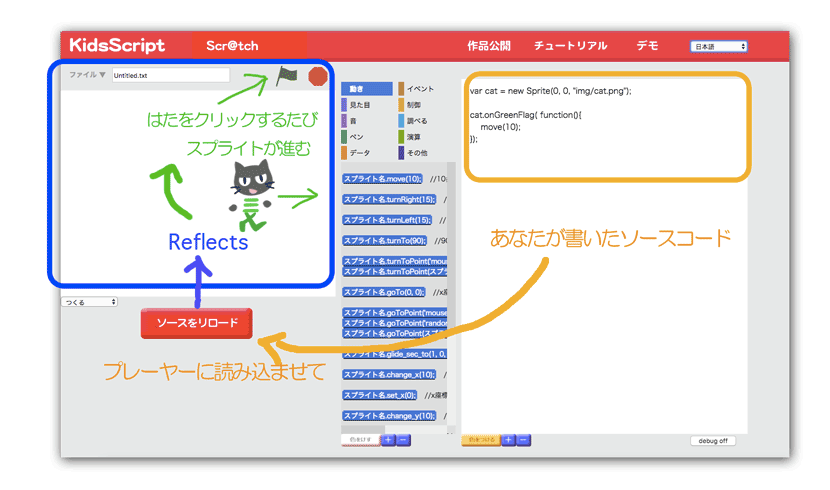
アプリをひらくと、画面の左側に、プログラムを実行するプレーヤー部分(図の青色部分)があります。
また画面の右側に、ソースを入力するテキストエディタ(図の黄色部分)があります。
このテキストエディタに描いたソースが、すべてのソースコードになります。

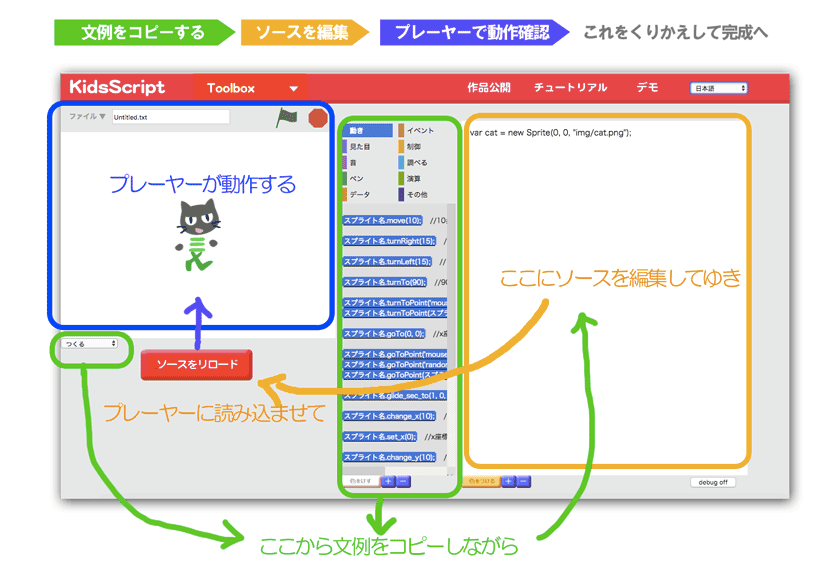
作品制作の流れとしては、画面上に用意された文例(下図の緑色部分)をコピーしながら、それを編集して、自分のソースを作ってゆきます。

最初のうちは文例のコピペに頼っていても、慣れてくれば、文例にたよらず自分で直接テキストを入力できるようになります。
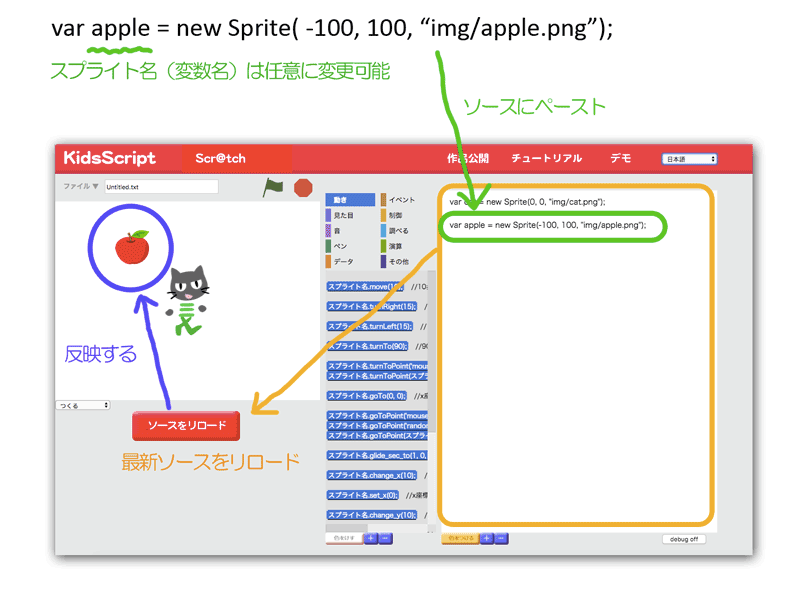
ソースを入力・編集したあとは「ソースをリロード」ボタンを押してください。
それによって、ソースがプレーヤーに反映されます。

このボタンを押さないかぎり、ソースは反映されません。
これは編集途中の未完成ソースがプレーヤーでエラーを起こすのをふせぐためです。
2. スプライトの作成
では、さっそく簡単な作品をつくってみましょう。
画面の左はしに「つくる」メニューがあります。
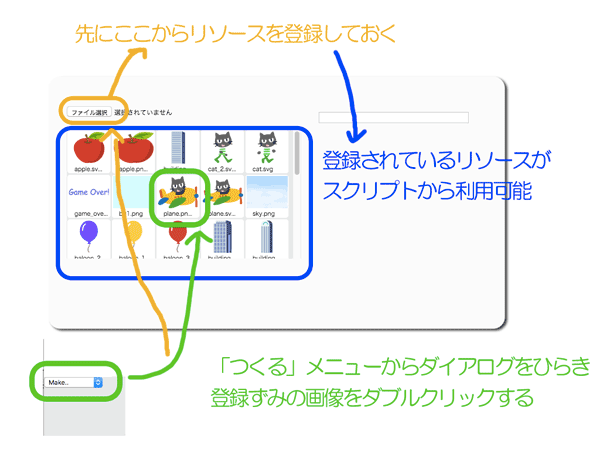
ここから「スプライト」を選んでください。

画像リソースを選択するファイルチューザが現れます。
スプライトに使用する画像リソースは、あらかじめ、このファイルチューザ内に画像を登録しておく必要があります。
(これは本アプリがWebアプリであるための事情で、このアプリの使い方として割り切ってください)

登録するための画像ファイル(上図の黄色部分)は、お手元のPC内の、任意の画像ファイル(PNG, JPG, SVG)を選んでください。
(注)登録されたファイル(上図の青色部分)は、 ブラウザの内部キャッシュに置かれており、PC外部には出て行きません。
登録された画像リソース(上図の青色部分)のなかから、どれかを選んで(上図の緑色部分)ダブルクリックします。

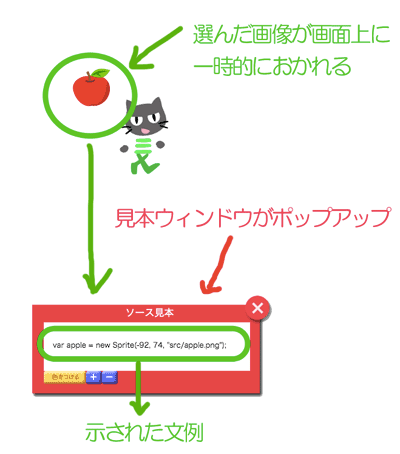
ファイルチューザ上でダブルクリックで選んだ画像が、プレーヤー画面上に一時的に置かれます。
また同時にポップアップしたウィンドウ(上図の赤色部分)に、そのスプライトのソース表現がしめされます。
(注)画面上で画像を動かすと、ソース表現でも位置情報が変わるので、ためしてください。
示された文例をソースエディタにコピペします。
このときスプライト名(変数名)は任意に変更してかまいません。

文例を表示している赤いポップアップウィンドウは、不要になったら閉じてください。
(注)閉じると同時に、示されていた文例や、画面上に一時的に表示されていた画像リソースは消去されます。
自分でソースを足したテキスト(上図の黄色部分)が、あなたが書いた新しいソースコードです。
さっそく「ソースをリロード」ボタンを押して、プレーヤーに反映してみましょう。
無事に、新しいスプライトが表示されましたか?
いま、あなたは、「1行の新しいソースコード」を書きました!
3. スプライトを動かす
では、この新しいスプライトに動きをつけてみましょう。
「緑のはたがクリックされたら、ネコが右にすこし進む」
という動きをつけてみます。
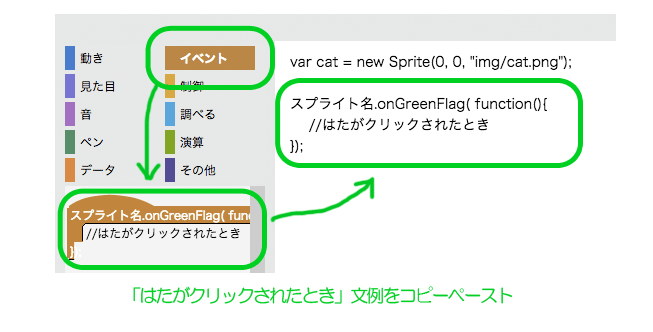
「はたがクリックされたとき」の文例は「イベント」にあります。

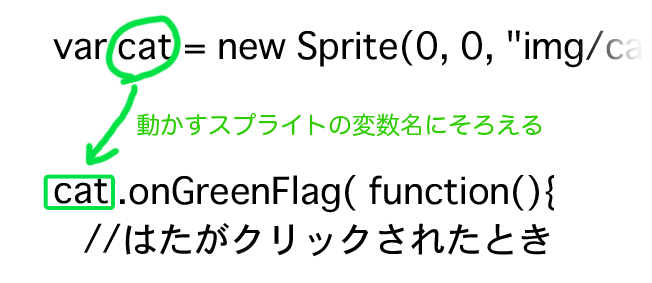
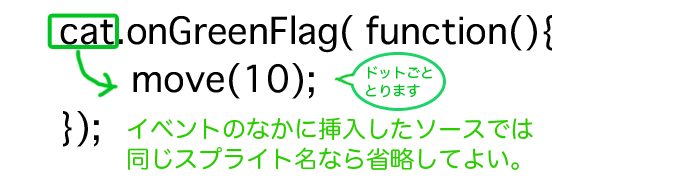
コピーした文例における スプライト名 という部分(下図の四角の元の部分)を、
実際のソースコード上のスプライト変数名(下図の丸をふった部分)と同じ名前に書き直してください。

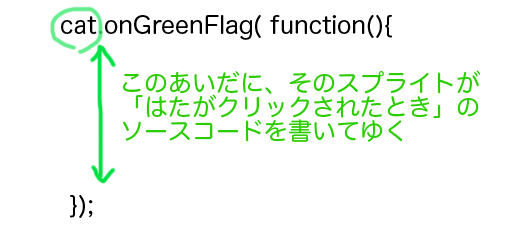
コピーした文例は3行ですが、1行目と3行目が重要です。
この1行目と3行目のあいだに「はたがクリックされたとき」のソースコードを挿入してゆきます。

文例の2行目は、//ではじまっている説明行なので、消してかまいません。
//ではじまる行は「コメント行」といって、ソースとしては無視されます。
では、このなかに、スプライトを歩かせるソースコードをいれてみましょう。
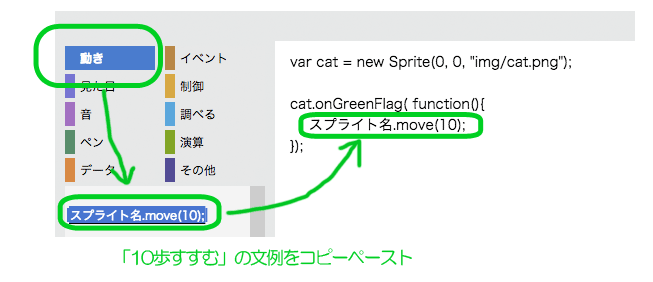
スプライトを歩かせるための文例は「動き」にあります。
これを図の位置にペーストします。

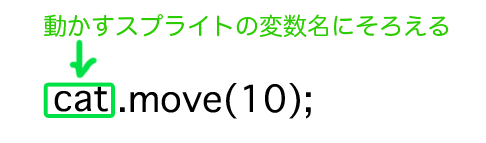
さきほどと同様に、コピーした文例における スプライト名 という部分を、
実際のスプライト変数名と同じ名前に書き直してください。

ただしイベントのなかに挿入したソースでは、同じスプライトであれば、スプライト名を省略可能です。
その結果、図のようなソースコードになります。

以上でソースコードが書けたので、動作確認してみましょう。
画面左側の「ソースをリロード」ボタンを押して、いまあなたが書いたソースをプレーヤーに反映します。

プレーヤーの緑のはたをクリックすると、右に少し(10歩)進むでしょうか?
はたをクリックするたびに、あなたが書いた「はたをクリックした場合のソース」が実行されて、そのたびに右に進んでゆきます。
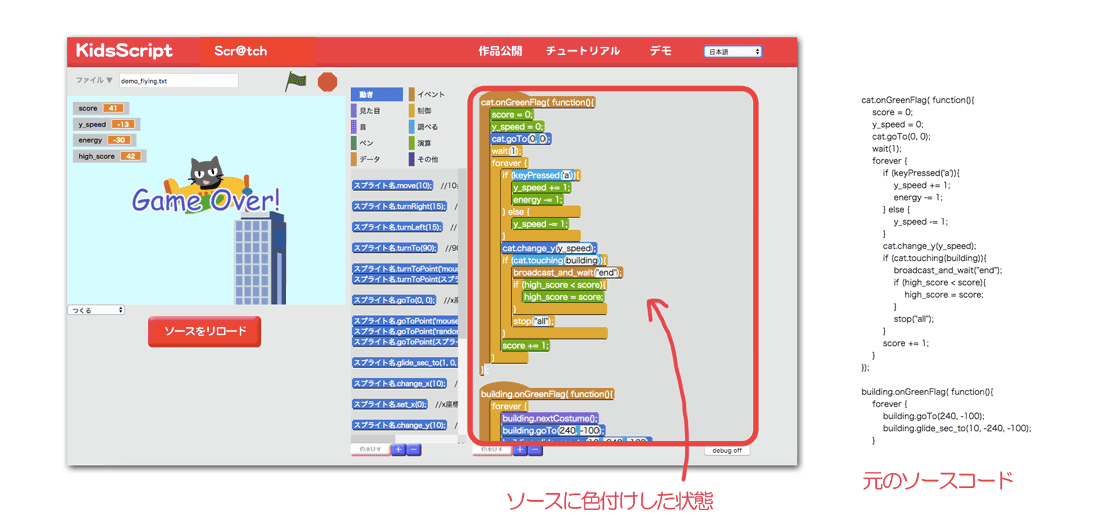
4. "色"でロジックを確認する
本アプリには、「ソースエディタのテキストに色をつける」ことができます。
とりあえずやってみましょう。

テキストエディタの下に「色をつける」ボタンがあります。
これを押してみてください。ソースコードに色付けがおこなわれます。

この機能はロジックを色で確認するという目的で用意されています。
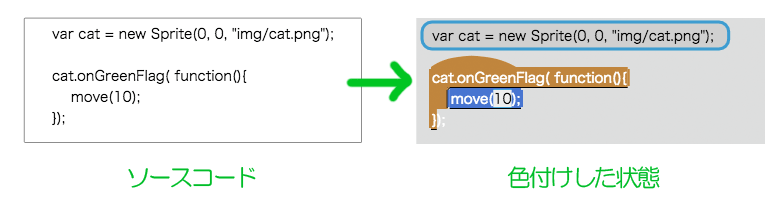
やや複雑な例を下記に示します。

色付けした状態は、元のソース状態にくらべて、ロジックのなりたちが視覚的に理解しやすいことが、わかると思います。
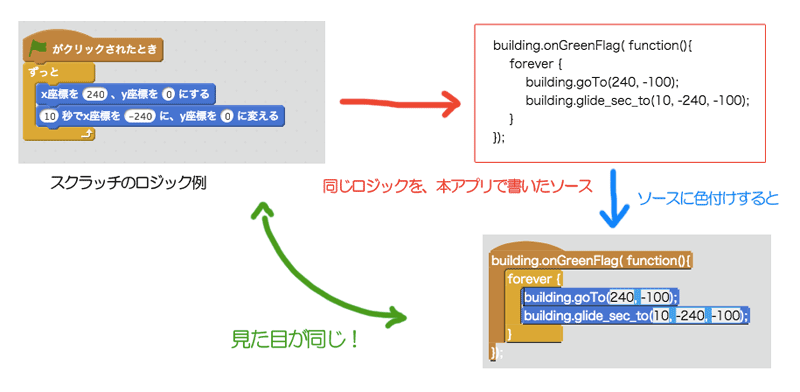
ところで、この色付けされた状態に見覚えがないでしょうか?
そうです。本アプリは
ソースコードに色付けすれば、Scratchと見た目がそっくり
になります。

だから、なにかロジックをかきたい場合に、「色付けした結果がScratchと同じになる」
という判断基準もあるかもしれません。
「きれいなコードの書き方を学習する」最短の方法として、それがオススメです。
5. 作品を保管する
つくった作品を保管するためには、
- スマートな方法(アプリのメニューから保管する)
- より単純な方法(テキストを外部保存するだけ)
の2通りがあります。
5.1 スマートな方法
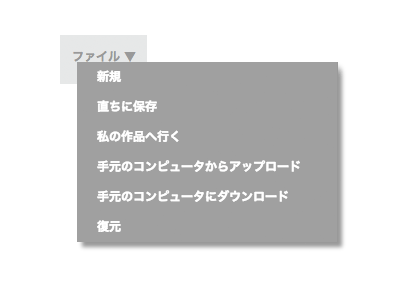
アプリの上部メニューバーに「ファイル」というメニューがあります。
ここから「直ちに保存」を選ぶと、アプリ内部にソースコードを保存します。
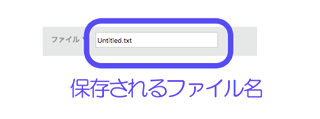
保存されるファイル名は、上部の入力欄の名前になります。
(注)保存されたソースコードは、 ブラウザの内部キャッシュに置かれており、PC外部には出て行きません。

保存したソースコードをふたたびアプリに読み込むためには、
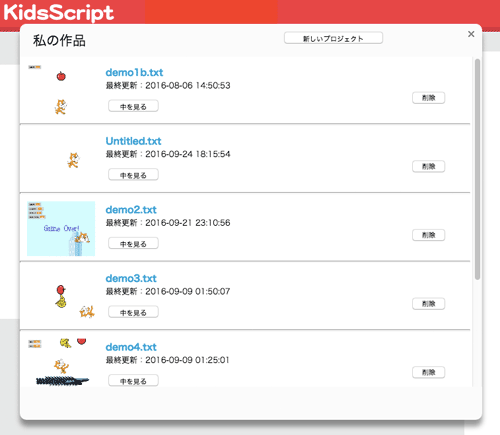
同じ「ファイル」メニューの「私の作品へ行く」から選んでください。

(注)「私の作品」のソースコードは、ブラウザの内部ストレージに保管されています。
そのため、あなたがもし、ブラウザの設定からキャッシュやヒストリーを消したりした場合には、
同時にストレージもクリアされて、「私の作品」のすべてのソースコードも消えてしまいます。
そういう危険性がある場合は、「5.2 より単純な方法」のほうがでよいでしょう。
5.2 より単純な方法
本アプリでは、エディタ上に書いたソースコードがすべてです。ですから、外部のテキストエディタに本ソースコードをそのままコピペして、外部のテキストファイルとして保存してもOKです。
外部のテキストファイルとして保存したソースを、次回にふたたび本アプリに読み込むためには、
- その外部ファイルを開いて、本アプリにコピペする
- ファイルメニューから「手元のコンピュータからアップロード」をえらんで、ファイルを選択する
のどちらでもかまいません。結果は同じです。

