3Dプログラミングの基本
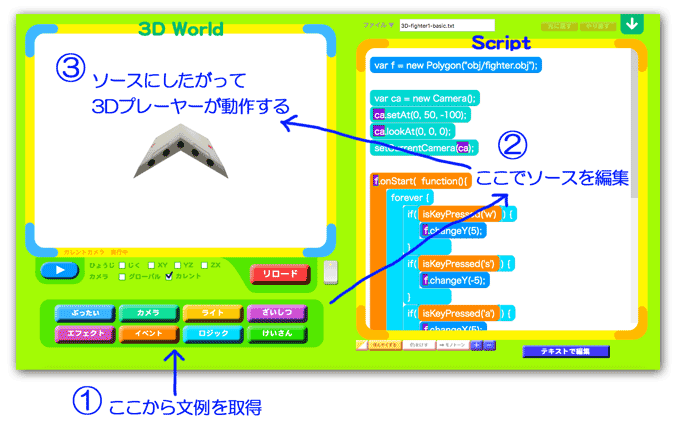
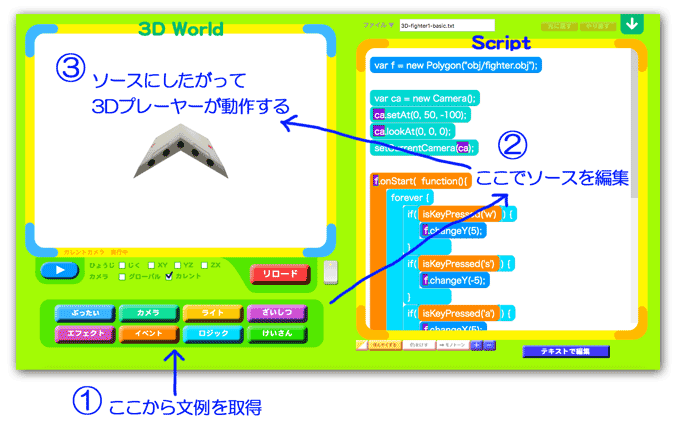
アプリをひらくと、画面の左側に、ソースを実行する3Dプレーヤー部分(③)があります。
また画面の右側に、ソースを編集するエディタ(②)があります。
作品制作の流れとしては、画面上に用意された文例(①)を取得しながら、それを組み合わせて、自分のソースを作ってゆきます。

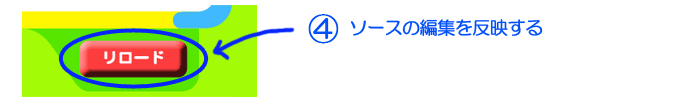
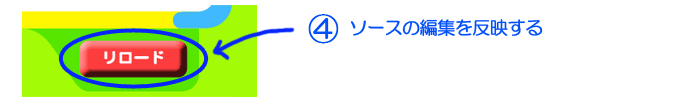
ソースを編集したあとはリロードボタン(④)を押すと3Dプレーヤーに反映されます。

もし3Dプレーヤーの実行中に、プレーヤーを最初の状態にもどしたい場合も、この「リロード」ボタンを押してください。 プレーヤーの初期状態(=ソースの読み込み直後)に戻ります
3Dの世界では、すべての物体を「オブジェクト」といいます。
オブジェクトとは「ぶったい」という意味の英語です。
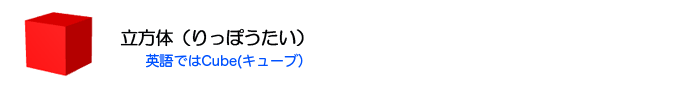
はじめてのオブジェクトとして、まずは「立方体」をつくってみましょう。

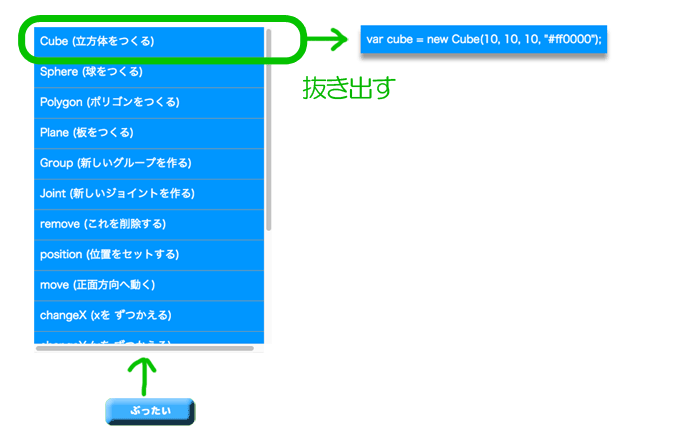
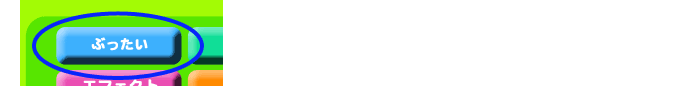
画面の左下の「ぶったい」ボタンを押してください。

このボタンを押すと、いろいろなオブジェクトのコードの一覧が出てきます。
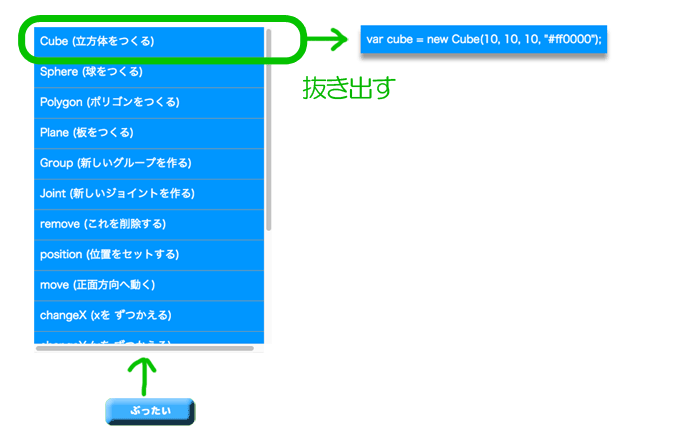
いちばん上の
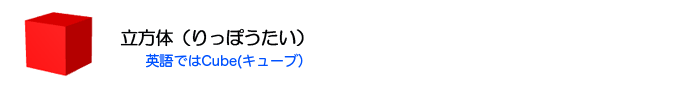
「Cube (立方体をつくる)」
をタップして選びましょう。

抜き出したのは「立方体をつくる」という意味のソースコードです。
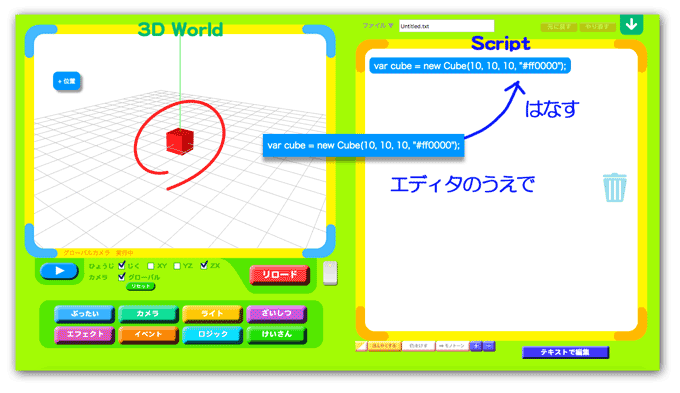
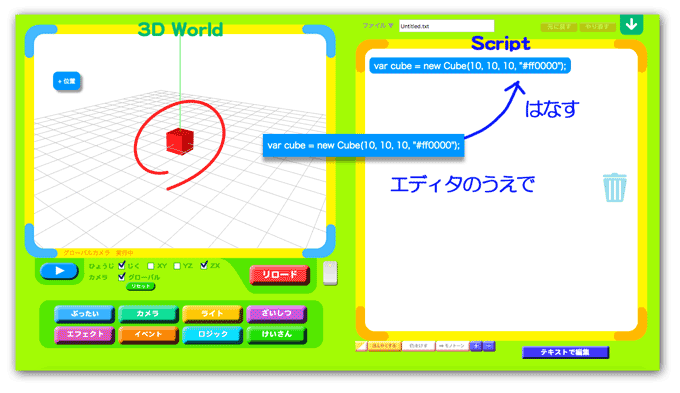
このソースコードを、エディタ上にドロップします。(下の図の青い部分)
赤い小さな立方体が、3Dプレーヤー画面上に置かれます。(下の図の赤い部分)

いま、あなたは、はじめての3Dプログラムとして「立方体のソースコード」を書きました!
1行だって、立派なプログラムです!
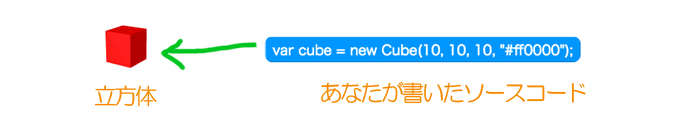
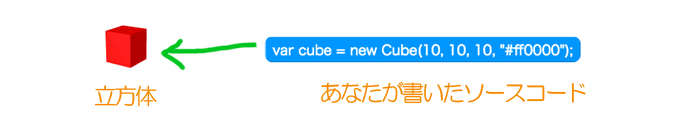
ソースコードと立方体の関係は、次のようになっています。
ソースコードに書かれているのは「立方体をひとつ作りなさい」という3Dプレーヤーへの命令文です。
このソースコードがあるから、立方体が表示されているのです。

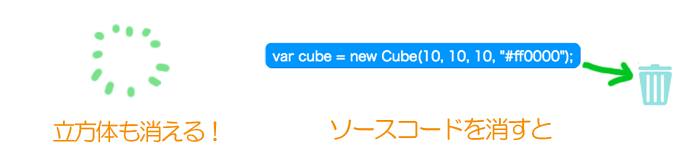
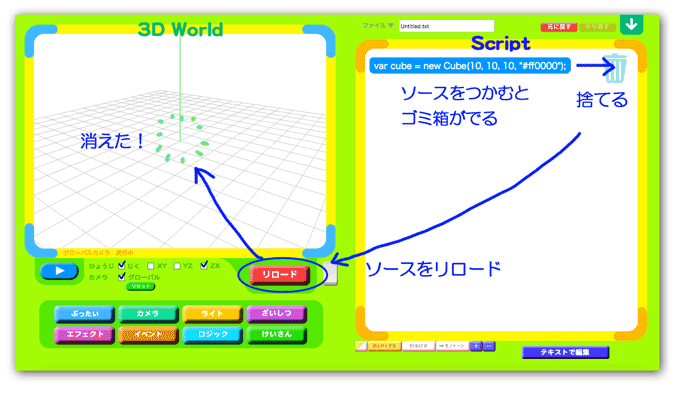
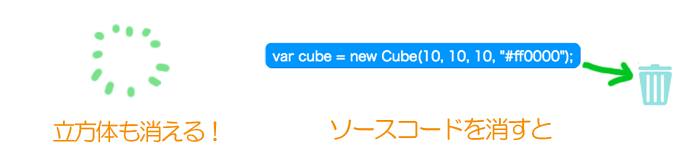
もしソースコードを消してしまえば、立方体も消えます。

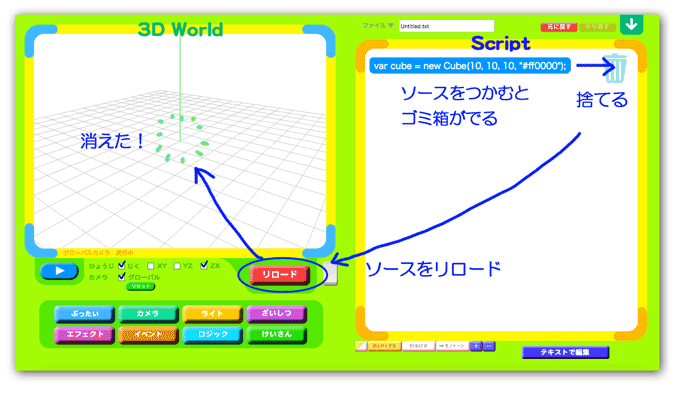
ソースコードを消すために、ゴミ箱が用意されています。
では、実際にためしてみましょう。

あなたがソースコードをつかむと、ゴミ箱が自動的に右側に出てきます。
ソースコードをゴミ箱へ重ねれば、ソースコードを消すことができます。

ソースコードを消したら、リロードボタンを押してください。
それで立方体も消えます。
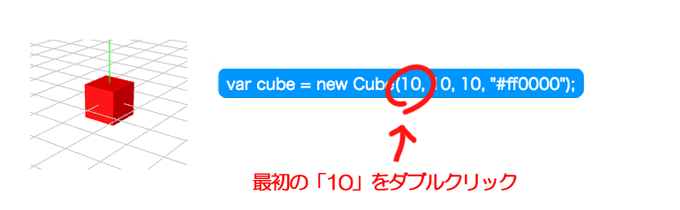
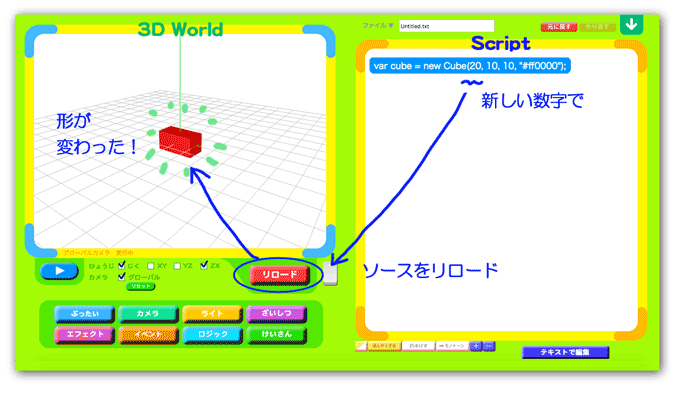
では、立方体の色や形をかえてみましょう。
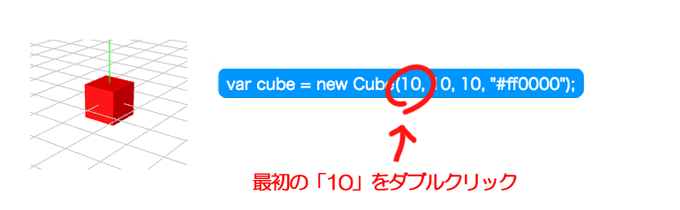
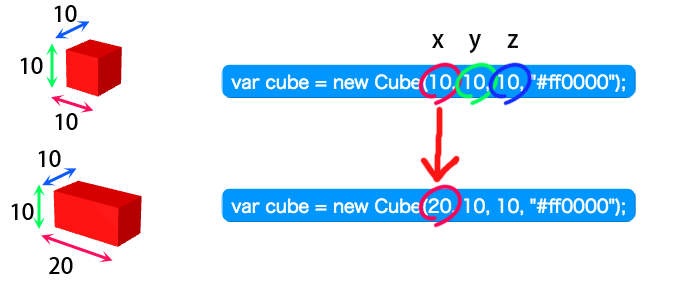
立方体をひとつ出している状態で、ソースコードの最初の「10」をダブルクリックしてください。
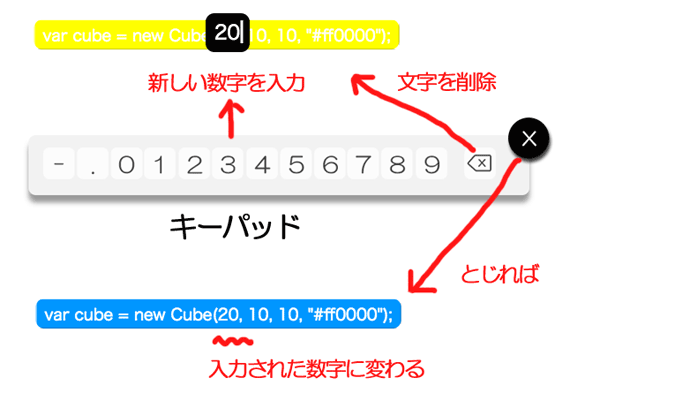
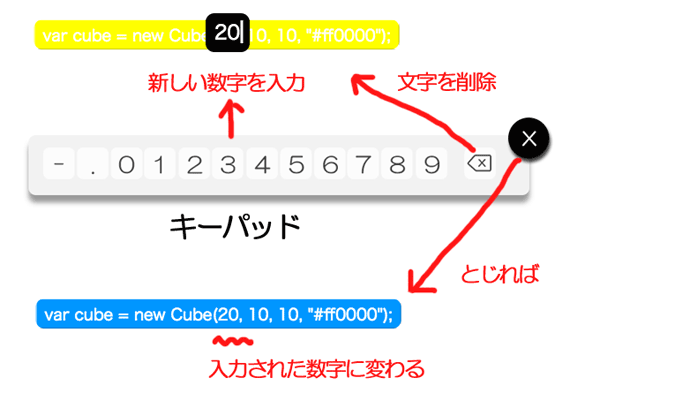
ダブルクリックされた数字を変えるための、キーパッドがあらわれます。
いまの「10」という数字を「20」に変えてください。

もしあなたがキーボードをうてるなら、数字はキーボードからでも入力ます。
また、Delete キーでも、文字が削除できます。
また、Enter キーでも、キーバッドを終了できます。
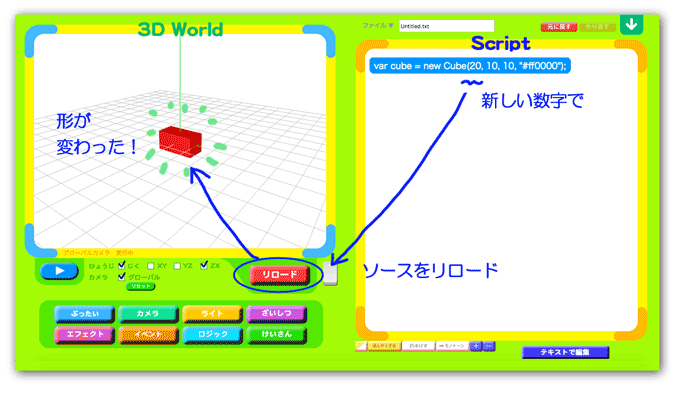
「20」という数字に変わったら「リロード」ボタンを押して、プレーヤーに反映しましょう。

横にのびたかたちになりました!

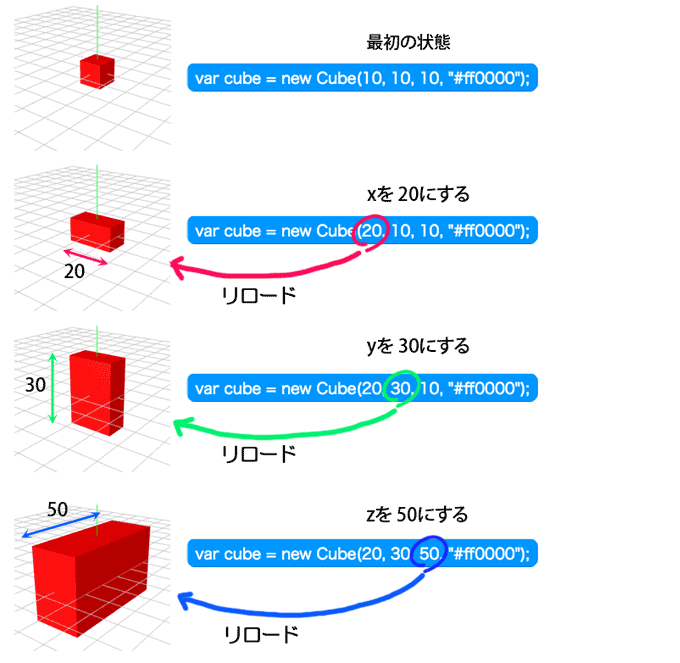
3次元の世界では、オブジェクトのかたちや位置を、3つの数字であらわします。
ここで、その基本をおぼえましょう。
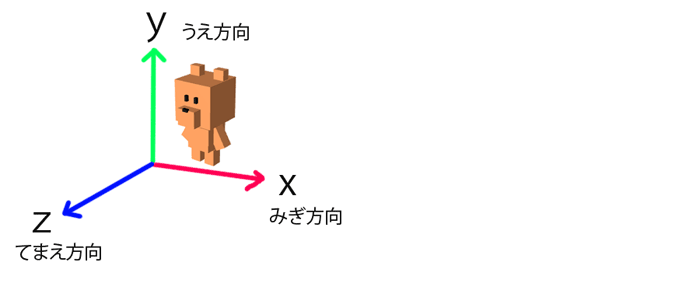
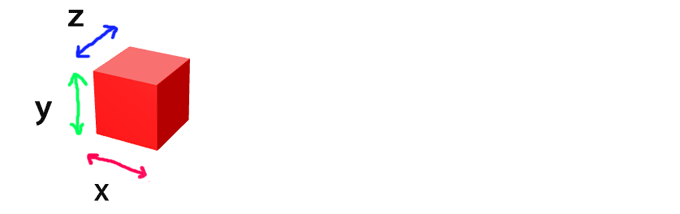
3次元には、3つの軸(じく)があります。
x軸 - 左右(みぎ方向)
y軸 - 上下(たて方向)
z軸 - 前後(てまえ方向)

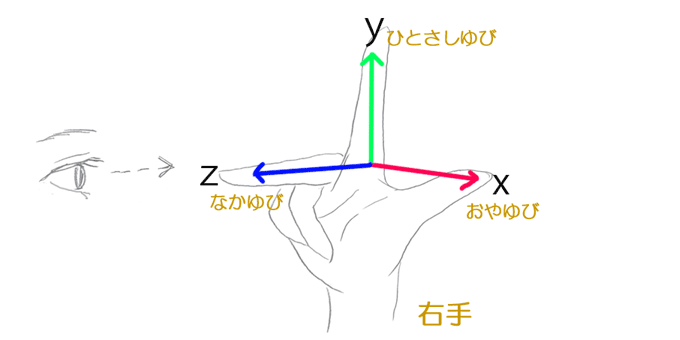
次のようにするとおぼえやすいです。
右手を図のようにして、なかゆびを自分にむけてください。

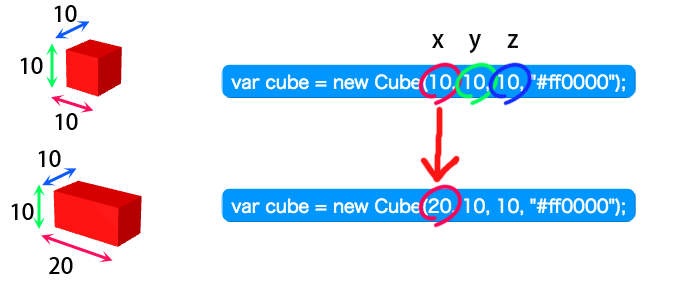
立方体も、3つの軸のそれぞれの数値で、かたちができています。
だからさっき、x方向を「20」にしたら、左右に長いかたちになったのですね。

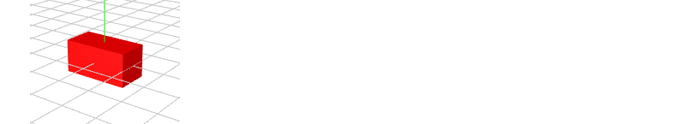
数値が「10」だった時と、「20」に変えた後で、どのようにかたちがかわったでしょうか?
下の図でみくらべてください。

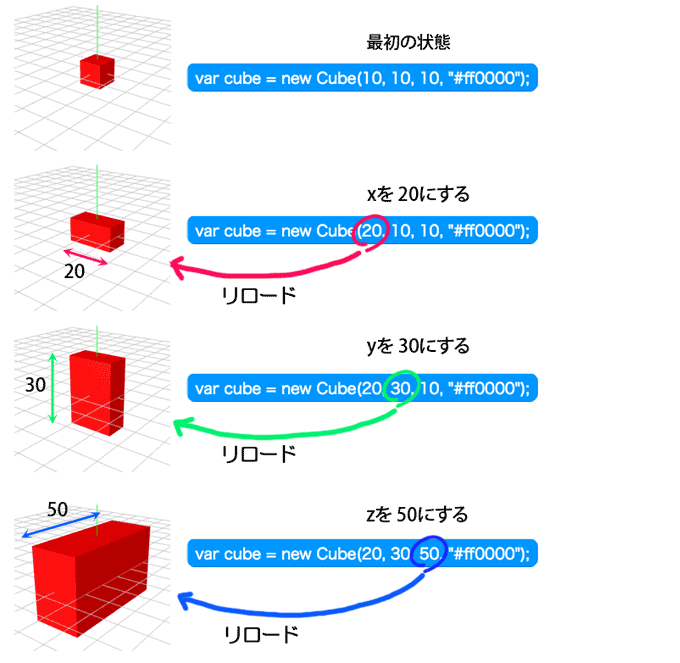
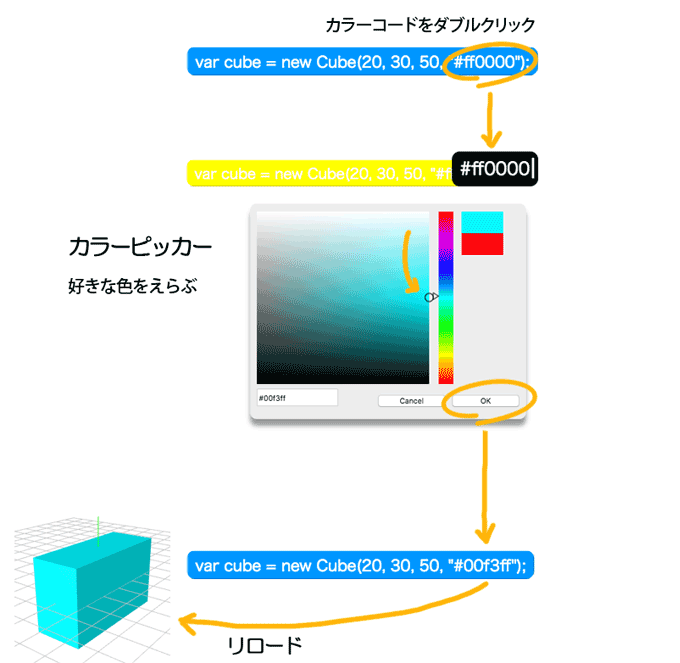
では、もっと自由にかたちをかえてみましょう。

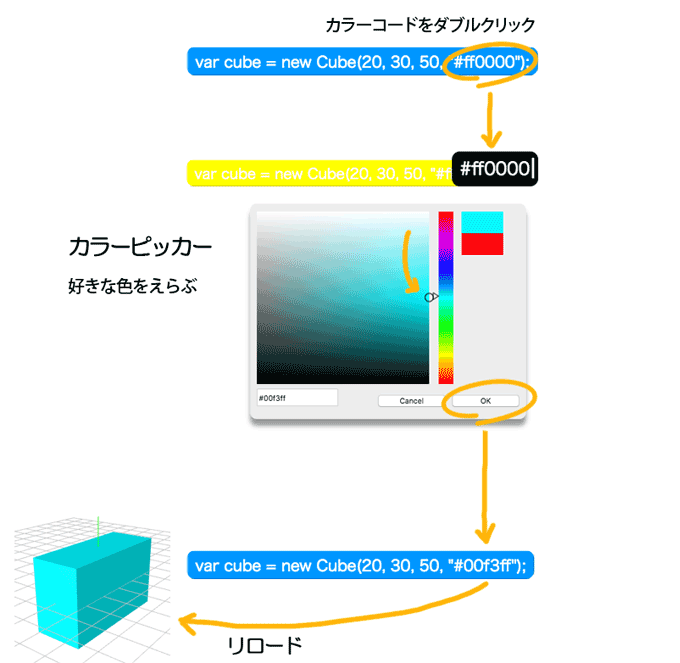
色は、ソースコードの右端にカラーコードがあります。
ダブルクリックしてください。

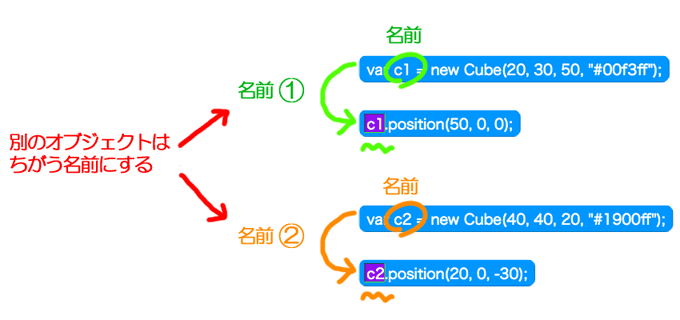
これから、だんだんプログラムをかいてゆくと、たくさんのオブジェクトでいっぱいになります。
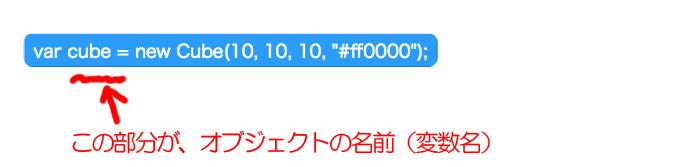
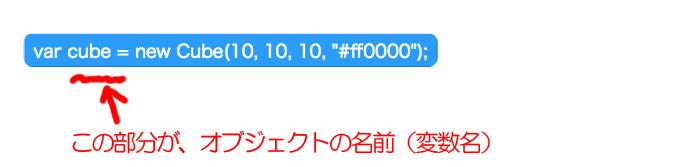
それぞれのオブジェクトを区別するために、オブジェクトには名前が必要です。

このオブジェクト名は自動的についていますが、あなたが自由につけかえられます。
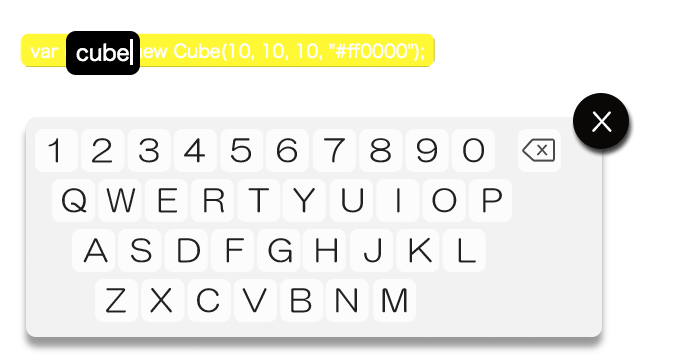
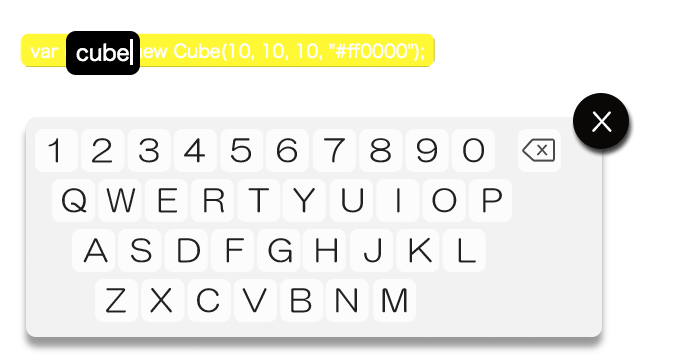
オブジェクト名の部分をダブルクリックすると、名前をつけかえるためのキーボードが表示されます。
キーボードは打ちやすい位置に動かしてください。

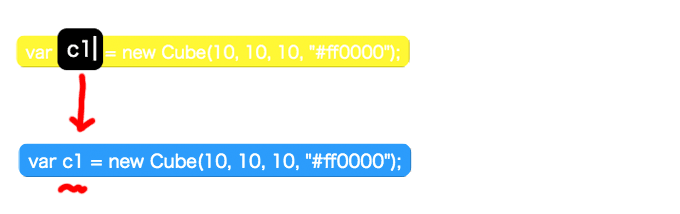
もしオブジェクト名が長いと、今後いちいち長い名前を入力することになって、たいへんなので、
なるべく短い名前に変えたほうがいいでしょう。
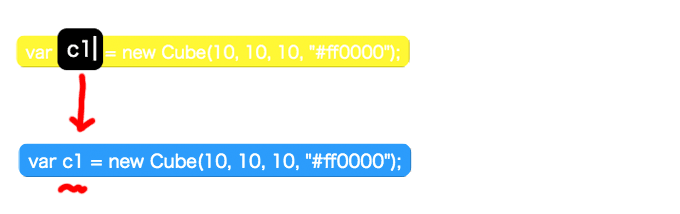
ここでは、次に進む準備として「C1」という名前に変えてみましょう。

なお、名前を変えることは、オブジェクトの「みため」には影響しません。
では次に、立方体が配置されている位置をかえてみます。
いまは画面の中心におかれているオブジェクトを、あなたの好きな位置に移動してみましょう。
(いま、もし画面上に立方体が出ていなかったら、立方体がひとつ出ている状態にしてください)
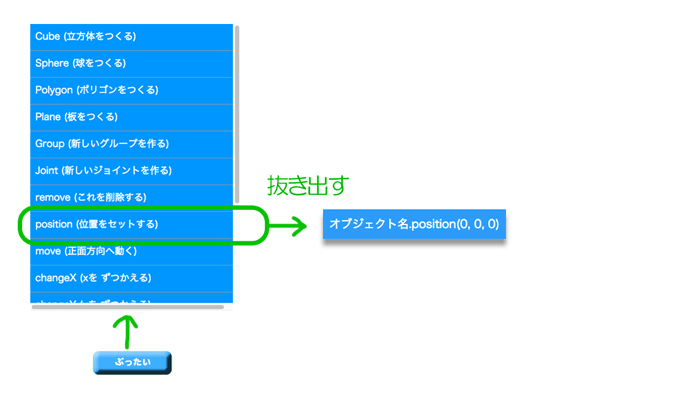
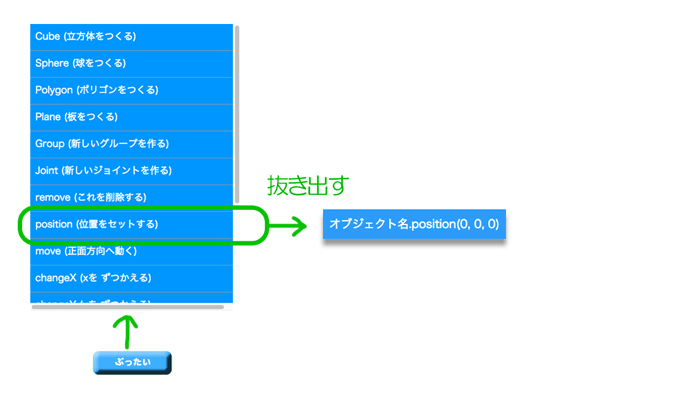
画面の左下の「ぶったい」ボタンを押して、真ん中あたりにある
「position (位置をセットする)」
を選んでください。

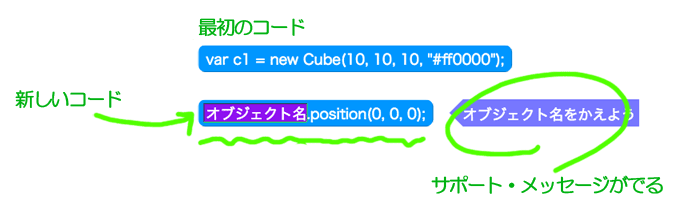
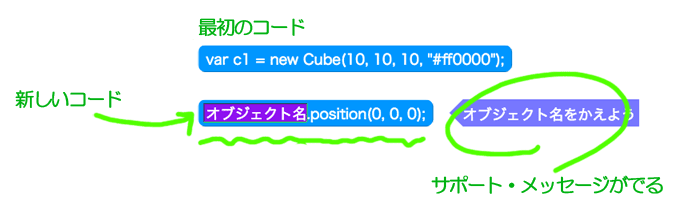
このソースコードを、最初のコードの、すぐ下にドロップします。

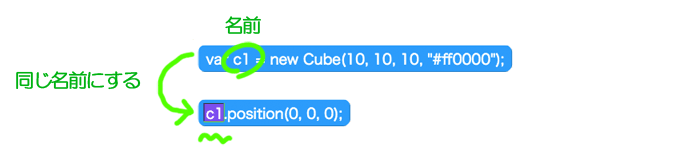
サポート・メッセージが出るので、それにしたがって「オブジェクト名」の部分を変えましょう。
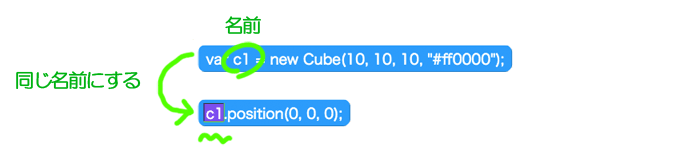
1行目と同じ名前に変えてください。

名前をそろえることで、その立方体の位置を指定するコードができました。
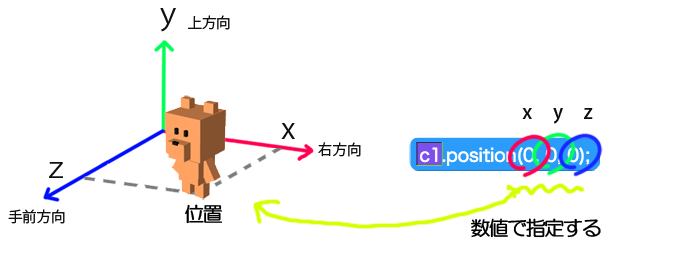
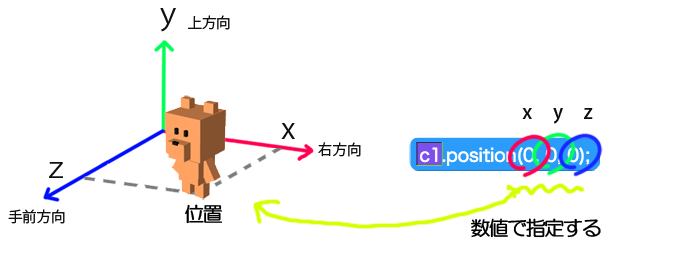
このコードで、3次元での位置を、x , y, z で指定してゆくのです。

では、とりあえずやってみましょう。
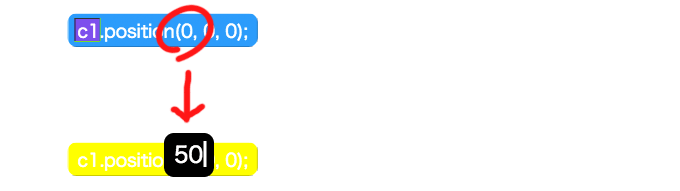
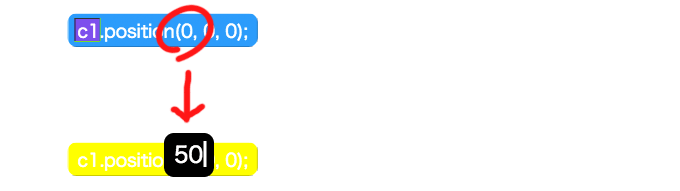
3つならんでいる「0」のうち、最初の「0」をダブルクリックしてください。

そして「50」と入力して、キーパッドをとじてください。
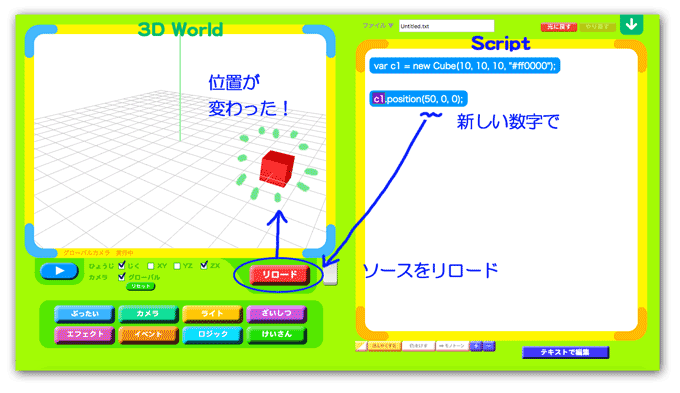
「50」という数字に変わったら「リロード」ボタンを押して、プレーヤーに反映しましょう。

新しい位置に移動しました!
Xの位置を「50」にしたので、右に50の位置になりました。
練習として、Yの位置や、Zの位置も、適当な数値に変えてみましょう。
オブジェクトのかたちや位置をかえてゆくと、かたちや位置によっては、わかりずらい場合があります。
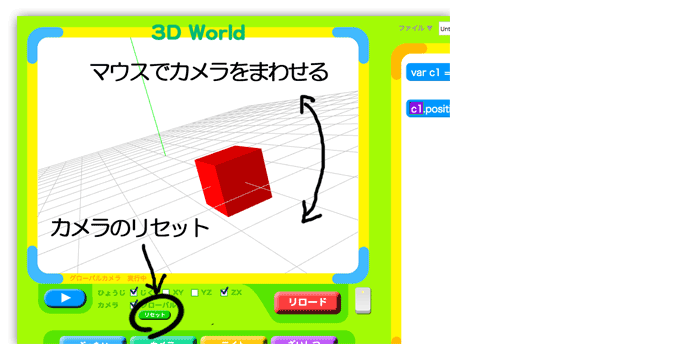
もし、プレーヤー上で3次元的な見え方がわかりにくい場合は、プレーヤー上でマウスをつかえば、カメラをまわすことができます。
マウスの左ボタン - カメラの回転
マウスのホイール - カメラのズームイン・アウト
マウスの右ボタン - カメラの平行移動

いちど動かしたカメラを初期状態にもどしたい場合は、下の「リセット」ボタンをおしてください。
あなたはすでに、立方体のかたちと色と位置を、好きなように変えることができるようになりました。
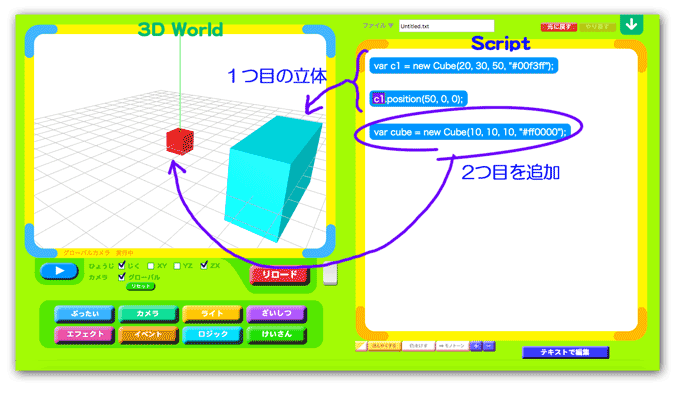
では、2つ以上の立方体を組み合わせて、より複雑なかたちをつくりましょう。
2つめの立方体をつくるときは、あらかじめ1つめの位置をずらしておきましょう。
そうしないと、2つめをおいたときに画面の中心で重なってしまって、わからくなってしまうためです。

注意点として、2つめの「オブジェクト名」は、1つめの「オブジェクト名」と同じにならないようにしてください。もし同じ名前だと、プレーヤーのなかでコードがまざってしまって、変な結果になります。
2つめのオブジェクトを追加したあとは、ソースコードは合計で4行になります。
この図のようになっていますか?

2つめのオブジェクトも、かたちと色と位置を、自由に変えてみましょう。

いままでつくった立体は消して、図のような細長い板をつくってください。
Xが20 Yが1 Zが60 です。
色は水色っぽくしてみましょう。

この板を、いまから45度だけ回転させてみましょう。
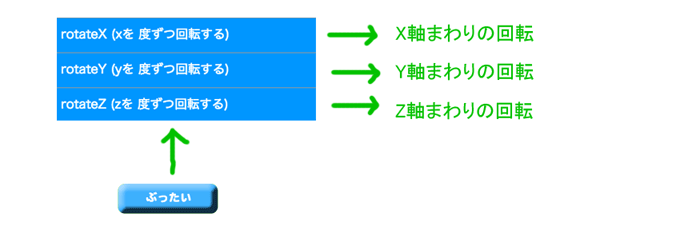
回転させるコードは、3種類あります。
いままでと同じ場所の、下のほうにあるので探してください

この3種類を、ひとつずつためしてみましょう。
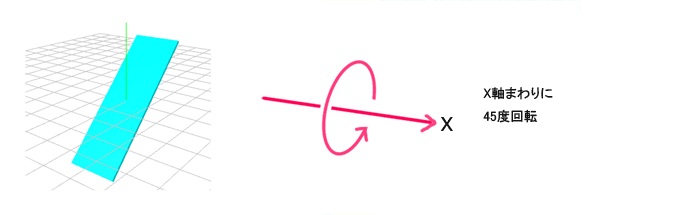
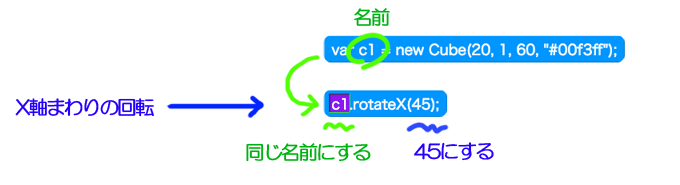
たとえば最初に、X軸まわりの回転をつけてみます。
図のようにしてください。

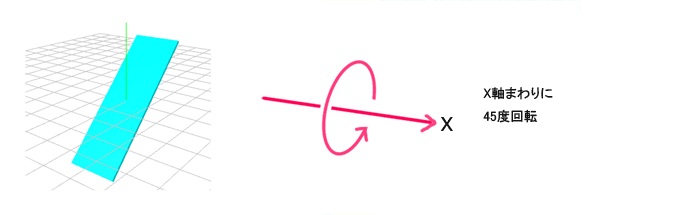
入力できたら「リロード」ボタンを押して、どう回転したか見てみましょう。



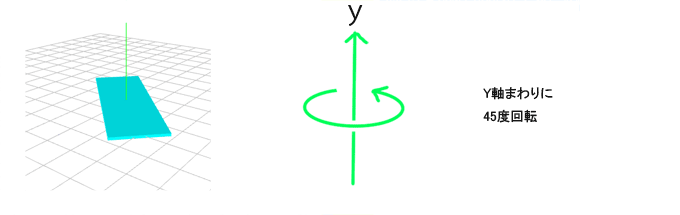
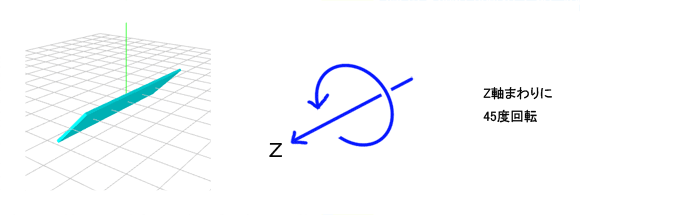
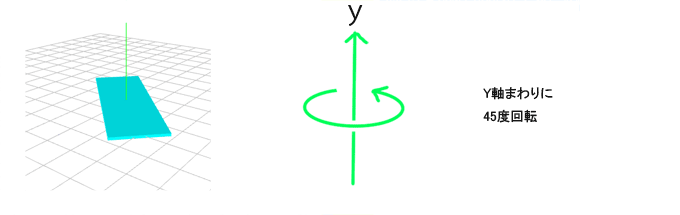
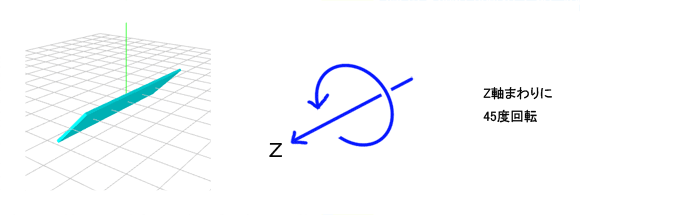
ほかの「Y軸まわり」「Z軸まわり」もためしてみましょう。
新しい回転をためす場合は、直前の回転コードは消してから、回転コードがひとつだけの状態にしてください。 もし複数の回転コードが同時にあると、複雑な結果になってしまいます。
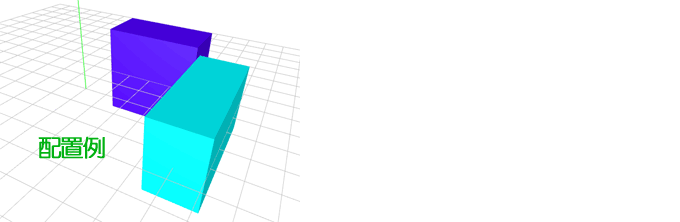
複数のオブジェクトをくみあわせて、いろいろなかたちを、つくってみましょう。
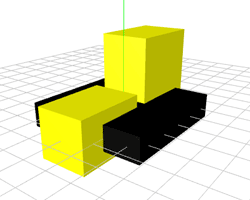
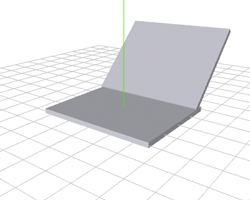
たとえば、下のようなかたちがつくれるかな?
せっかく作った作品のプログラムは、手元にファイルで保存しましょう。
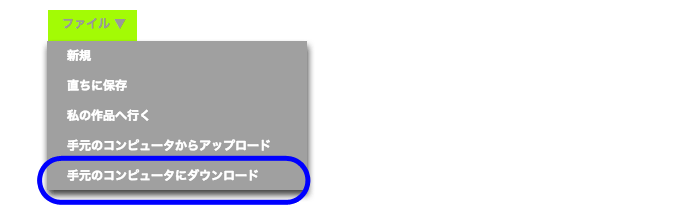
画面のうえに「ファイル」メニューがあります。

メニューから「手元のコンピュータにダウンロード」をえらんでください。

すると、あなたが使っているパソコンの「ダウンロード」フォルダに、
あなたがKidsScriptでつくったプログラムが、テキストファイルで保存されます。
保存したファイルをKidsScriptでもう一度ひらくためには、
同じメニューの「手元のコンピュータからアップロード」から、
保存してあるファイルをえらんでください。
なお、同じメニューの「直ちに保存」「私の作品へ行く」は、一時保存用スペースです。
ここに保存するとブラウザのストレージ内に作品を保存します。
もしブラウザの履歴やキャッシュを消去すると作品も消えてしまうので、
あくまでも一時保存につかってください。
本アプリでは、ブロックの組み合わせで、キーボードを打たずにJavaScriptがプログラミングできるようになっています。 しかしブロックでプログラミングしていると、本当にJavaScriptを書いている実感が少ないかもしれません。
ここでためしに、ソースコードのテキストを、直接みてみましょう。
いま、あなたの書いたコードが画面にある状態ですか?
もしコードがない状態なら、トップメニューの「デモ」から、好きなデモをひらいてください。
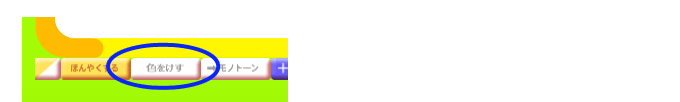
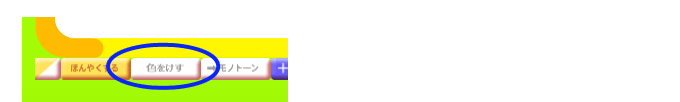
ブロックで書かれたコードの下に、「色をけす」というボタンがあります。

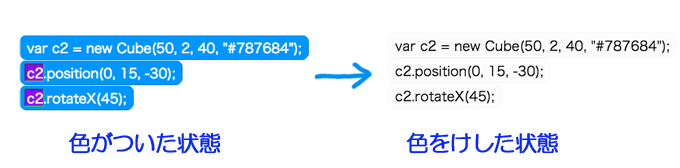
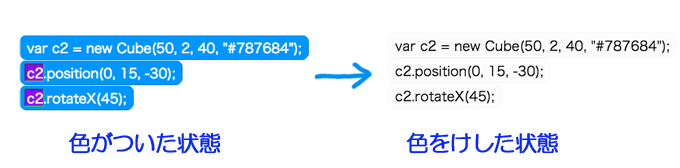
これを押してみてください。ブロックが透明になって、なかのテキストだけが、はっきり見えます。

ここで見えている文字が、いま、あなたが書いているJavaScriptのテキストです。
このテキストにしたがってプログラムが動いているのです!
慣れてきたら、色を消したままプログラムを作ることにも、挑戦してみましょう。
そうすることで将来にむけて、テキストプログラミングに、だんだん慣れていくでしょう。
じつは直接、テキストエディタでコードを書くこともできます。
画面の一番右下に、「テキストで編集」というボタンがあります。それを押すと、ブロックエディタとテキストエディタが相互に切り替わります。ソースコードがある状態で試してみてください。
KidsScriptのブロックは、テキストをブロックにはめこんで、まるでブロックのように扱えるようにしたものです。だから実はブロックとテキストに違いはありません。これがJavaScriptエディタとして世界で唯一の、KidsScriptのユニークな特徴です。
もし高学年の生徒で、JavaScriptをテキストで書きたい場合は、このKidsScriptのテキストエディタで練習してみることが、最初のきっかけになるかもしれません。
もしテキストになれると、ブロックよりも、テキストエディタから文字をうつほうが、圧倒的に早くプログラムがかけます。 みなさんにも、いますぐ、そうなってほしいわけではありません。
だけど将来そうなるかもしれませんね。

1. 画面の構成
アプリをひらくと、画面の左側に、ソースを実行する3Dプレーヤー部分(③)があります。
また画面の右側に、ソースを編集するエディタ(②)があります。
作品制作の流れとしては、画面上に用意された文例(①)を取得しながら、それを組み合わせて、自分のソースを作ってゆきます。

ソースを編集したあとはリロードボタン(④)を押すと3Dプレーヤーに反映されます。

もし3Dプレーヤーの実行中に、プレーヤーを最初の状態にもどしたい場合も、この「リロード」ボタンを押してください。 プレーヤーの初期状態(=ソースの読み込み直後)に戻ります
2. 立方体をつくる
3Dの世界では、すべての物体を「オブジェクト」といいます。
オブジェクトとは「ぶったい」という意味の英語です。
はじめてのオブジェクトとして、まずは「立方体」をつくってみましょう。

画面の左下の「ぶったい」ボタンを押してください。

このボタンを押すと、いろいろなオブジェクトのコードの一覧が出てきます。
いちばん上の
「Cube (立方体をつくる)」
をタップして選びましょう。

抜き出したのは「立方体をつくる」という意味のソースコードです。
このソースコードを、エディタ上にドロップします。(下の図の青い部分)
赤い小さな立方体が、3Dプレーヤー画面上に置かれます。(下の図の赤い部分)

いま、あなたは、はじめての3Dプログラムとして「立方体のソースコード」を書きました!
1行だって、立派なプログラムです!
3. つくった立方体をけす
ソースコードと立方体の関係は、次のようになっています。
ソースコードに書かれているのは「立方体をひとつ作りなさい」という3Dプレーヤーへの命令文です。
このソースコードがあるから、立方体が表示されているのです。

もしソースコードを消してしまえば、立方体も消えます。

ソースコードを消すために、ゴミ箱が用意されています。
では、実際にためしてみましょう。

あなたがソースコードをつかむと、ゴミ箱が自動的に右側に出てきます。
ソースコードをゴミ箱へ重ねれば、ソースコードを消すことができます。

ソースコードを消したら、リロードボタンを押してください。
それで立方体も消えます。
4. 立方体のかたちをかえる
では、立方体の色や形をかえてみましょう。
立方体をひとつ出している状態で、ソースコードの最初の「10」をダブルクリックしてください。

ダブルクリックされた数字を変えるための、キーパッドがあらわれます。
いまの「10」という数字を「20」に変えてください。

もしあなたがキーボードをうてるなら、数字はキーボードからでも入力ます。
また、Delete キーでも、文字が削除できます。
また、Enter キーでも、キーバッドを終了できます。
「20」という数字に変わったら「リロード」ボタンを押して、プレーヤーに反映しましょう。

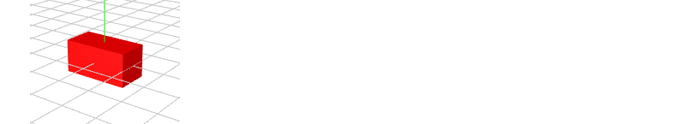
横にのびたかたちになりました!

5. 軸(じく)で3つの数字を理解しよう
3次元の世界では、オブジェクトのかたちや位置を、3つの数字であらわします。
ここで、その基本をおぼえましょう。
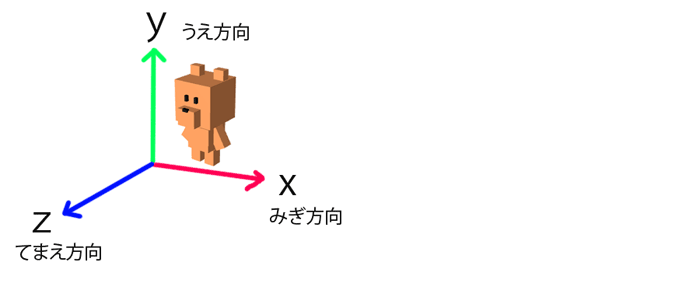
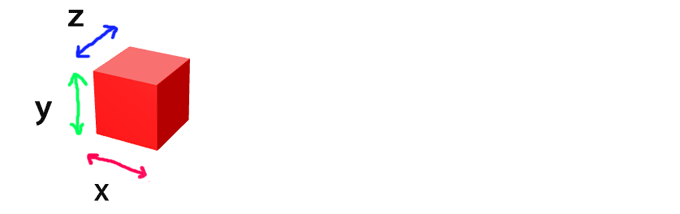
3次元には、3つの軸(じく)があります。
x軸 - 左右(みぎ方向)
y軸 - 上下(たて方向)
z軸 - 前後(てまえ方向)

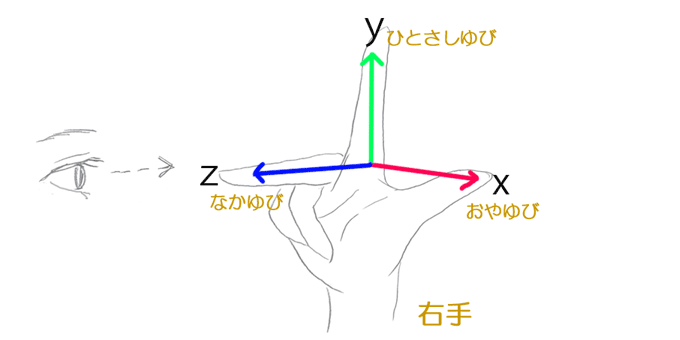
次のようにするとおぼえやすいです。
右手を図のようにして、なかゆびを自分にむけてください。

立方体も、3つの軸のそれぞれの数値で、かたちができています。
だからさっき、x方向を「20」にしたら、左右に長いかたちになったのですね。

数値が「10」だった時と、「20」に変えた後で、どのようにかたちがかわったでしょうか?
下の図でみくらべてください。

6. かたちと色をもっとかえてみよう
では、もっと自由にかたちをかえてみましょう。

色は、ソースコードの右端にカラーコードがあります。
ダブルクリックしてください。

7. オブジェクト名ってなに?
これから、だんだんプログラムをかいてゆくと、たくさんのオブジェクトでいっぱいになります。
それぞれのオブジェクトを区別するために、オブジェクトには名前が必要です。

このオブジェクト名は自動的についていますが、あなたが自由につけかえられます。
オブジェクト名の部分をダブルクリックすると、名前をつけかえるためのキーボードが表示されます。
キーボードは打ちやすい位置に動かしてください。

もしオブジェクト名が長いと、今後いちいち長い名前を入力することになって、たいへんなので、
なるべく短い名前に変えたほうがいいでしょう。
ここでは、次に進む準備として「C1」という名前に変えてみましょう。

なお、名前を変えることは、オブジェクトの「みため」には影響しません。
8. 立方体の位置をかえよう
では次に、立方体が配置されている位置をかえてみます。
いまは画面の中心におかれているオブジェクトを、あなたの好きな位置に移動してみましょう。
(いま、もし画面上に立方体が出ていなかったら、立方体がひとつ出ている状態にしてください)
画面の左下の「ぶったい」ボタンを押して、真ん中あたりにある
「position (位置をセットする)」
を選んでください。

このソースコードを、最初のコードの、すぐ下にドロップします。

サポート・メッセージが出るので、それにしたがって「オブジェクト名」の部分を変えましょう。
1行目と同じ名前に変えてください。

名前をそろえることで、その立方体の位置を指定するコードができました。
このコードで、3次元での位置を、x , y, z で指定してゆくのです。

では、とりあえずやってみましょう。
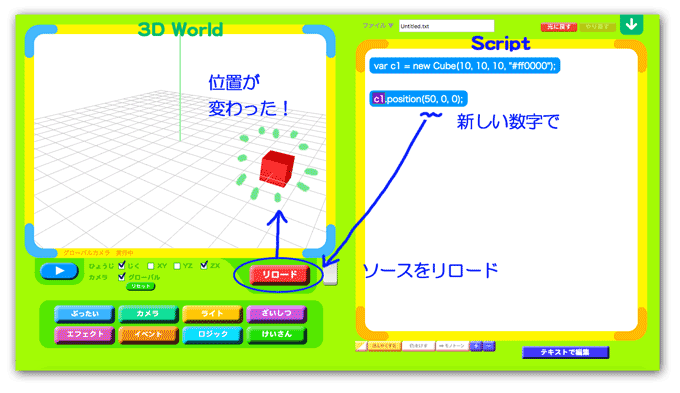
3つならんでいる「0」のうち、最初の「0」をダブルクリックしてください。

そして「50」と入力して、キーパッドをとじてください。
「50」という数字に変わったら「リロード」ボタンを押して、プレーヤーに反映しましょう。

新しい位置に移動しました!
Xの位置を「50」にしたので、右に50の位置になりました。
練習として、Yの位置や、Zの位置も、適当な数値に変えてみましょう。
9. カメラの操作
オブジェクトのかたちや位置をかえてゆくと、かたちや位置によっては、わかりずらい場合があります。
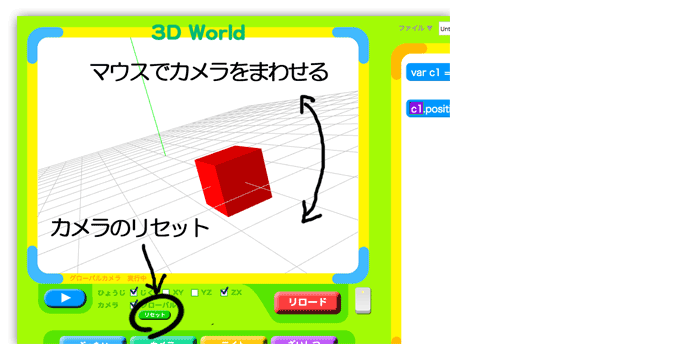
もし、プレーヤー上で3次元的な見え方がわかりにくい場合は、プレーヤー上でマウスをつかえば、カメラをまわすことができます。
マウスの左ボタン - カメラの回転
マウスのホイール - カメラのズームイン・アウト
マウスの右ボタン - カメラの平行移動

いちど動かしたカメラを初期状態にもどしたい場合は、下の「リセット」ボタンをおしてください。
10. 複数のオブジェクトを組み合わせよう
あなたはすでに、立方体のかたちと色と位置を、好きなように変えることができるようになりました。
では、2つ以上の立方体を組み合わせて、より複雑なかたちをつくりましょう。
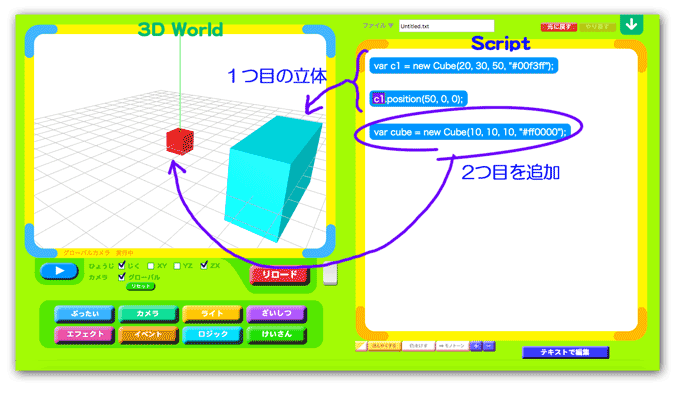
2つめの立方体をつくるときは、あらかじめ1つめの位置をずらしておきましょう。
そうしないと、2つめをおいたときに画面の中心で重なってしまって、わからくなってしまうためです。

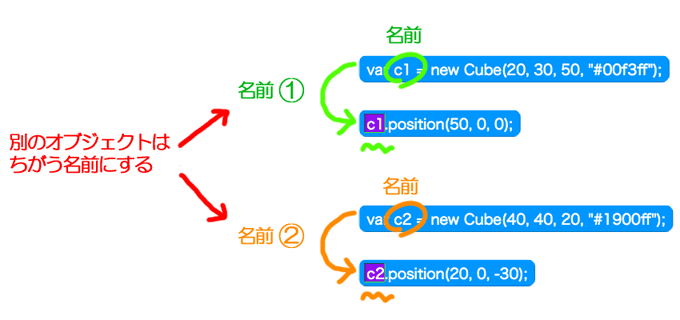
注意点として、2つめの「オブジェクト名」は、1つめの「オブジェクト名」と同じにならないようにしてください。もし同じ名前だと、プレーヤーのなかでコードがまざってしまって、変な結果になります。
2つめのオブジェクトを追加したあとは、ソースコードは合計で4行になります。
この図のようになっていますか?

2つめのオブジェクトも、かたちと色と位置を、自由に変えてみましょう。

11. オブジェクトの回転
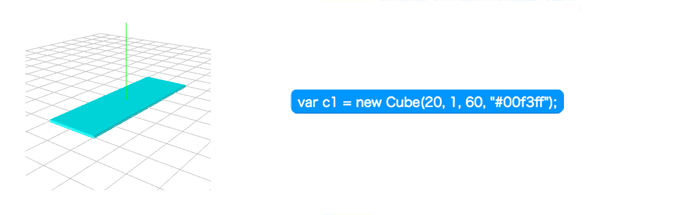
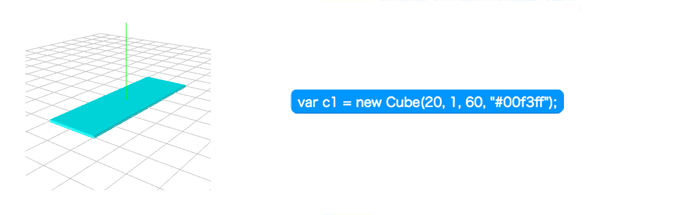
いままでつくった立体は消して、図のような細長い板をつくってください。
Xが20 Yが1 Zが60 です。
色は水色っぽくしてみましょう。

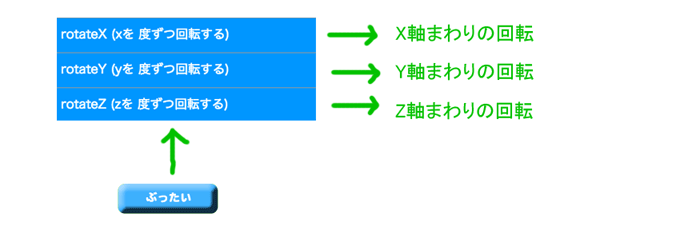
この板を、いまから45度だけ回転させてみましょう。
回転させるコードは、3種類あります。
いままでと同じ場所の、下のほうにあるので探してください

この3種類を、ひとつずつためしてみましょう。
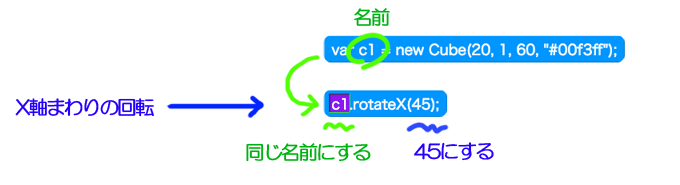
たとえば最初に、X軸まわりの回転をつけてみます。
図のようにしてください。

入力できたら「リロード」ボタンを押して、どう回転したか見てみましょう。



ほかの「Y軸まわり」「Z軸まわり」もためしてみましょう。
新しい回転をためす場合は、直前の回転コードは消してから、回転コードがひとつだけの状態にしてください。 もし複数の回転コードが同時にあると、複雑な結果になってしまいます。
12. チャレンジしてみよう!
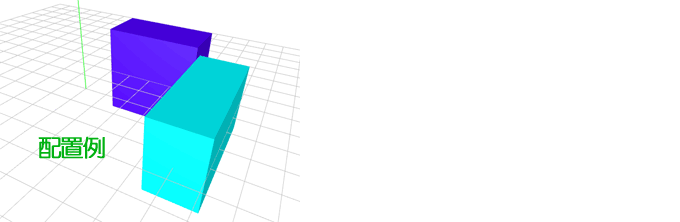
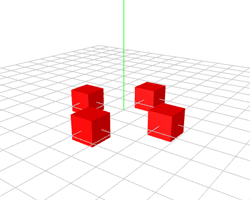
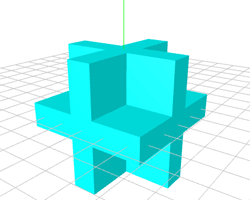
複数のオブジェクトをくみあわせて、いろいろなかたちを、つくってみましょう。
たとえば、下のようなかたちがつくれるかな?
 | 4つ岩 真ん中より左や、奥の位置にしたいときは XやZの数字にマイナスをつけます。 |  | とりで これは3つのオブジェクトで できているよ。 |
 | ブルドーザー きほんてきな形ができたら いろいろ付けたしてみよう |
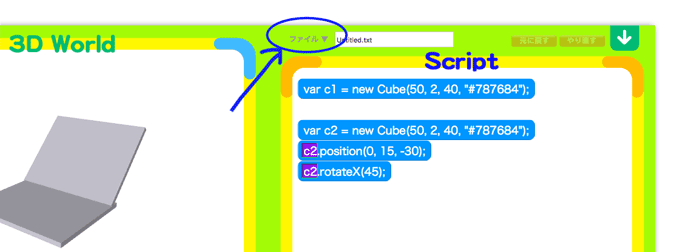
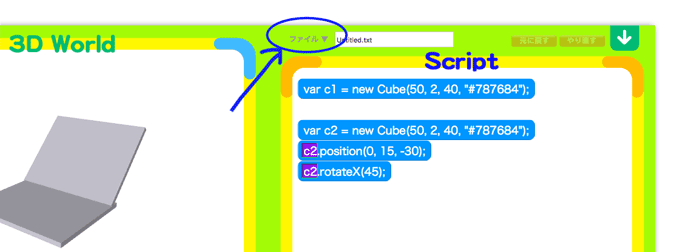
 | ラップトップ ふたの部分は、「位置」と「回転」を 両方つかっているよ。 |
13. 作品の保存方法
せっかく作った作品のプログラムは、手元にファイルで保存しましょう。
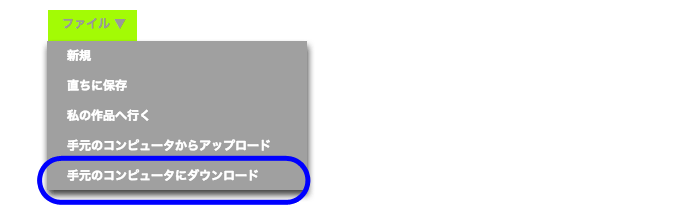
画面のうえに「ファイル」メニューがあります。

メニューから「手元のコンピュータにダウンロード」をえらんでください。

すると、あなたが使っているパソコンの「ダウンロード」フォルダに、
あなたがKidsScriptでつくったプログラムが、テキストファイルで保存されます。
保存したファイルをKidsScriptでもう一度ひらくためには、
同じメニューの「手元のコンピュータからアップロード」から、
保存してあるファイルをえらんでください。
なお、同じメニューの「直ちに保存」「私の作品へ行く」は、一時保存用スペースです。
ここに保存するとブラウザのストレージ内に作品を保存します。
もしブラウザの履歴やキャッシュを消去すると作品も消えてしまうので、
あくまでも一時保存につかってください。
14. コードを「テキスト」でながめてみよう
本アプリでは、ブロックの組み合わせで、キーボードを打たずにJavaScriptがプログラミングできるようになっています。 しかしブロックでプログラミングしていると、本当にJavaScriptを書いている実感が少ないかもしれません。
ここでためしに、ソースコードのテキストを、直接みてみましょう。
いま、あなたの書いたコードが画面にある状態ですか?
もしコードがない状態なら、トップメニューの「デモ」から、好きなデモをひらいてください。
ブロックで書かれたコードの下に、「色をけす」というボタンがあります。

これを押してみてください。ブロックが透明になって、なかのテキストだけが、はっきり見えます。

ここで見えている文字が、いま、あなたが書いているJavaScriptのテキストです。
このテキストにしたがってプログラムが動いているのです!
慣れてきたら、色を消したままプログラムを作ることにも、挑戦してみましょう。
そうすることで将来にむけて、テキストプログラミングに、だんだん慣れていくでしょう。
15. テキストエディタもついてます
じつは直接、テキストエディタでコードを書くこともできます。
画面の一番右下に、「テキストで編集」というボタンがあります。それを押すと、ブロックエディタとテキストエディタが相互に切り替わります。ソースコードがある状態で試してみてください。
KidsScriptのブロックは、テキストをブロックにはめこんで、まるでブロックのように扱えるようにしたものです。だから実はブロックとテキストに違いはありません。これがJavaScriptエディタとして世界で唯一の、KidsScriptのユニークな特徴です。
もし高学年の生徒で、JavaScriptをテキストで書きたい場合は、このKidsScriptのテキストエディタで練習してみることが、最初のきっかけになるかもしれません。
もしテキストになれると、ブロックよりも、テキストエディタから文字をうつほうが、圧倒的に早くプログラムがかけます。 みなさんにも、いますぐ、そうなってほしいわけではありません。
だけど将来そうなるかもしれませんね。

