リアル感を高めよう
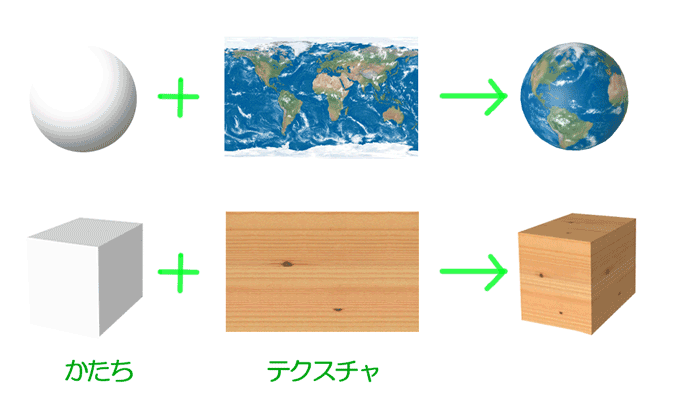
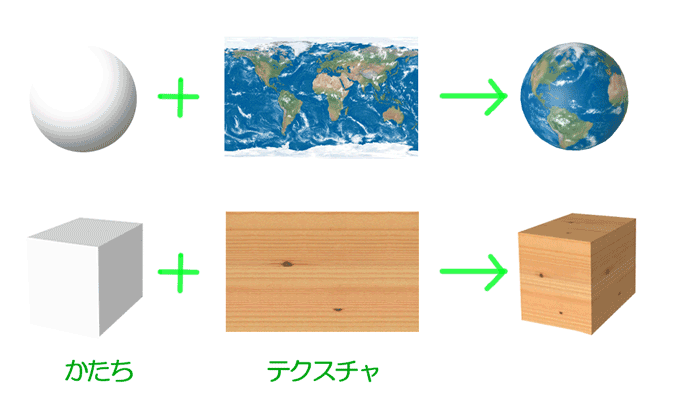
3次元の表面にはりつける画像のことを「テクスチャ」といいます。
テクスチャをうまくつかうと、表現できる世界がとても豊かになります。

ではいまから、テクスチャを使った「地球」をつくってみましょう。
まず下記のリンク先から、テクスチャの画像ファイルを手元にダウンロードしてください。
右クリックしたメニューから「リンク先を保存」で、手元にファイルが保存できます。
地球のテクスチャ
木目のテクスチャ
あなたが自分で用意した、手元の画像ファイルを使うことも、もちろんできます。
まず最初に、地球のかたちになる「球」をつくりましょう。
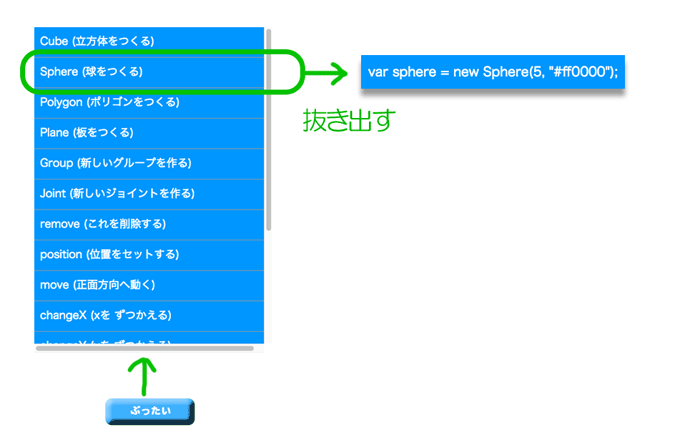
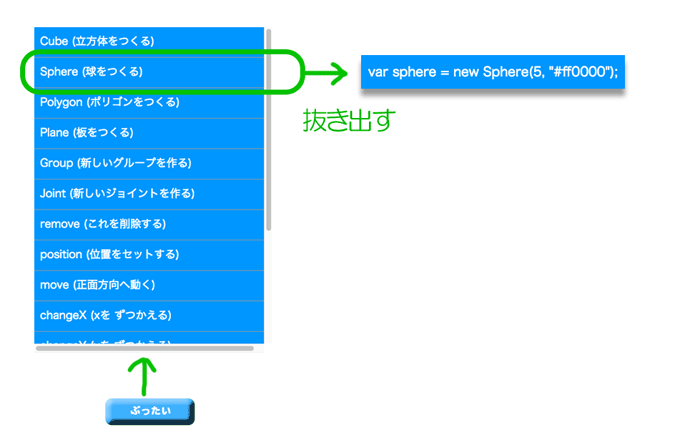
画面の左下の「ぶったい」ボタンから、いちばん上のほうの
「Sphere (球をつくる)」
をタップして選びましょう。

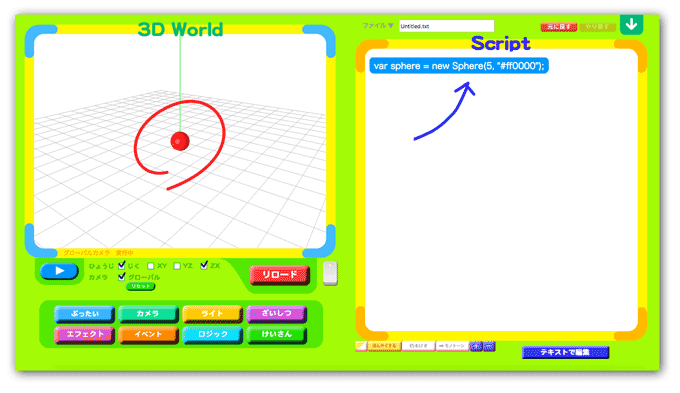
抜き出したコードをエディタにおいてください。
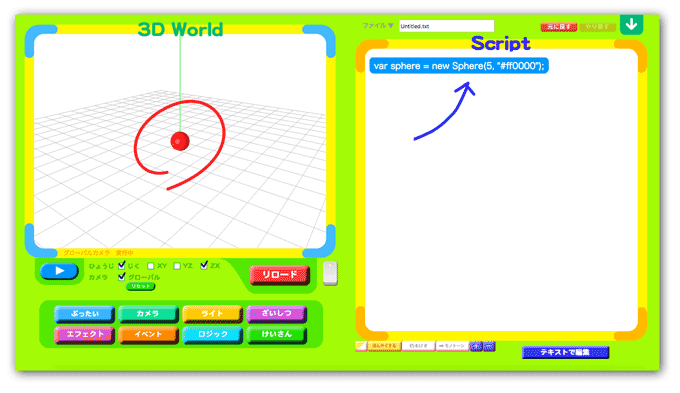
画面上に赤い小さな球があらわれています。

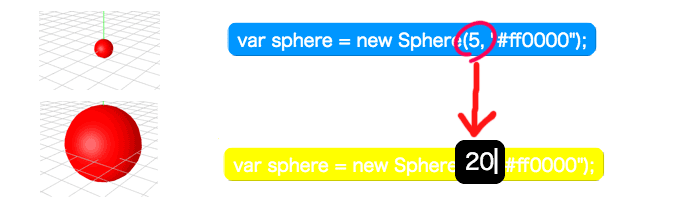
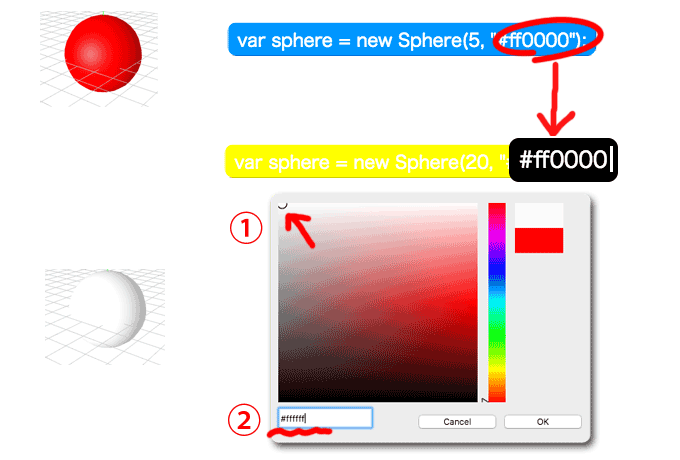
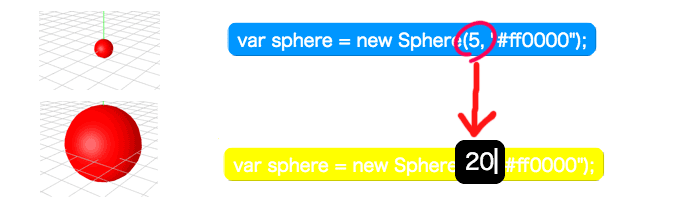
このままでは小さいので、半径を大きくしましょう。

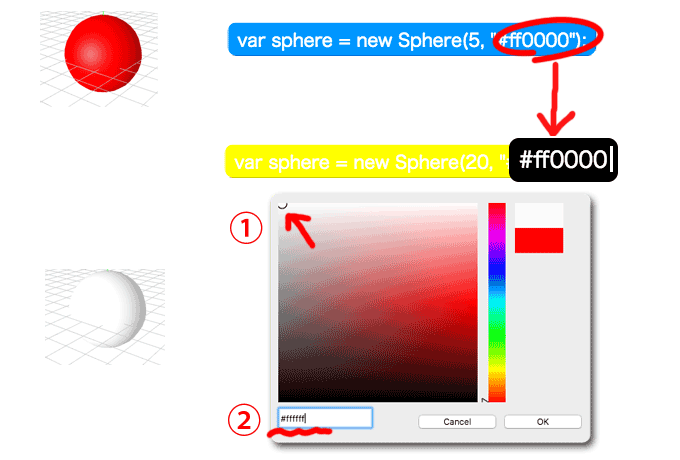
赤い色がついているとテクスチャも赤くなってしまうので、色を白くしてください。
カラーピッカー上で色をえらんでもよいですが、(①)
カラーピッカーの左下の入力欄に #ffffff と入力すると、確実に白くできます。(②)

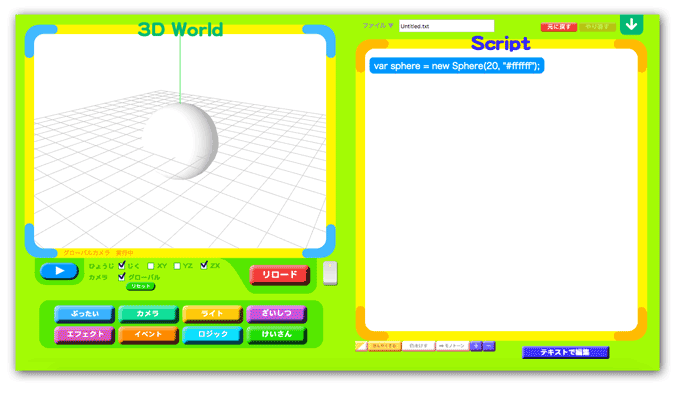
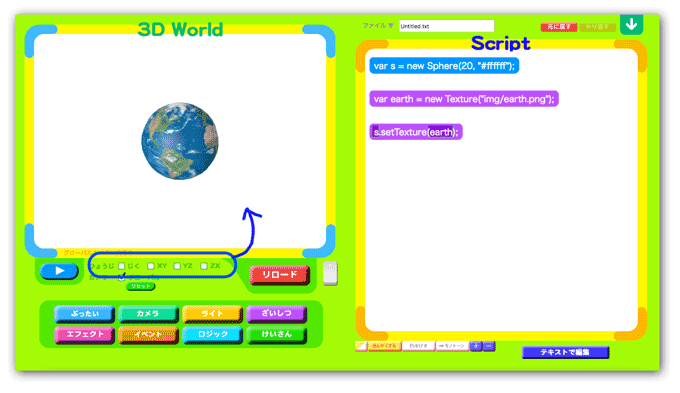
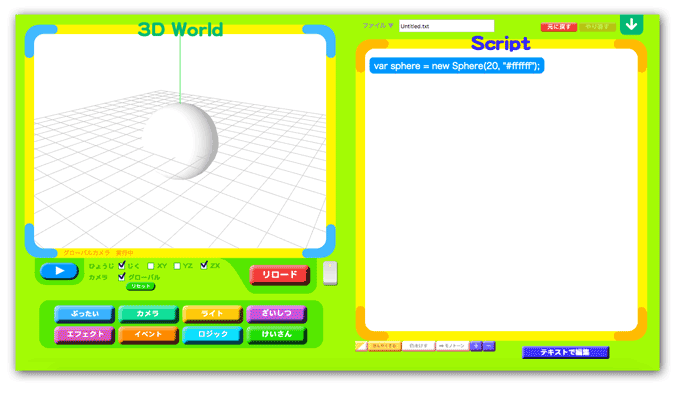
さいしゅうてきに、下の画面と同じになっているでしょうか?

では次に、いよいよテクスチャをつくります。
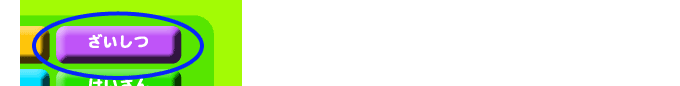
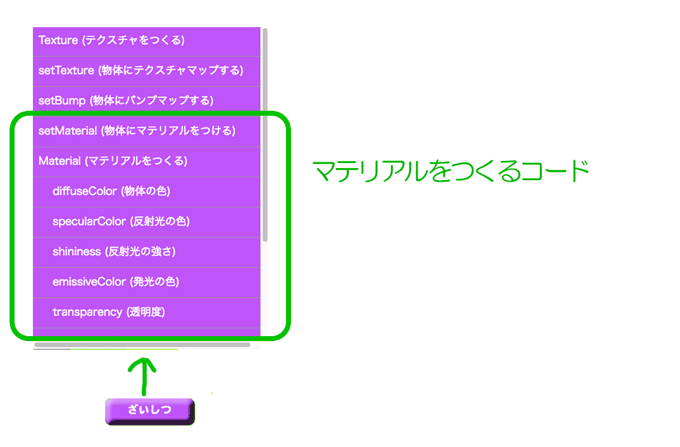
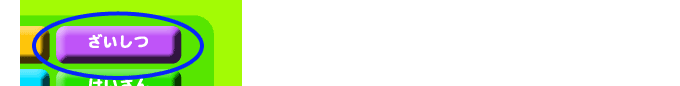
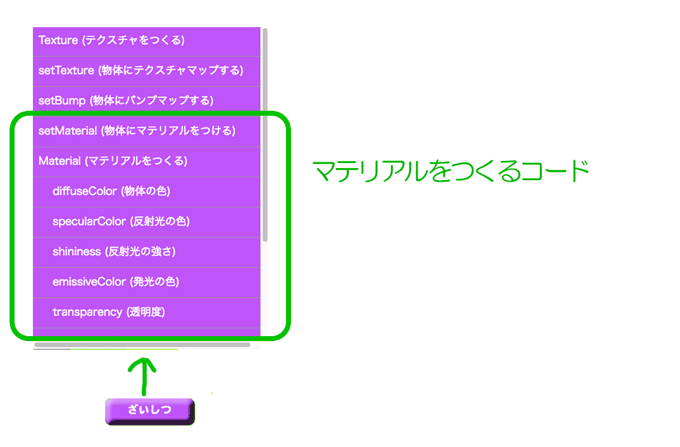
画面の左下の「ざいしつ」ボタンを押してください。

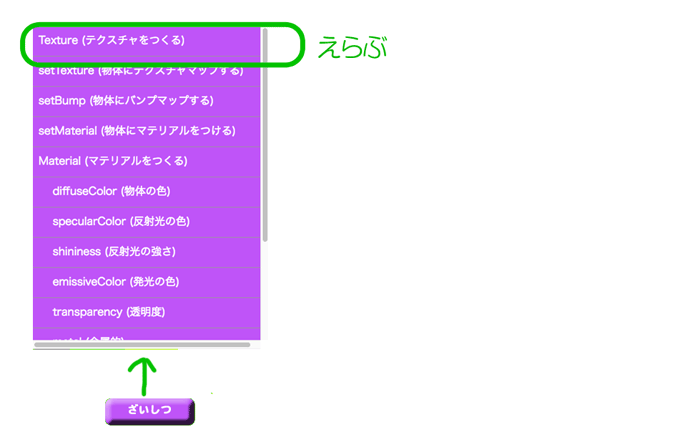
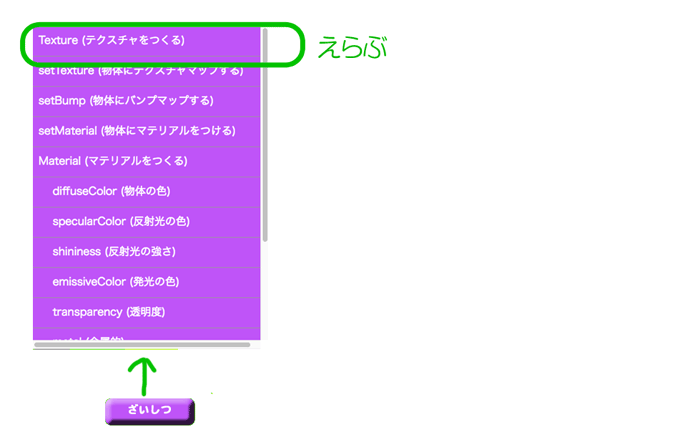
このボタンを押すと、いろいろな表面材質のコードの一覧が出てきます。
いちばん上の
「Texture (テクスチャをつくる)」
をタップしてください。

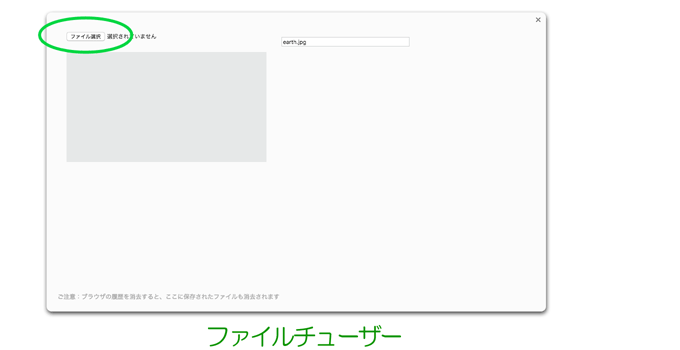
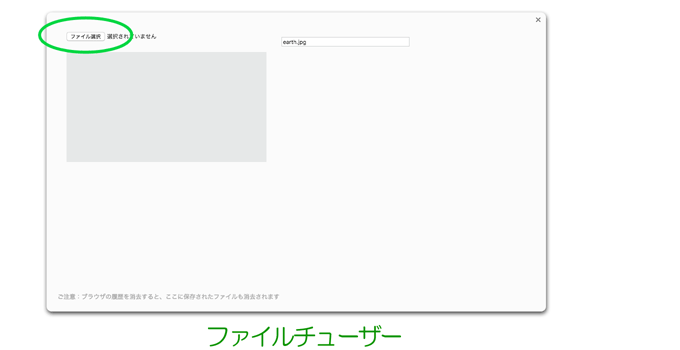
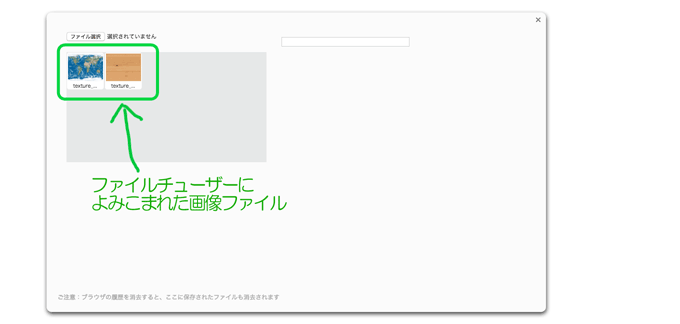
すると、テクスチャにするための画像ファイルを、あなたの手元から選択するファイルチューザが現れます。
テクスチャに使用する画像ファイルは、あらかじめ、このファイルチューザ内に画像を登録しておく必要があります。 これは本アプリがWebアプリであるための事情で、このアプリの使い方として割り切ってください。
左上の「ファイル選択」ボタンを押してください。

ここで、さきほど手元にダウンロードした2つのファイルを選択してください。
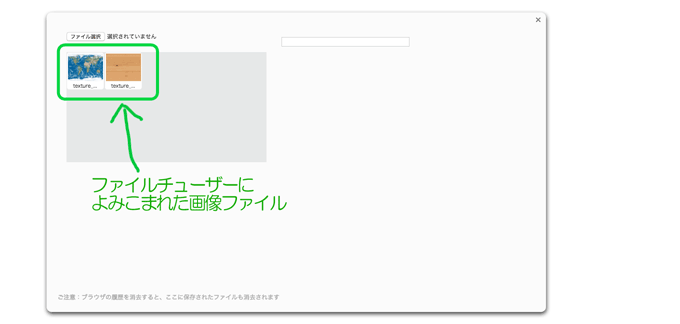
結果として、下記のように、ファイルチューザー内に登録されたでしょうか?

これでKidsScriptからファイルを利用する準備ができました。
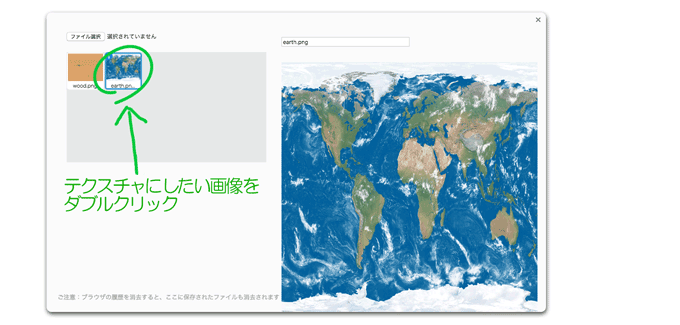
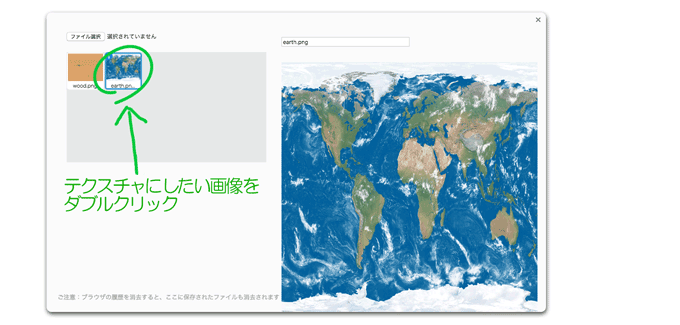
ファイルチューザに登録されているファイルから、テクスチャとして使いたいファイルをダブルクリックしてください。

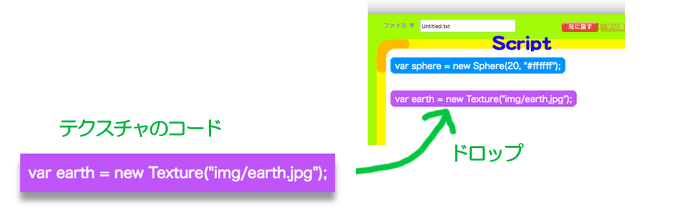
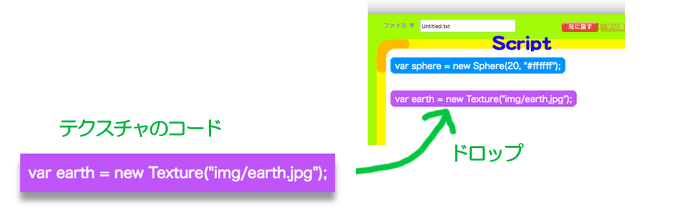
ダブルクリックされた画像をテクスチャにするためのコードが画面上に出ます。
エディタにドロップすれば、2行目のコードになります。

これでテクスチャもできました。
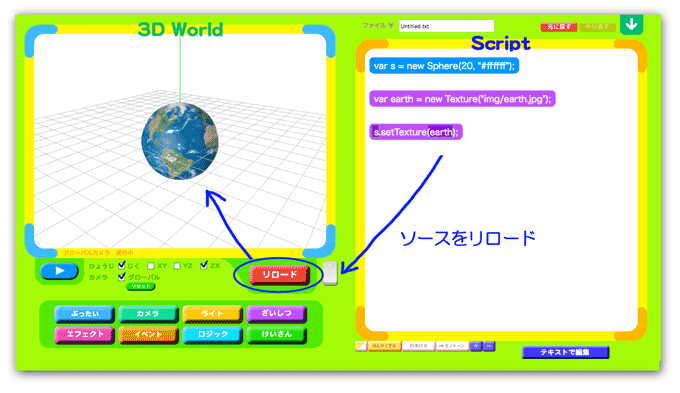
ですが、この時点でソースコードを「リロード」しても、画面上には、まだなにも変化がおきません。
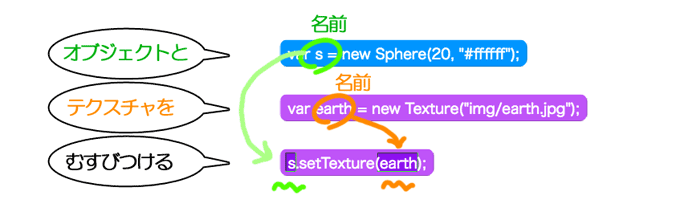
オブジェクトとテクスチャは別々の存在なので、オブジェクトにテクスチャをむすびつけるコードがいるのです。
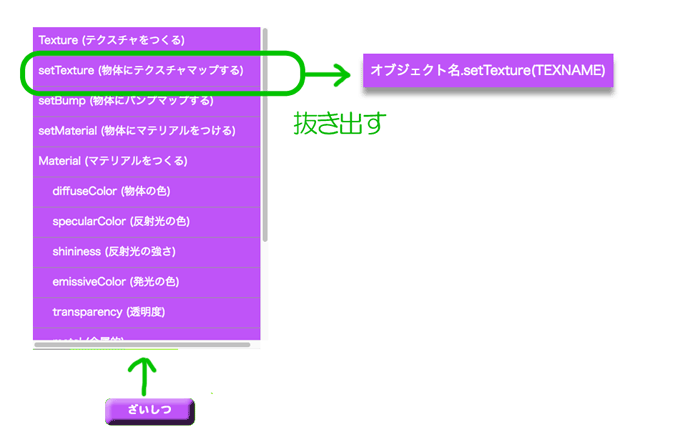
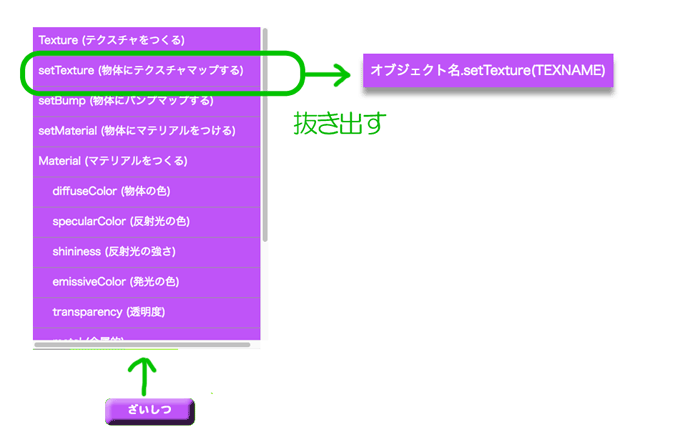
もういちど画面の左下の「ざいしつ」ボタンを押してください。

うえから2番目の
「setTexture (物体にテクスチャマップする)」
をタップして抜き出しましょう。

エディタにドロップすれば、3行目のコードになります。
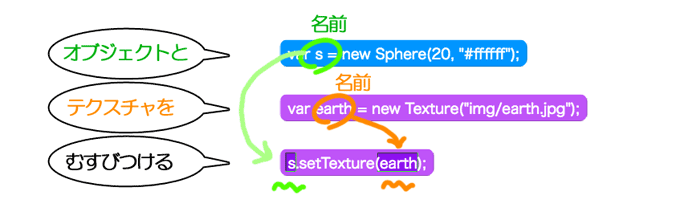
1行目と2行目の関係は、次の図のようにしてください。

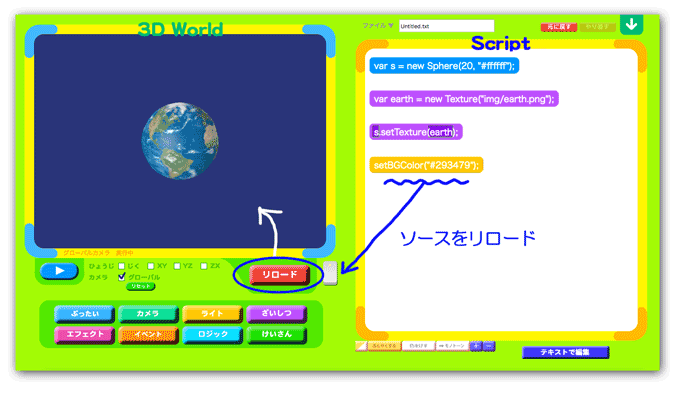
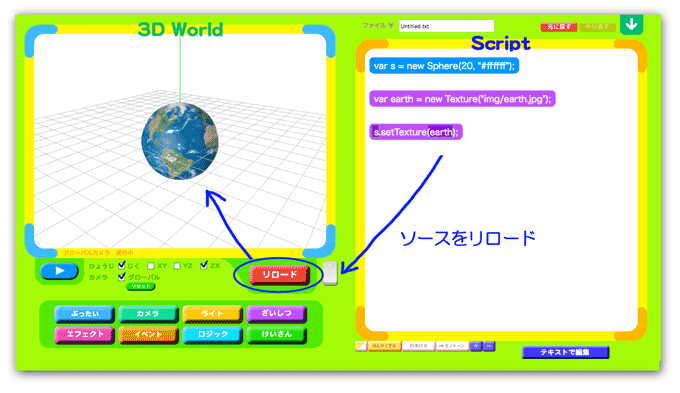
出来上がったらソースをリロードしてみましょう。

テクスチャがつきました!
では次に、背景をかえることで、宇宙空間のようにしてみましょう。
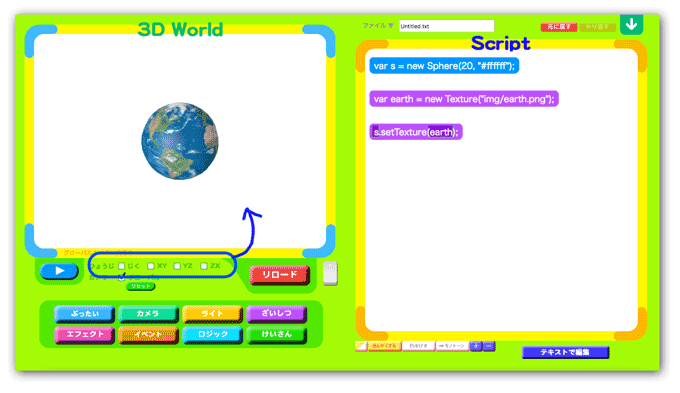
まずは、画面上の軸と目盛を消しましょう。
プレーヤーのすぐ下にチェックボックスがあります

チェックをはずしましょう。

軸と目盛の表示が消えました。
次に、いま「白」になっているプレーヤーの背景を、宇宙空間のような暗い色に変えてみましょう。
画面の左下の「ライト」ボタンを押してください。

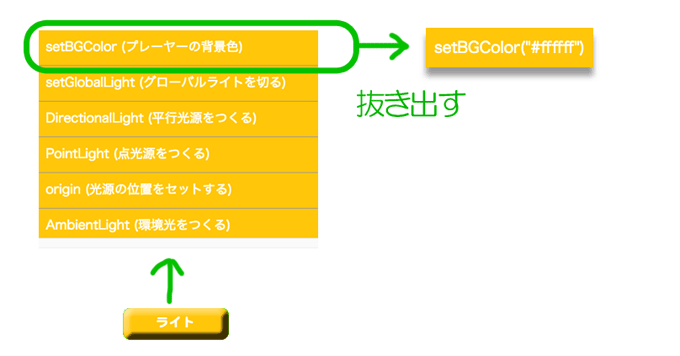
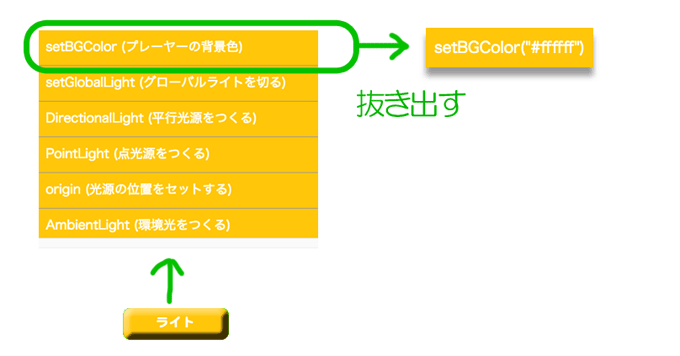
このボタンを押すと、背景やライトに関するコードの一覧が出てきます。
いちばん上の
「setBGColor (プレーヤーの背景色)」
をタップして選びましょう。

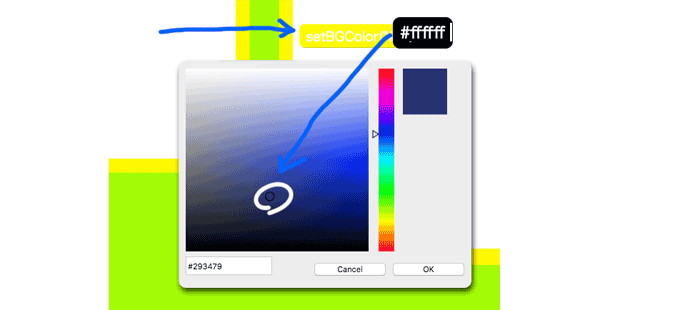
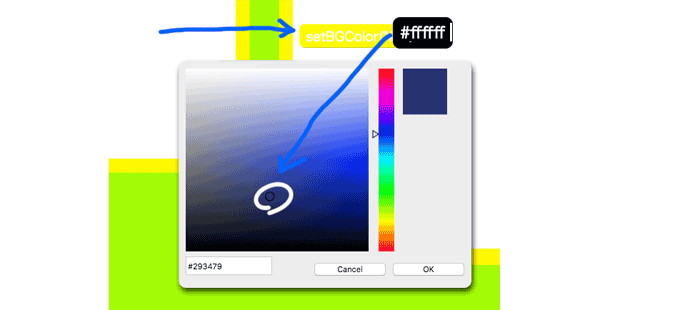
エディタ上にドロップしたら、カラーコードをダブルクリックして、濃いブルーをえらびましょう。

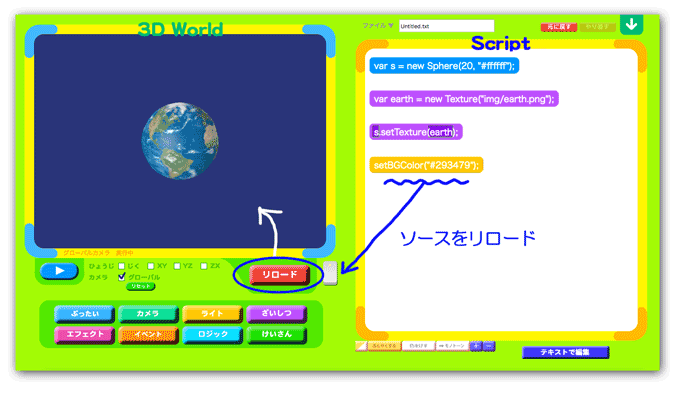
出来上がったらソースをリロードしてみましょう。

宇宙空間のようになりました!
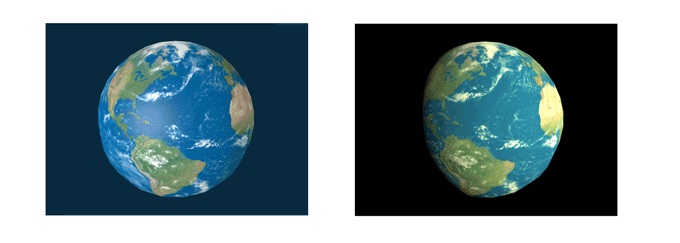
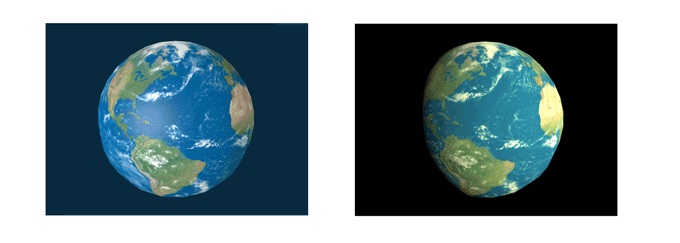
さて、次の2つをくらべてみてください。どちらもKidsScriptでつくったものです。
左のほうは、たったいま、あなたがつくったものと同じです。
右のほうが、まるで写真のようにリアルにみえませんか?

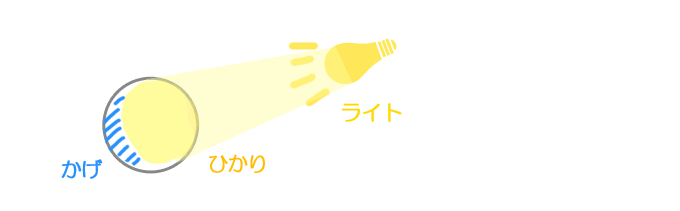
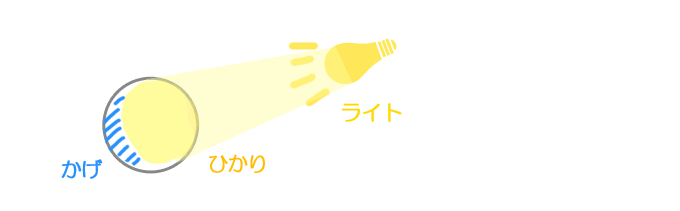
その理由は、地球の右側に「ライト」をおいて、光をあてているためです。光があたっている側が明るくなり、反対側がかげになって、リアルな陰影(いんえい)ができているのです。

いまから、ライトを作ってみましょう。
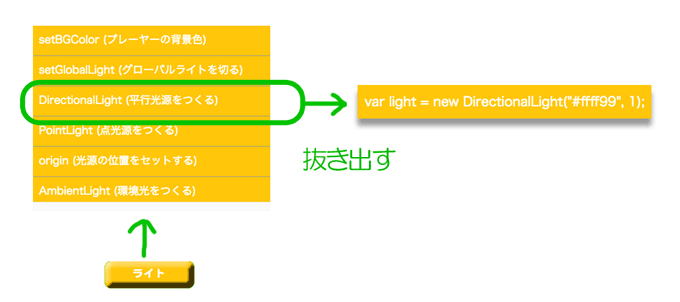
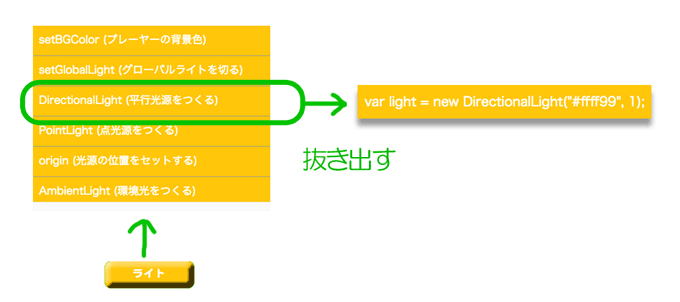
画面の左下の「ライト」ボタンを押して、真ん中あたりにある」
「DirectionalLight (平行光源をつくる)」
をタップして選びましょう。

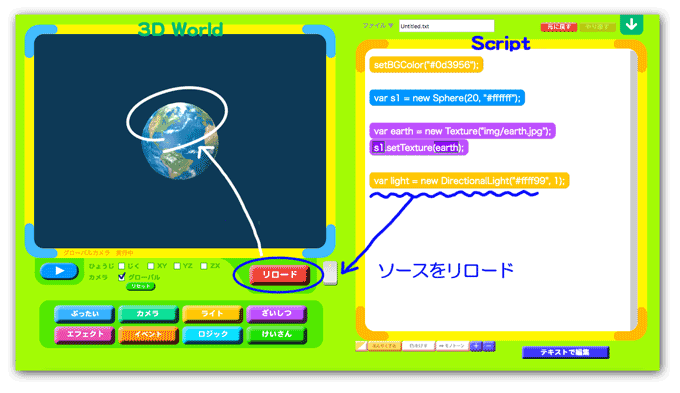
エディタ上にドロップして、ソースをリロードすると、画面に反映されます。

でも、ほんの少しだけ明るくなったくらいですね。
ライトの効果をもっと実感するために、次のようにしてみましょう。
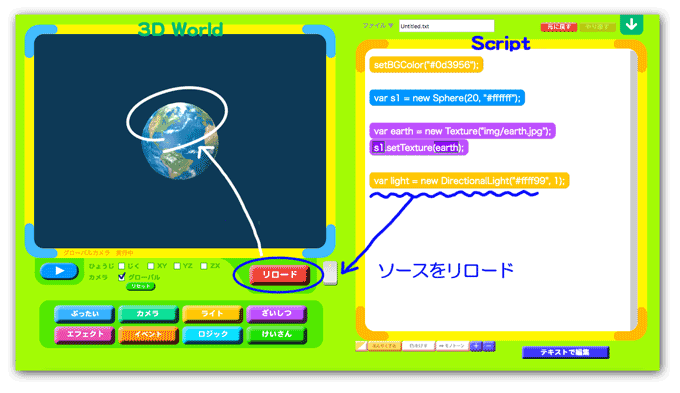
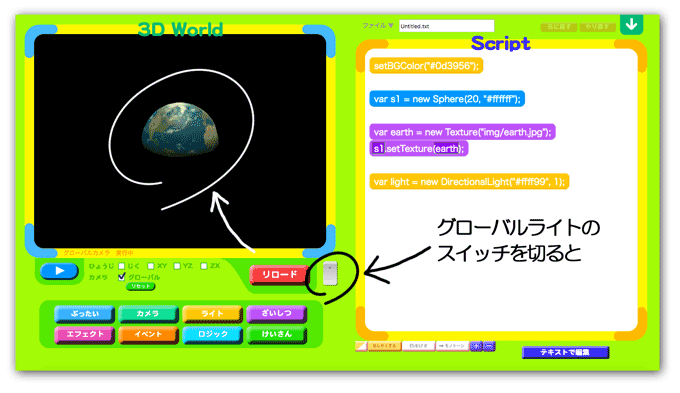
リロードボタンの右にあるスイッチを押してみましょう。

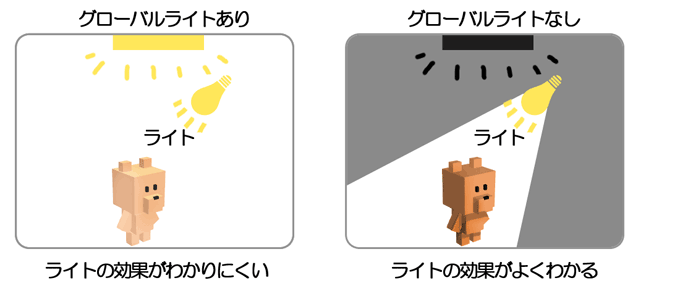
これは3Dプレーヤーに最初からついている「グローバルライト」のスイッチです。
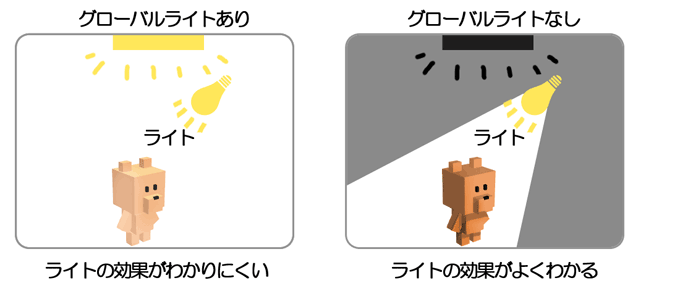
グローバルライトとは、天井の照明だと思ってください。 天井の照明がついたままだと、その部屋のなかでライトの効果を確かめようとしても、よくわかりません。

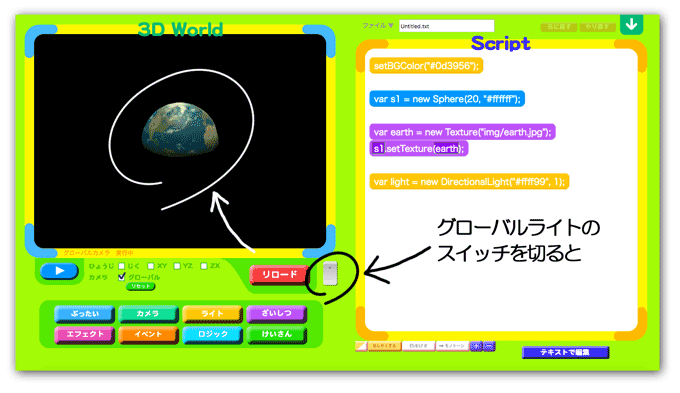
だから、もしあなたが自分でライトを作った場合は、このスイッチを切ってください。
プレーヤー全体の画面がくらくなり、いまライトがあたってる部分だけが、うかびあがりました。
スイッチは入れたり切ったりできるので、何度か押して、たしかめてみましょう。

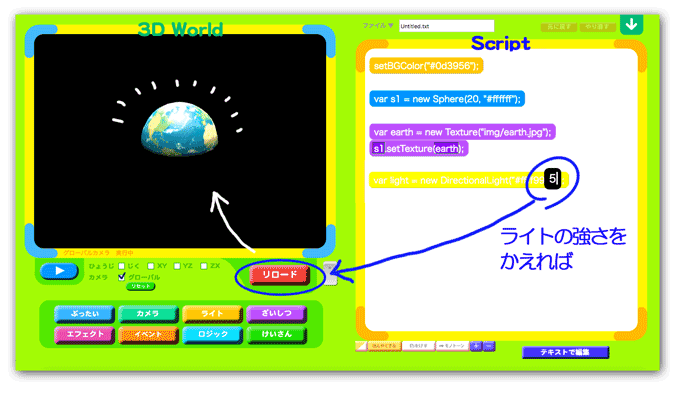
グローバルライトを消した状態で、ライトの光の強さをかえてみましょう。

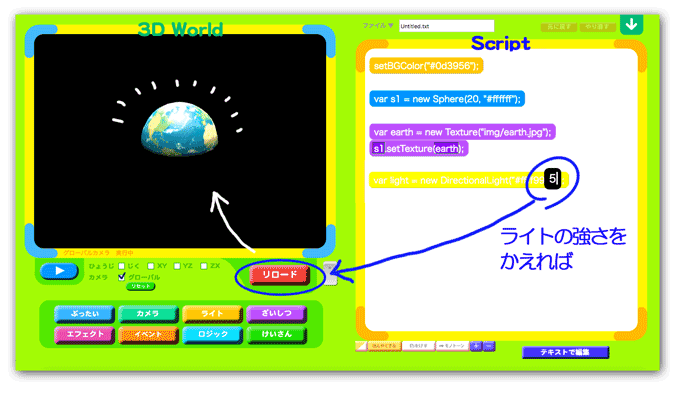
ライトを作ったコードの、右はしの数値が、ライトの強さです。
いまは、もっとも光がよわい「1」なので、たとえば「5」に変えてみてください。
ライトの効果が、実感できたでしょうか?
いまは地球に真上から光があたっていますが、
ライトの位置を変えることで、光の向きを変えることができます。
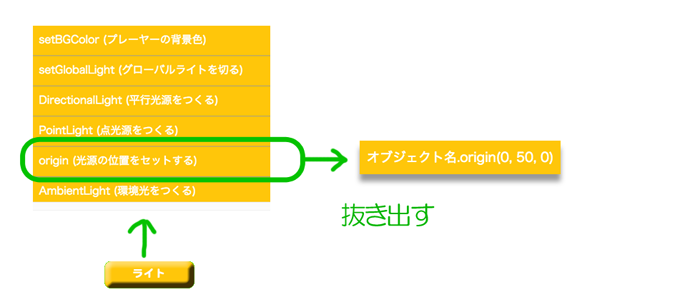
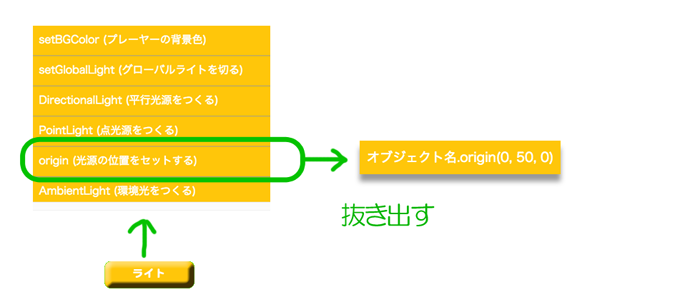
画面の左下の「ライト」ボタンを押して、下のほうにある」
「origin (光源の位置をセットする)」
を選んでください。

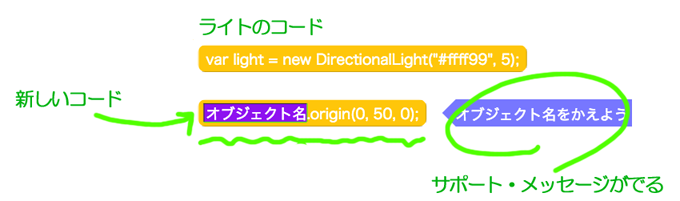
このソースコードを、最初のコードの、すぐ下にドロップします。

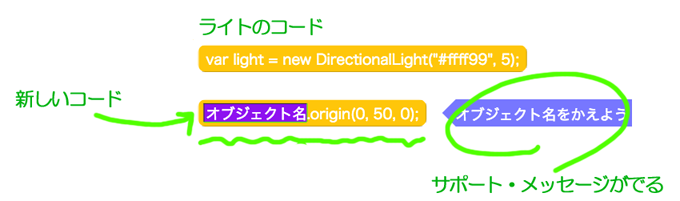
サポート・メッセージが出るので、それにしたがって「オブジェクト名」の部分を変えましょう。
1行目と同じ名前に変えてください。

名前をそろえることで、そのライトの位置を指定するコードができました。
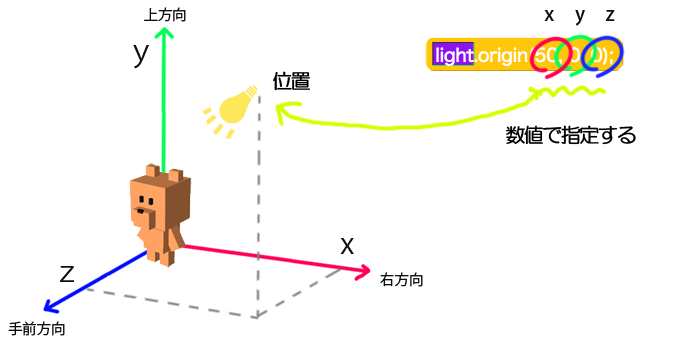
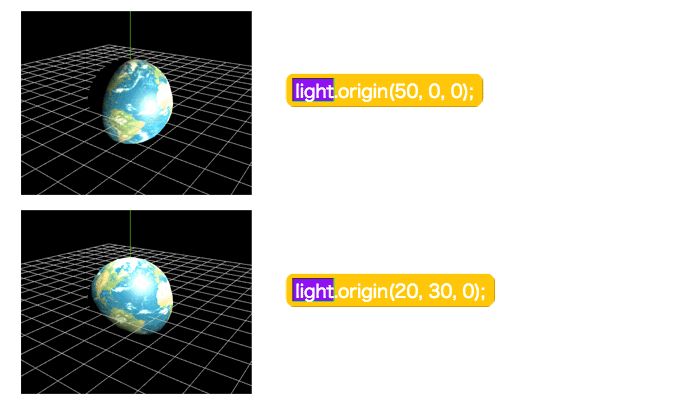
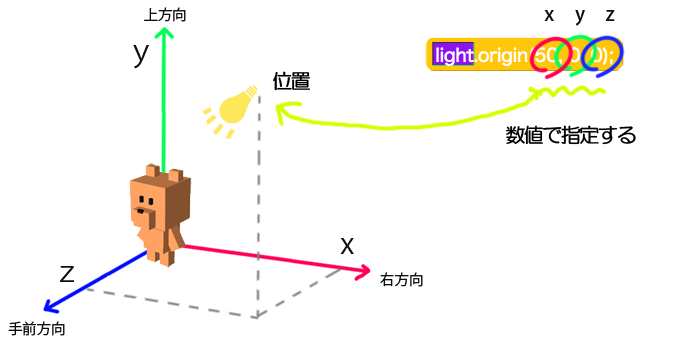
このコードで、ライトの位置を、x , y, z で指定してゆくのです。

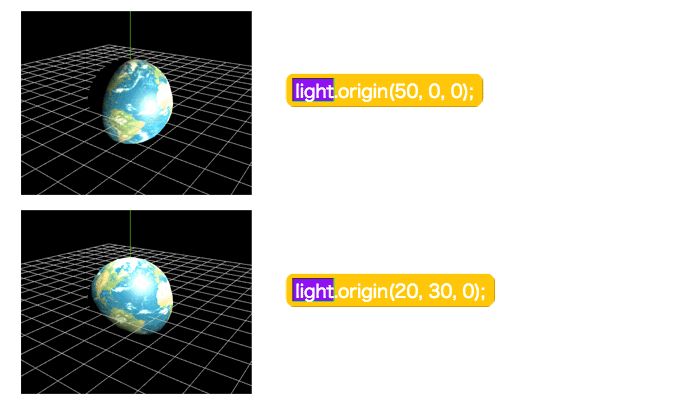
この数字を、いろいろかえて実験してみてください。
じぶんが思ったような方向から、うまく光をあてられるでしょうか?
数字によってどうみえるか、サンプルです。

いままでは立体の表面に画像を貼りつけることで、立体らしさをだしてきました。
しかし3Dでは、もっといろいろな方法で、より立体らしさをだすことができます。
たとえば、表面の反射率を高くすれば、金属のようになったり、透明度を高くすれば、ガラスのようになったりします。
そういった、立体の表面の質感のことを「マテリアル」(表面材質)といいます。
マテリアルを工夫することで、さらに立体的な質感をつくることができます。

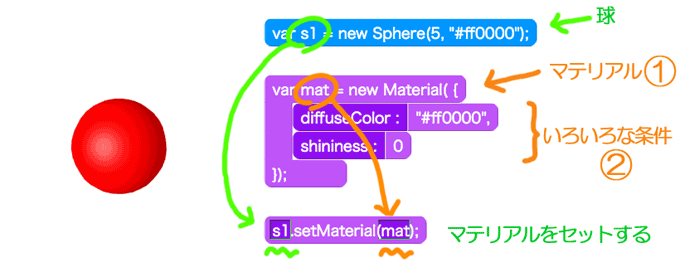
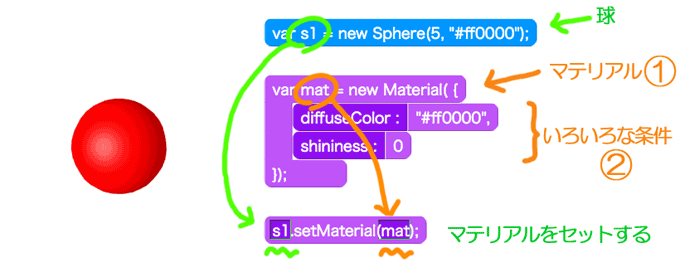
マテリアルの作り方は、次のようなコード構成にします。

マテリアル(①)のなかで、いろいろな材質の条件(②)を指定します。
もしテクスチャとマテリアルを同時に使いたい場合は、次のようにしてください。
マテリアルの条件の一部として、テクスチャを入れることができます。

マテリアルの条件を、いろいろ使ったサンプルをみてみましょう。
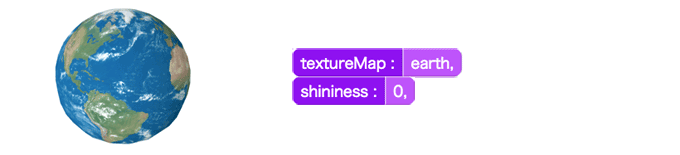
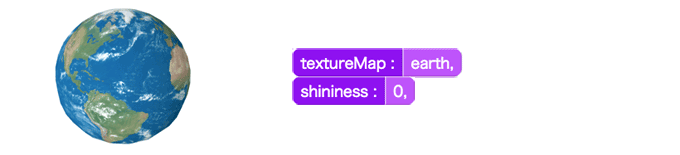
まず、テクスチャをいれながら、反射光の強さをゼロにした例です。

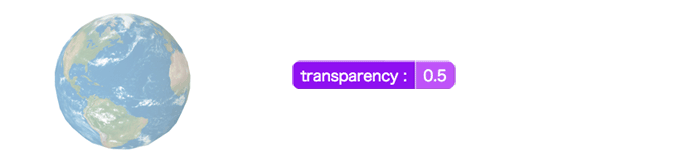
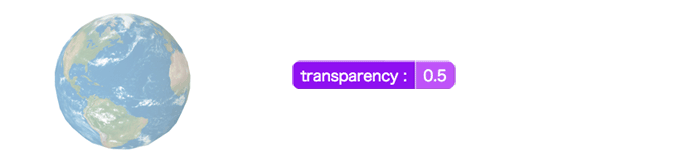
透明度を0.5にした例です。
もし背景があれば、透けてみえます。

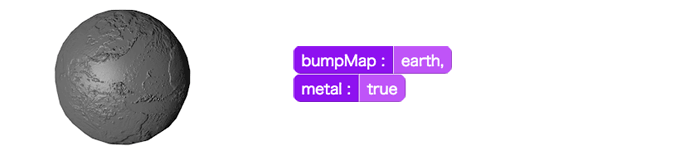
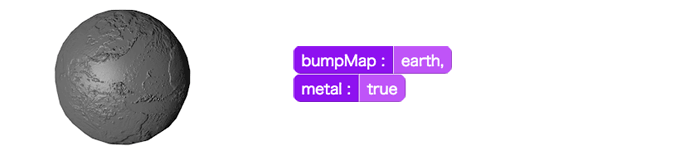
テクスチャをバンプ・マッピングした例です。(バンプとは「でこぼこ」の意味)
また「金属的」の条件をいれたので、金属の彫刻みたいになりました。

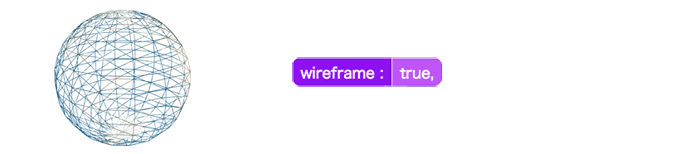
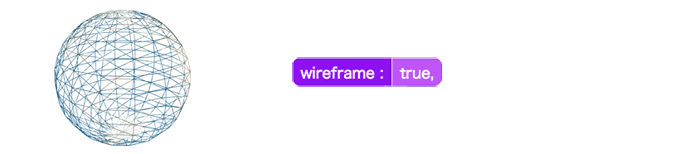
ワイヤフレームにした例です。(ワイヤフレームとは「かたちの輪郭」の意味)
デバッグなどで、物体のかたちを調べたいときに便利です。

ぜひ、いろいろな質感をためしてみてください。

1. テクスチャをはってみよう
3次元の表面にはりつける画像のことを「テクスチャ」といいます。
テクスチャをうまくつかうと、表現できる世界がとても豊かになります。

2. 画像ファイルの準備
ではいまから、テクスチャを使った「地球」をつくってみましょう。
まず下記のリンク先から、テクスチャの画像ファイルを手元にダウンロードしてください。
右クリックしたメニューから「リンク先を保存」で、手元にファイルが保存できます。
地球のテクスチャ
木目のテクスチャ
あなたが自分で用意した、手元の画像ファイルを使うことも、もちろんできます。
3. 地球の作成
まず最初に、地球のかたちになる「球」をつくりましょう。
画面の左下の「ぶったい」ボタンから、いちばん上のほうの
「Sphere (球をつくる)」
をタップして選びましょう。

抜き出したコードをエディタにおいてください。
画面上に赤い小さな球があらわれています。

このままでは小さいので、半径を大きくしましょう。

赤い色がついているとテクスチャも赤くなってしまうので、色を白くしてください。
カラーピッカー上で色をえらんでもよいですが、(①)
カラーピッカーの左下の入力欄に #ffffff と入力すると、確実に白くできます。(②)

さいしゅうてきに、下の画面と同じになっているでしょうか?

では次に、いよいよテクスチャをつくります。
画面の左下の「ざいしつ」ボタンを押してください。

このボタンを押すと、いろいろな表面材質のコードの一覧が出てきます。
いちばん上の
「Texture (テクスチャをつくる)」
をタップしてください。

すると、テクスチャにするための画像ファイルを、あなたの手元から選択するファイルチューザが現れます。
テクスチャに使用する画像ファイルは、あらかじめ、このファイルチューザ内に画像を登録しておく必要があります。 これは本アプリがWebアプリであるための事情で、このアプリの使い方として割り切ってください。
左上の「ファイル選択」ボタンを押してください。

ここで、さきほど手元にダウンロードした2つのファイルを選択してください。
結果として、下記のように、ファイルチューザー内に登録されたでしょうか?

これでKidsScriptからファイルを利用する準備ができました。
ファイルチューザに登録されているファイルから、テクスチャとして使いたいファイルをダブルクリックしてください。

ダブルクリックされた画像をテクスチャにするためのコードが画面上に出ます。
エディタにドロップすれば、2行目のコードになります。

これでテクスチャもできました。
ですが、この時点でソースコードを「リロード」しても、画面上には、まだなにも変化がおきません。
オブジェクトとテクスチャは別々の存在なので、オブジェクトにテクスチャをむすびつけるコードがいるのです。
もういちど画面の左下の「ざいしつ」ボタンを押してください。

うえから2番目の
「setTexture (物体にテクスチャマップする)」
をタップして抜き出しましょう。

エディタにドロップすれば、3行目のコードになります。
1行目と2行目の関係は、次の図のようにしてください。

出来上がったらソースをリロードしてみましょう。

テクスチャがつきました!
4. 背景の色を変える
では次に、背景をかえることで、宇宙空間のようにしてみましょう。
まずは、画面上の軸と目盛を消しましょう。
プレーヤーのすぐ下にチェックボックスがあります

チェックをはずしましょう。

軸と目盛の表示が消えました。
次に、いま「白」になっているプレーヤーの背景を、宇宙空間のような暗い色に変えてみましょう。
画面の左下の「ライト」ボタンを押してください。

このボタンを押すと、背景やライトに関するコードの一覧が出てきます。
いちばん上の
「setBGColor (プレーヤーの背景色)」
をタップして選びましょう。

エディタ上にドロップしたら、カラーコードをダブルクリックして、濃いブルーをえらびましょう。

出来上がったらソースをリロードしてみましょう。

宇宙空間のようになりました!
5. ライトをあてよう
さて、次の2つをくらべてみてください。どちらもKidsScriptでつくったものです。
左のほうは、たったいま、あなたがつくったものと同じです。
右のほうが、まるで写真のようにリアルにみえませんか?

その理由は、地球の右側に「ライト」をおいて、光をあてているためです。光があたっている側が明るくなり、反対側がかげになって、リアルな陰影(いんえい)ができているのです。

いまから、ライトを作ってみましょう。
画面の左下の「ライト」ボタンを押して、真ん中あたりにある」
「DirectionalLight (平行光源をつくる)」
をタップして選びましょう。

エディタ上にドロップして、ソースをリロードすると、画面に反映されます。

でも、ほんの少しだけ明るくなったくらいですね。
ライトの効果をもっと実感するために、次のようにしてみましょう。
リロードボタンの右にあるスイッチを押してみましょう。

これは3Dプレーヤーに最初からついている「グローバルライト」のスイッチです。
グローバルライトとは、天井の照明だと思ってください。 天井の照明がついたままだと、その部屋のなかでライトの効果を確かめようとしても、よくわかりません。

だから、もしあなたが自分でライトを作った場合は、このスイッチを切ってください。
プレーヤー全体の画面がくらくなり、いまライトがあたってる部分だけが、うかびあがりました。
スイッチは入れたり切ったりできるので、何度か押して、たしかめてみましょう。

グローバルライトを消した状態で、ライトの光の強さをかえてみましょう。

ライトを作ったコードの、右はしの数値が、ライトの強さです。
いまは、もっとも光がよわい「1」なので、たとえば「5」に変えてみてください。
ライトの効果が、実感できたでしょうか?
6. ライトの向きをかえる
いまは地球に真上から光があたっていますが、
ライトの位置を変えることで、光の向きを変えることができます。
画面の左下の「ライト」ボタンを押して、下のほうにある」
「origin (光源の位置をセットする)」
を選んでください。

このソースコードを、最初のコードの、すぐ下にドロップします。

サポート・メッセージが出るので、それにしたがって「オブジェクト名」の部分を変えましょう。
1行目と同じ名前に変えてください。

名前をそろえることで、そのライトの位置を指定するコードができました。
このコードで、ライトの位置を、x , y, z で指定してゆくのです。

この数字を、いろいろかえて実験してみてください。
じぶんが思ったような方向から、うまく光をあてられるでしょうか?
数字によってどうみえるか、サンプルです。

7. マテリアルで質感をつくる
いままでは立体の表面に画像を貼りつけることで、立体らしさをだしてきました。
しかし3Dでは、もっといろいろな方法で、より立体らしさをだすことができます。
たとえば、表面の反射率を高くすれば、金属のようになったり、透明度を高くすれば、ガラスのようになったりします。
そういった、立体の表面の質感のことを「マテリアル」(表面材質)といいます。
マテリアルを工夫することで、さらに立体的な質感をつくることができます。

マテリアルの作り方は、次のようなコード構成にします。

マテリアル(①)のなかで、いろいろな材質の条件(②)を指定します。
もしテクスチャとマテリアルを同時に使いたい場合は、次のようにしてください。
マテリアルの条件の一部として、テクスチャを入れることができます。

マテリアルの条件を、いろいろ使ったサンプルをみてみましょう。
まず、テクスチャをいれながら、反射光の強さをゼロにした例です。

透明度を0.5にした例です。
もし背景があれば、透けてみえます。

テクスチャをバンプ・マッピングした例です。(バンプとは「でこぼこ」の意味)
また「金属的」の条件をいれたので、金属の彫刻みたいになりました。

ワイヤフレームにした例です。(ワイヤフレームとは「かたちの輪郭」の意味)
デバッグなどで、物体のかたちを調べたいときに便利です。

ぜひ、いろいろな質感をためしてみてください。

